sketch
/* Anthony Ra
Section A
ahra@andrew.cmu.edu
project_01 */
var r, g, b;
function setup() {
createCanvas(600, 600);
background(0);
r = random(255);
g = random(255);
b = random(255);
}
function draw() {
fill(r, g, b, 127);
ellipse(310, 270, 195, 195);
/* glasses */
stroke(250);
strokeWeight(23);
ellipse(310, 270, 195, 195);
ellipse(591, 270, 195, 195);
;
/* right line of face */
stroke(250);
strokeWeight(10);
point(210, 271);
point(206, 323);
point(213, 399);
point(228, 475);
point(260, 550);
point(295, 600);
noFill();
beginShape();
curveVertex(210, 271);
curveVertex(210, 271);
curveVertex(206, 323);
curveVertex(213, 399);
curveVertex(228, 475);
curveVertex(260, 550);
curveVertex(295, 600);
curveVertex(295, 600);
endShape();
/* right ear */
stroke(250);
strokeWeight(10);
point(210, 271);
point(188, 275);
point(178, 288);
point(177, 307);
point(181, 330);
point(187, 357);
point(199, 386);
point(201, 393);
point(195, 405);
noFill();
beginShape();
curveVertex(210, 271);
curveVertex(210, 271);
curveVertex(188, 275);
curveVertex(178, 288);
curveVertex(177, 307);
curveVertex(181, 330);
curveVertex(187, 357);
curveVertex(199, 386);
curveVertex(201, 393);
curveVertex(195, 405);
curveVertex(195, 406);
endShape();
/* right eyebrow */
stroke(250);
strokeWeight(15);
point(277, 239);
point(320, 229);
point(360, 229);
point(379, 237);
point(387, 246);
noFill();
beginShape();
curveVertex(277, 239);
curveVertex(277, 239);
curveVertex(320, 229);
curveVertex(360, 229);
curveVertex(379, 237);
curveVertex(387, 246);
curveVertex(387, 246);
endShape();
/* left eyebrow */
stroke(250);
strokeWeight(15);
point(520, 246);
point(530, 235);
point(545, 230);
point(581, 229);
point(600, 232);
noFill();
beginShape();
curveVertex(520, 246);
curveVertex(520, 246);
curveVertex(530, 235);
curveVertex(545, 230);
curveVertex(581, 229);
curveVertex(600, 232);
curveVertex(600, 232);
endShape();
/* right nose */
stroke(250);
strokeWeight(10);
point(373, 399);
point(367, 384);
point(370, 370);
point(373, 355);
noFill();
beginShape();
curveVertex(373, 399);
curveVertex(373, 399);
curveVertex(367, 384);
curveVertex(370, 370);
curveVertex(373, 355);
curveVertex(373, 355);
endShape();
/* left nose */
stroke(250);
strokeWeight(10);
point(519, 413);
point(531, 402);
point(534, 391);
point(532, 374);
point(527, 361);
point(516, 346);
point(507, 324);
noFill();
beginShape();
curveVertex(519, 413);
curveVertex(519, 413);
curveVertex(531, 402);
curveVertex(534, 391);
curveVertex(532, 374);
curveVertex(527, 361);
curveVertex(516, 346);
curveVertex(507, 324);
curveVertex(507, 324);
endShape();
/* under nose */
stroke(250);
strokeWeight(10);
point(425, 386);
point(434, 391);
point(440, 399);
point(444, 404);
point(457, 405);
point(465, 398);
point(475, 390);
noFill();
beginShape();
curveVertex(425, 386);
curveVertex(425, 386);
curveVertex(434, 391);
curveVertex(440, 399);
curveVertex(444, 404);
curveVertex(457, 405);
curveVertex(465, 398);
curveVertex(475, 390);
curveVertex(475, 390);
endShape();
/* mouth side */
stroke(250);
strokeWeight(12);
point(330, 471);
point(323, 485);
point(322, 497);
point(325, 509);
noFill();
beginShape();
curveVertex(330, 471);
curveVertex(330, 471);
curveVertex(323, 485);
curveVertex(322, 497);
curveVertex(325, 509);
curveVertex(325, 509);
endShape();
/* mouth */
stroke(250);
strokeWeight(12);
point(330, 471);
point(391, 483);
point(436, 488);
point(475, 493);
point(512, 498);
noFill();
beginShape();
curveVertex(330, 471);
curveVertex(330, 471);
curveVertex(391, 483);
curveVertex(436, 488);
curveVertex(475, 493);
curveVertex(512, 498);
curveVertex(512, 498);
endShape();
/* right eyebrow */
stroke(250);
strokeWeight(19);
point(255, 161);
point(292, 144);
point(317, 139);
