Christine Chen-Project-04-String Art
/*
Christine Chen
Section E
cyc1@andrew.cmu.edu
Assignment-04-B
*/
function setup() {
createCanvas(400, 300);
}
function draw() {
background(136, 164, 255); //background blue
var increment = 7.5;
//the smaller the increment it, the denser the lines
//Blue pyramid-like lines in the center
for (var a = 0; a < width; a = a + increment) {
strokeWeight(0.9);
stroke(0, 80, 105);
line (a, height, width - a, 0);
}
//LEFT LINES
//rotate
push();
translate(width/2, height/2);
angleMode(DEGREES);
rotate(90);
translate(-width/2, -height/2);
//Left side upper corner
//counting from outer blue lines to inner red lines
//1st
for (var a = 0; a < width; a = a + increment) {
strokeWeight(0.4);
stroke(0, 80, 105);
line (0, a, a, 400);
}
//2nd
for (var a = 0; a < width; a = a + increment) {
strokeWeight(0.4);
stroke(50, 80, 105);
line (0, a, a, 300);
}
//3rd
for (var a = 0; a < width + 100; a = a + increment) {
strokeWeight(0.4);
stroke(100, 80, 105);
line (0, a, a, 250);
}
//4th
for (var a = 0; a < width + 100; a = a + increment) {
strokeWeight(0.4);
stroke(150, 80, 105);
line (0, a, a, 220);
}
//5th
for (var a = 0; a < width + 100; a = a + increment) {
strokeWeight(0.4);
stroke(255, 80, 105);
line (0, a, a, 200);
}
//Left side lower corner
//counting from outer blue lines to inner red lines
//1st
for (var a = 0; a < width; a = a + increment) {
strokeWeight(0.4);
stroke(0, 80, 105);
line (width, a, width - a, 400);
}
//2nd
for (var a = 0; a < width; a = a + increment) {
strokeWeight(0.4);
stroke(50, 80, 105);
line (width, a, width - a, 300);
}
//3rd
for (var a = 0; a < width; a = a + increment) {
strokeWeight(0.4);
stroke(100, 80, 105);
line (width, a, width - a, 250);
}
//4th
for (var a = 0; a < width; a = a + increment) {
strokeWeight(0.4);
stroke(150, 80, 105);
line (width, a, width - a, 220);
}
//5th
for (var a = 0; a < width; a = a + increment) {
strokeWeight(0.4);
stroke(255, 80, 105); //red line color
line (width, a, width - a, 200);
}
pop();
//RIGHT LINES
//rotate
push();
translate(width/2, height/2);
angleMode(DEGREES);
rotate(270);
translate(-width/2, -height/2);
//Right side lower corner
