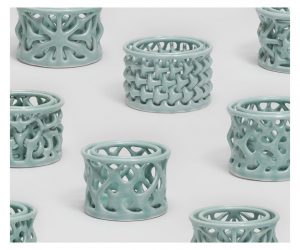
Silk Pavilion
The final form of Silk Pavilion
The Silk Pavilion is a project designed by Mediated Matter Research Group at MIT Lab. For me the most amazing part of this project is it creates a breathtakingly beautiful installation with not only digital fabrication but also biological fabrication. It is really hard to tell whether the researchers or the silkworm is the author of this project. The primary structure was a system of 26 polygonal panels made of silk threads laid down by a CNC(Computer-Numerically-Controlled)machine. Inspired by the silkworm’s ability to generate a 3D cocoon out of a single multi-property silk thread, the overall geometry of the pavilion was created using an algorithm that assigns a single continuous thread across patches providing various degrees of density. The algorithm enables designers to engage such a sophisticated pattern combined with natural fabrication. As a result, the final work has both artificial designed overall shape and natural fabricated surfaces.
Link: http://matter.media.mit.edu/environments/details/silk-pavillion
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)





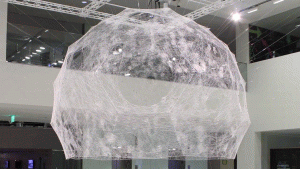
 The canopy of British Museum, Foster and Partners
The canopy of British Museum, Foster and Partners