/* Romi Jin
Section B
rsjin@andrew.cmu.edu
Project-01 */
function setup() {
createCanvas(500, 1000);
background(252, 221, 215);
//background(255, 240, 245);
}
function draw() {
//right side of hair
fill(106, 59, 51);
noStroke();
beginShape();
curveVertex(380,219);
curveVertex(371,200);
curveVertex(352,172);
curveVertex(336,153);
curveVertex(323,141);
curveVertex(311,136);
curveVertex(324,128);
curveVertex(338,119);
curveVertex(350,102);
curveVertex(353,105);
curveVertex(366,118);
curveVertex(391,157);
curveVertex(411,195);
curveVertex(417,213);
curveVertex(421,229);
curveVertex(422,247);
curveVertex(422,261);
curveVertex(423,283);
curveVertex(425,309);
curveVertex(427,331);
curveVertex(429,349);
curveVertex(423,368);
curveVertex(415,387);
curveVertex(405,399);
curveVertex(391,413);
curveVertex(384,418);
endShape(CLOSE);
//shirt
fill(255,255,255);
stroke(220,220,220);
strokeWeight(1);
beginShape();
vertex(333,493);
vertex(351,502);
vertex(367,500);
vertex(423,504);
vertex(453,525);
vertex(500,538);
vertex(500,793);
vertex(462,749);
vertex(468,1000);
vertex(0,1000);
vertex(0,561);
vertex(11,558);
vertex(333,493);
endShape(CLOSE);
//shirt lines
noFill();
stroke(220,220,220);
strokeWeight(1);
triangle(333, 493, 308, 605, 383, 624);
noFill();
stroke(220,220,220);
strokeWeight(1);
beginShape();
vertex(308,605);
vertex(271,850);
vertex(286,1000);
vertex(237,1000);
vertex(229,852);
vertex(254,659);
endShape(CLOSE);
stroke(220,220,220);
strokeWeight(1);
line(199,713,241,758);
stroke(220,220,220);
strokeWeight(2);
line(270,686,267,702);
noFill();
stroke(220,220,220);
strokeWeight(1);
ellipse(255,886,18,18);
//neck
fill(244, 224, 217);
noStroke();
beginShape();
vertex(333,493);
vertex(308,605);
vertex(254,659);
vertex(241,758);
vertex(199,713);
vertex(199,490);
vertex(333,493);
endShape(CLOSE);
//neckshadow
fill(221,205,202);
noStroke();
triangle(253,517,211,640,199,490);
//face shape
fill(255, 233, 224);
noStroke();
ellipse(271, 320, 260, 395);
//facial features
//beauty mark
stroke(139,94,60);
strokeWeight(4);
point(200,334);
//eyebrows
//left
fill(68,50,35);
noStroke();
beginShape();
curveVertex(246,233);
curveVertex(228,230);
curveVertex(208,229);
curveVertex(189,231);
curveVertex(178,238);
curveVertex(180,247);
curveVertex(194,246);
curveVertex(217,246);
curveVertex(238,247);
curveVertex(250,245);
endShape(CLOSE);
//right
fill(68,50,35);
noStroke();
beginShape();
curveVertex(317,234);
curveVertex(338,232);
curveVertex(356,233);
curveVertex(376,237);
curveVertex(387,243);
curveVertex(391,251);
curveVertex(393,256);
curveVertex(386,255);
curveVertex(371,249);
curveVertex(355,247);
curveVertex(335,247);
curveVertex(320,248);
curveVertex(312,250);
curveVertex(308,242);
endShape(CLOSE);
//eyes
//outline
//left
fill(255);
stroke(0);
strokeWeight(.75)
beginShape();
curveVertex(238,295);
curveVertex(238,295);
curveVertex(236,291);
curveVertex(233,287);
curveVertex(228,283);
curveVertex(221,280);
curveVertex(211,279);
curveVertex(201,279);
curveVertex(190,282);
curveVertex(182,286);
curveVertex(177,289);
curveVertex(179,292);
curveVertex(184,299);
curveVertex(193,303);
curveVertex(201,305);
curveVertex(210,306);
curveVertex(217,304);
curveVertex(226,301);
curveVertex(233,299);
curveVertex(238,295);
endShape(CLOSE);
//right
fill(255);
stroke(0);
strokeWeight(.75)
beginShape();
curveVertex(312,297);
curveVertex(312,297);
curveVertex(319,287);
curveVertex(330,282);
curveVertex(343,280);
curveVertex(354,282);
curveVertex(363,286);
curveVertex(370,292);
curveVertex(373,295);
curveVertex(367,300);
curveVertex(359,302);
curveVertex(351,305);
curveVertex(344,306);
curveVertex(333,305);
curveVertex(327,304);
curveVertex(320,300);
endShape(CLOSE);