//counting from outer blue lines to inner red lines
//1st
for (var a = 0; a < width; a = a + increment) {
strokeWeight(0.4);
stroke(0, 80, 105);
line (0, a, a, 400);
}
//2nd
for (var a = 0; a < width; a = a + increment) {
strokeWeight(0.4);
stroke(50, 80, 105);
line (0, a, a, 300);
}
//3rd
for (var a = 0; a < width + 100; a = a + increment) {
strokeWeight(0.4);
stroke(100, 80, 105);
line (0, a, a, 250);
}
//4th
for (var a = 0; a < width + 100; a = a + increment) {
strokeWeight(0.4);
stroke(150, 80, 105);
line (0, a, a, 220);
}
//5th
for (var a = 0; a < width + 100; a = a + increment) {
strokeWeight(0.4);
stroke(255, 80, 105);
line (0, a, a, 200);
}
//Right side upper corner
//counting from outer blue lines to inner red lines
//1st
for (var a = 0; a < width; a = a + increment) {
strokeWeight(0.4);
stroke(0, 80, 105);
line (width, a, width - a, 400);
}
//2nd
for (var a = 0; a < width; a = a + increment) {
strokeWeight(0.4);
stroke(50, 80, 105);
line (width, a, width - a, 300);
}
//3rd
for (var a = 0; a < width; a = a + increment) {
strokeWeight(0.4);
stroke(100, 80, 105);
line (width, a, width - a, 250);
}
//4th
for (var a = 0; a < width; a = a + increment) {
strokeWeight(0.4);
stroke(150, 80, 105);
line (width, a, width - a, 220);
}
//5th
for (var a = 0; a < width; a = a + increment) {
strokeWeight(0.4);
stroke(255, 80, 105); //red line color
line (width, a, width - a, 200);
}
pop();
}
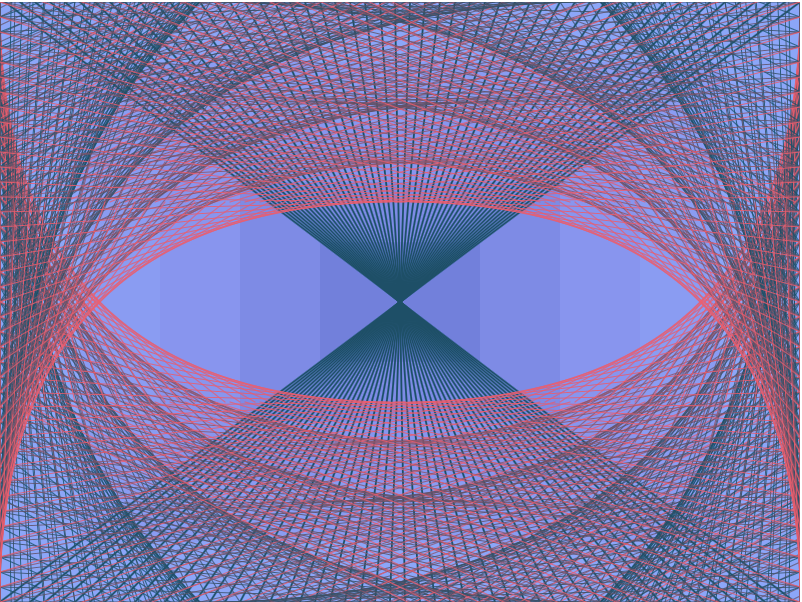
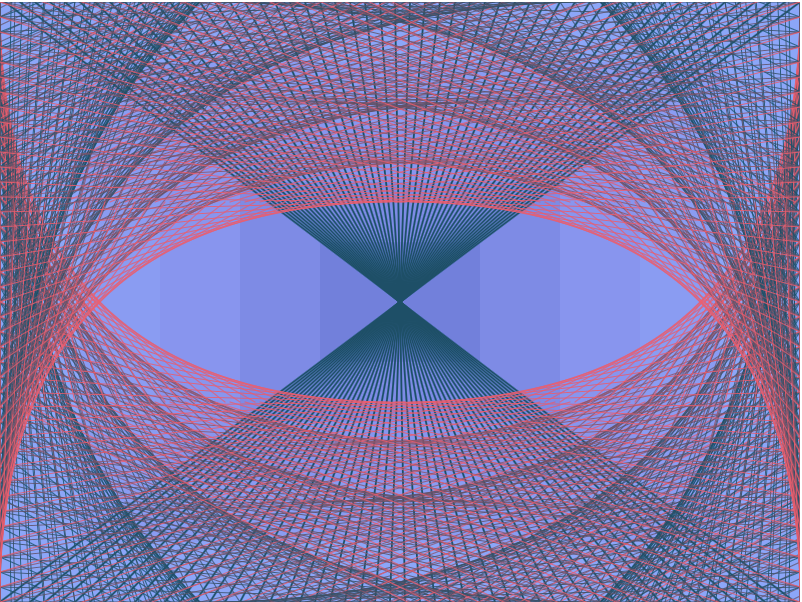
I think this project is particularly hard because it is so difficult to visualize what your codes are going to draw. However, once I got a part of my lines to work, it was easier to plan out what I want to create with the part I had. After playing around with my strings for a while, I finally settled with this piece where the left and right strings wraps around the middle to emphasize the forms of the pyramid-like strings in the center. Having the wrapping strings at the top and bottom isn’t as visually interesting and having the wrapping strings on four sides is just too much.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)