// Kyle Leve
// kleve@andrew.cmu.edu
// Section A
// Project-06-Abstract-Clock
var spacing = 30;
var angle = 0;
var H;
var M;
var S;
var r;
var g;
var b;
function setup() {
createCanvas(480, 480);
background(0);
}
function draw() {
var H = hour(); // Time variable
var M = minute(); // Time variable
var S = second(); // Time variable
var r = random(0, 255); // Random color value
var g = random(0, 255); // Random color value
var b = random(0, 255); // Random color value
if (S === 0) { // Sets star in the center to blink random colors every minute
fill(r, g, b);
textSize(70);
text('*', width / 2 - 13, height / 2 + 37);
}
for (i = 0; i <= width; i += spacing) { // Sets diagonal vertical star line
for (i = 0; i <= height; i += spacing) {
if (H < 12) { // Makes star color white if a.m
fill(255);
textSize(30);
text('*', i - 20, i);
} else if (H >= 12) { // Makes star color yellow if p.m
fill('yellow');
textSize(30);
text('*', i - 20, i);
}
if (M === 0 & S <= 5) { // Makes star line blink random colors every hour
fill(random(r, g, b))
textSize(30);
text('*', i - 20, i);
}
}
}
for (i = 0; i <= width; i += spacing) { // Sets other diagonal star line
for (i = 0; i <= height; i += spacing) {
if (H < 12) { // Makes star color white in a.m
fill(255);
textSize(30);
text('*', i + 10, height - i);
} else if (H >= 12) { // Makes star color yellow in p.m
fill('yellow');
textSize(30);
text('*', i + 10, height - i);
}
if (M === 0 & S <= 5) { // Makes star line blink random colors every hour
fill(random(r, g, b))
textSize(30);
text('*', i + 10, height - i);
}
}
}
// Every donut is set to draw after the previous one and each donut is set to be drawn in about 5 seconds
if (S >= 0 & S < 5) { // Creates top red donut
fill('red');
push();
translate(width / 2, height / 4);
rotate(radians(angle / 5));
textSize(50);
text('*', 0, 0);
pop();
angle = angle + 6;
}
if (S >= 5 & S < 10) { // Creates right red donut
fill('red');
push();
translate(width * 0.75, height / 2);
rotate(radians(angle / 5));
textSize(50);
text('*', 0, 0);
pop();
angle = angle + 6;
}
if (S >= 10 & S < 15) { // Creates bottom red donut
fill('red');
push();
translate(width / 2, height * 0.75);
rotate(radians(angle / 5));
textSize(50);
text('*', 0, 0);
pop();
angle = angle + 6;
}
if (S >= 15 & S < 20) { // Creates left red donut
fill('red');
push();
translate(width / 4, height / 2);
rotate(radians(angle / 5));
textSize(50);