point(351, 142);
point(379, 151);
noFill();
beginShape();
curveVertex(255, 161);
curveVertex(255, 161);
curveVertex(292, 144);
curveVertex(317, 139);
curveVertex(351, 142);
curveVertex(379, 151);
curveVertex(379, 151);
endShape();
/* left eyebrow */
stroke(250);
strokeWeight(19);
point(523, 161);
point(556, 146);
point(582, 143);
point(600, 146);
noFill();
beginShape();
curveVertex(523, 161);
curveVertex(523, 161);
curveVertex(556, 146);
curveVertex(582, 143);
curveVertex(600, 146);
curveVertex(600, 146);
endShape();
/* leftist stroke of hair */
stroke(250);
strokeWeight(10);
point(257, 65);
point(234, 89);
point(221, 110);
point(211 ,133);
point(209, 151);
point(209, 171);
point(214, 189);
noFill();
beginShape();
curveVertex(257, 65);
curveVertex(257, 65);
curveVertex(234, 89);
curveVertex(221, 110);
curveVertex(211 ,133);
curveVertex(209, 151);
curveVertex(209, 171);
curveVertex(214, 189);
curveVertex(214, 189);
endShape();
/* second leftest strand of hair */
stroke(250);
strokeWeight(10);
point(231, 65);
point(243, 39);
point(265, 18);
point(289, 6);
point(322, 0);
point(365, 10);
point(392, 25);
point(412, 41);
point(427, 61);
point(442, 100);
point(447, 132);
point(447, 165);
noFill();
beginShape();
curveVertex(231, 65);
curveVertex(231, 65);
curveVertex(243, 39);
curveVertex(265, 18);
curveVertex(289, 6);
curveVertex(322, 0);
curveVertex(365, 10);
curveVertex(392, 25);
curveVertex(412, 41);
curveVertex(427, 61);
curveVertex(442, 100);
curveVertex(447, 132);
curveVertex(447, 165);
curveVertex(447, 165);
endShape();
/* second rightest strand of hair */
stroke(250);
strokeWeight(10);
point(466, 0);
point(480, 17);
point(491, 36);
point(500, 58);
point(509, 88);
point(513, 111);
point(514, 130);
noFill();
beginShape();
curveVertex(466, 0);
curveVertex(466, 0);
curveVertex(480, 17);
curveVertex(491, 36);
curveVertex(500, 58);
curveVertex(509, 88);
curveVertex(513, 111);
curveVertex(514, 130);
curveVertex(514, 130);
endShape();
/* rightest strand of hair */
stroke(250);
strokeWeight(10);
point(573, 0);
point(580, 14);
point(588, 41);
point(593, 69);
point(592, 91);
point(591, 112);
point(586, 138);
noFill();
beginShape();
curveVertex(573, 0);
curveVertex(573, 0);
curveVertex(580, 14);
curveVertex(588, 41);
curveVertex(593, 69);
curveVertex(592, 91);
curveVertex(591, 112);
curveVertex(586, 138);
curveVertex(586, 138);
endShape();
/* eye */
stroke(250);
strokeWeight(9);
ellipse(345, 240, 42, 24);
ellipse(566, 243, 42, 24);
stroke(250);
strokeWeight(7);
ellipse(409, 386, 30, 15);
ellipse(493, 393, 34, 16);
/* middle of glasses */
stroke(250);
strokeWeight(23);
point(406, 239);
point(427, 226);
point(452, 220);
point(474, 223);
point(498, 236);
noFill();
beginShape();
curveVertex(406, 239);
curveVertex(406, 239);
curveVertex(427, 226);
curveVertex(452, 220);
curveVertex(474, 223);
curveVertex(498, 236);
curveVertex(498, 236);
endShape();
}
function mousePressed() {
var d = dist(mouseX, mouseY, 310, 270);
if (d < 100) {
r = random(255);
g = random(255);
b = random(255);
}
}
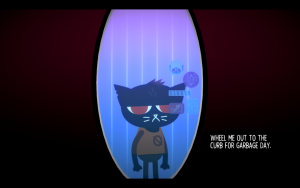
I have done many self-portrait oil paintings in the past couple years where minute details and influx of different shades and hues were a priority. For this assignment, I decided to take a minimalistic approach to this and include simply the lines that define my face (glasses, brows, nose, hair, etc.). This also expresses my simple nature and laid-back attitude.
The coding was largely used by plotting point coordinates and connecting those points to create a curve. Then, I implemented a mousePressed function where the lens changes color with every click in order for me to see the world differently.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)