I am using 1 of my grace days for this late submission.
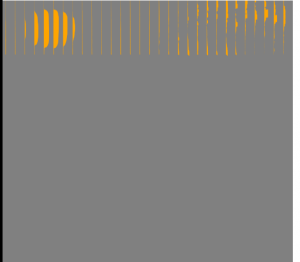
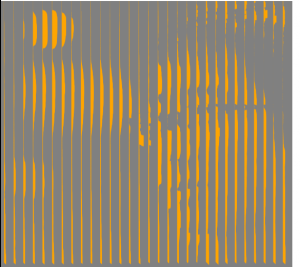
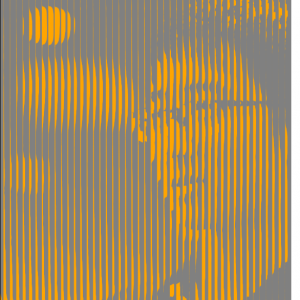
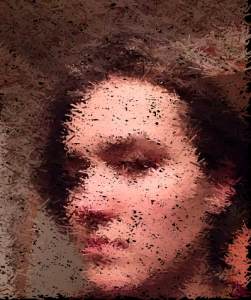
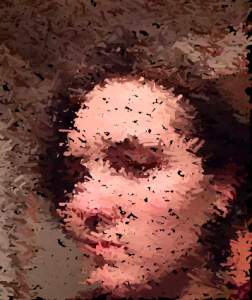
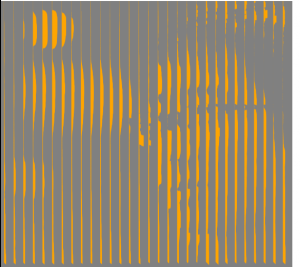
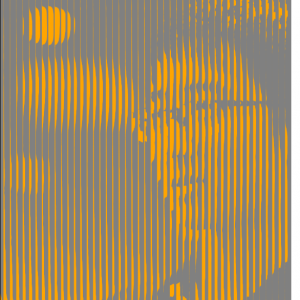
This project was centered around the idea of portraying brightness by the size of the object and letting background shine through as opposed to just coloring them. This was achieved by taking the brightness value of each pixel visited (this version visits only every 15 pixels), multiplying them by a coefficient, and using as the size of the small triangles that make up the picture. The ultimate effect is surprisingly good, with just two colors and shades able to portray nuanced lighting and shadows.



sketch
var portrait;
var spacing =15; // distance between columns
var sizingcoefficient = 12; //ratio that greyscale value is converted into triangle dimension
function preload() {
//var myImageURL = "./selfportrait.jpg";
var myImageURL = "https://imgur.com/a/MHAIBeE"
portrait = loadImage(myImageURL);
}
function setup() {
createCanvas(480, 480);
background('grey');
portrait.loadPixels();
frameRate(120);
/*
for(var i = 0; i <width*height; i+=15){
var pixelx = i%width; //x position of pixel
var pixely = floor(i/width); //y position of pixel
var greyscalevalue = brightness(portrait.get(pixelx, pixely))/12;
noStroke();
//fill(greyscalevalue);
//ellipse(pixelx, pixely, 3, 3);
fill('orange');
//ellipse(pixelx, pixely, greyscalevalue, greyscalevalue);
triangle(pixelx, pixely,
pixelx + greyscalevalue, pixely - greyscalevalue,
pixelx + greyscalevalue, pixely + greyscalevalue);
}
*/
}
var i = 0;
function draw() {
var pixelx = i%width; //x position of pixel
var pixely = floor(i/width); //y position of pixel
var greyscalevalue = brightness(portrait.get(pixelx, pixely))/sizingcoefficient; //retrieving brightness of pixel and converting into "greyscale value"
noStroke();
//fill(greyscalevalue);
//ellipse(pixelx, pixely, 3, 3);
fill('orange');
//ellipse(pixelx, pixely, greyscalevalue, greyscalevalue);
triangle(pixelx, pixely,
pixelx + greyscalevalue, pixely - greyscalevalue,
pixelx + greyscalevalue, pixely + greyscalevalue); //drawing triangle; size of triangle is determined by brightness of pixel
i+= spacing; //incrementing pixel; draw loop is essentially a giant for-loop
if (i == width*height){
i = 0;
}
}



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)