text('*', 0, 0);
pop();
angle = angle + 6;
}
if (S >= 20 & S < 25) { // Creates top purple donut
fill('purple');
push();
translate(width / 2, height / 4);
rotate(radians(angle / 5));
textSize(50);
text('*', 0, 0);
pop();
angle = angle + 6;
}
if (S >= 25 & S < 30) { // Creates right purple donut
fill('purple');
push();
translate(width * 0.75, height / 2);
rotate(radians(angle / 5));
textSize(50);
text('*', 0, 0);
pop();
angle = angle + 6;
}
if (S >= 30 & S < 35) { // Creates bottom purple donut
fill('purple');
push();
translate(width / 2, height * 0.75);
rotate(radians(angle / 5));
textSize(50);
text('*', 0, 0);
pop();
angle = angle + 6;
}
if (S >= 35 & S < 40) { // Creates left purple donut
fill('purple');
push();
translate(width / 4, height / 2);
rotate(radians(angle / 5));
textSize(50);
text('*', 0, 0);
pop();
angle = angle + 6;
}
if (S >= 40 & S < 45) { // Creates top orange donut
fill('orange');
push();
translate(width / 2, height / 4);
rotate(radians(angle / 5));
textSize(50);
text('*', 0, 0);
pop();
angle = angle + 6;
}
if (S >= 45 & S < 50) { // Creates right orange donut
fill('orange');
push();
translate(width * 0.75, height / 2);
rotate(radians(angle / 5));
textSize(50);
text('*', 0, 0);
pop();
angle = angle + 6;
}
if (S >= 50 & S < 55) { // Creates bottom orange donut
fill('orange');
push();
translate(width / 2, height * 0.75);
rotate(radians(angle / 5));
textSize(50);
text('*', 0, 0);
pop();
angle = angle + 6;
}
if (S >= 55 & S < 60) { // Creates left orange donut
fill('orange');
push();
translate(width / 4, height / 2);
rotate(radians(angle / 5));
textSize(50);
text('*', 0, 0);
pop();
angle = angle + 6;
}
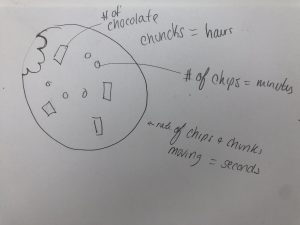
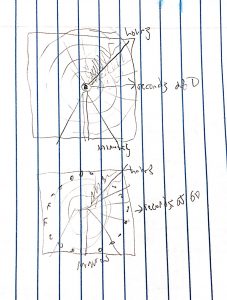
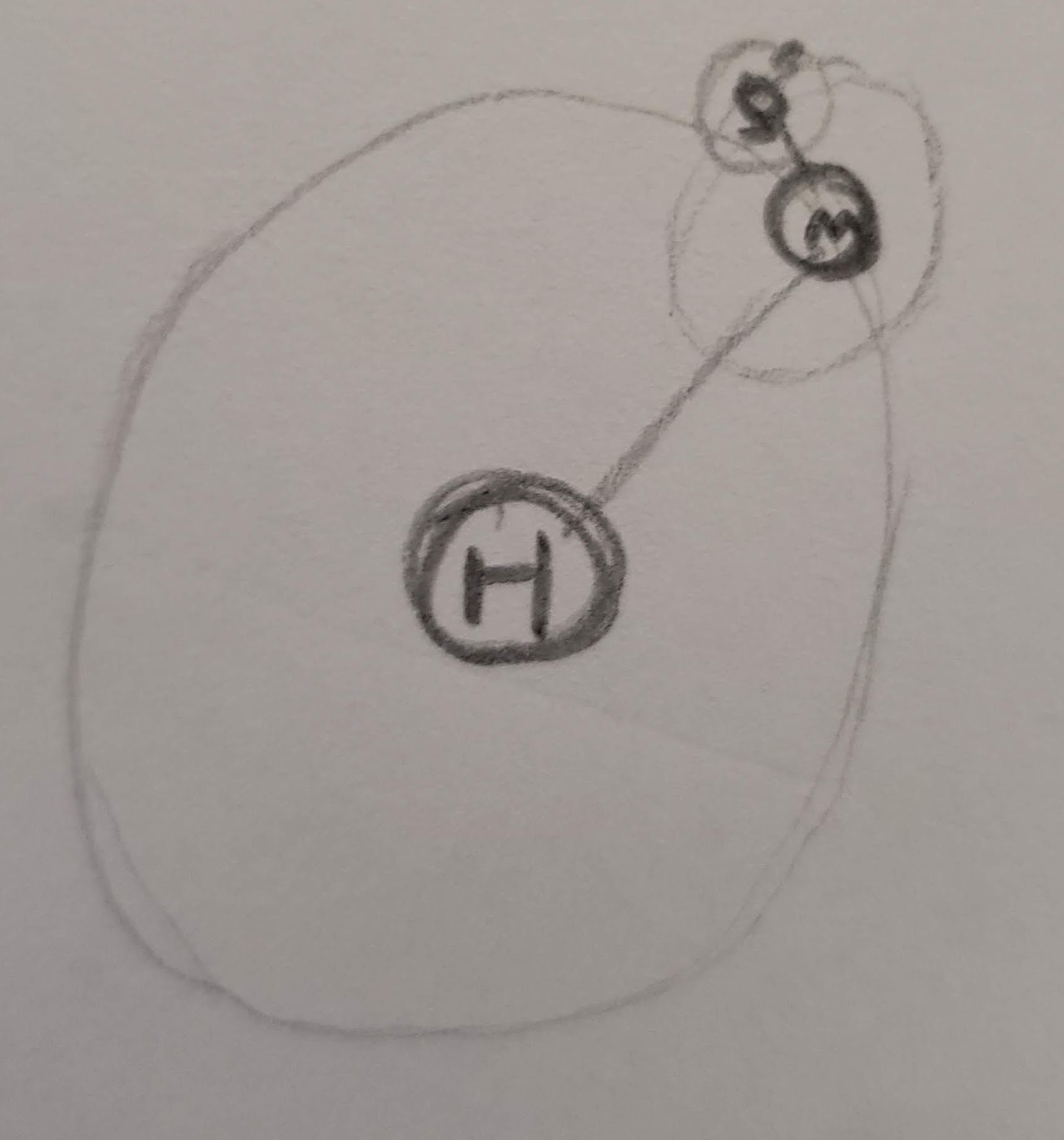
}I found this project to be a little difficult because I did not have an initial idea. I decided to make something where the image would continuously change colors based off of the time. The overlapping donuts represent every 20 seconds and the stars flash random colors either every minute or every hour. In addition, the diagonal star lines are either white or yellow depending on if it is a.m or p.m respectively. This project allowed me to get more comfortable with time functions and setting things up within certain time constraints.
My initial sketch once I came up with an idea.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)