//left
stroke(96,57,19);
strokeWeight(27);
point(209,293);
stroke(0);
strokeWeight(15);
point(209,293);
stroke(255);
strokeWeight(6);
point(215,290);
//right
stroke(96,57,19);
strokeWeight(26);
point(341,293);
stroke(0);
strokeWeight(14);
point(341,293);
stroke(255);
strokeWeight(6);
point(347,290);
noFill();
stroke(0);
strokeWeight(.5);
beginShape();
curveVertex(179,281);
curveVertex(179,281);
curveVertex(197,274);
curveVertex(210,273);
curveVertex(223,276);
curveVertex(232,282);
curveVertex(238,288);
curveVertex(238,288);
endShape();
noFill();
stroke(0);
strokeWeight(.5);
beginShape();
curveVertex(312,289);
curveVertex(312,289);
curveVertex(321,281);
curveVertex(332,277);
curveVertex(347,276);
curveVertex(360,279);
curveVertex(375,290);
curveVertex(375,290);
endShape();
//nose
noFill();
stroke(0);
strokeWeight(1);
beginShape();
curveVertex(253,342);
curveVertex(253,342);
curveVertex(244,355);
curveVertex(241,367);
curveVertex(248,383);
curveVertex(260,379);
curveVertex(261,372);
curveVertex(270,375);
curveVertex(279,383);
curveVertex(289,378);
curveVertex(301,373);
curveVertex(301,383);
curveVertex(312,380);
curveVertex(314,369);
curveVertex(309,353);
curveVertex(304,342);
curveVertex(304,342);
endShape();
//lips
fill(232,163,163);
noStroke();
beginShape();
curveVertex(228,427);
curveVertex(228,427);
curveVertex(238,422);
curveVertex(257,407);
curveVertex(268,409);
curveVertex(276,412);
curveVertex(283,411);
curveVertex(293,408);
curveVertex(306,417);
curveVertex(319,431);
curveVertex(308,441);
curveVertex(290,454);
curveVertex(275,455);
curveVertex(260,454);
curveVertex(250,449);
curveVertex(242,442);
curveVertex(234,435);
endShape(CLOSE);
noFill();
stroke(183,132,132);
strokeWeight(1.5);
beginShape();
curveVertex(228,427);
curveVertex(238,427);
curveVertex(251,425);
curveVertex(263,426);
curveVertex(276,428);
curveVertex(295,427);
curveVertex(309,431);
curveVertex(319,431);
endShape();
stroke(0);
strokeWeight(.25);
line(264,387,261,401);
stroke(0);
strokeWeight(.25);
line(290,389,293,403);
fill(244,223,220);
noStroke();
quad(278,388,269,403,277,408,286,403);
//hair
fill(150, 82, 61);
noStroke();
beginShape();
curveVertex(347,79);
curveVertex(342,74);
curveVertex(338,68);
curveVertex(327,61);
curveVertex(315,57);
curveVertex(312,57);
curveVertex(301,54);
curveVertex(285,54);
curveVertex(226,71);
curveVertex(142,137);
curveVertex(81,249);
curveVertex(70,315);
curveVertex(57,368);
curveVertex(38,427);
curveVertex(19,499);
curveVertex(11,563);
curveVertex(26,671);
curveVertex(51,729);
curveVertex(82,825);
curveVertex(91,848);
curveVertex(109,887);
curveVertex(109,823);
curveVertex(139,850);
curveVertex(142,890);
curveVertex(164,861);
curveVertex(172,814);
curveVertex(196,846);
curveVertex(258,868);
curveVertex(219,828);
curveVertex(204,793);
curveVertex(198,751);
curveVertex(210,648);
curveVertex(211,544);
curveVertex(203,507);
curveVertex(199,490);
curveVertex(180,380);
curveVertex(171,320);
curveVertex(191,230);
curveVertex(236,163);
curveVertex(289,138);
curveVertex(309,138);
curveVertex(323,125);
curveVertex(330,132);
curveVertex(336,127);
curveVertex(347,119);
curveVertex(352,110);
curveVertex(352,108);
curveVertex(354,91);
endShape(CLOSE);
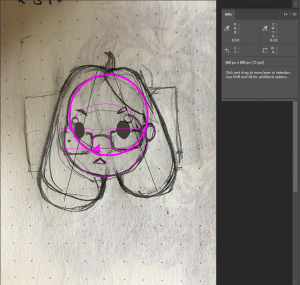
}For this project, I wanted to code a realistic cartoon of my face, using a photo, drawing a simple outline in Illustrator, and extracting coordinates from there to save time of randomly guessing the positions of each component. I also used a light, pastel color palette according to the photo this was based on. It took a lot less time than I had thought it would and was a lot of fun!
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)