Michael Schmidt’s and Francis Bitoni’s 3D printed gown was a project that excited me the most. What interests me about the piece is that they were inspired by organic forms but used algorithms. The artists explored the intersection between “ephemeral notions of beauty and strict mathematics”. The artists focused on the golden ratio theorem that was developed in the 13th century by the mathematician Fibonacci.They made the dress especially for Dita Von Teese and had to use algorithms to create a structure that was wearable for her bod and fluid. To create the flowing form of the dress, the artists assembled from 17 pieces, dyed black and covered with over 13,00 Swarovski crystals.
Category: Section B
Lingfan Jiang-Project-03-Dynamic-Drawing
var position = -30; // set a standard position for the rectangles
var ssize = 10; // set a standard size for the rectangles
var rectcolor; //call a variable for the color of rectangles
function setup(){
createCanvas(640,480);
}
function draw(){
background(0);
var m = max(min(mouseX, 640),0); //create a new variable "m" that give mouseX a range between 0 to 640
var angle = m * 360 / 640; //remap the domain from 0-640 to 0-360 for angle
var rectcolor = m * 255 / 640; // remap the domain from 0-640
var p = position * (1 + m / 500); //make the positions bigger over time
var rectsize = ssize * (1 + m / 1000); //make the sizes of the rectangles bigger
stroke(255, rectcolor, rectcolor); //set stroke color for all the squares
strokeWeight(0.5);
translate(width/2, height/2); //translate the origin to the center of the canvas
rotate(radians(angle));
fill(255, rectcolor, rectcolor); //fill the special square
rect(p * 0.5,p,rectsize,rectsize);
//create other white squares to form a bigger square ring
fill("white");
rect(p,p,rectsize,rectsize);
rect(0,p,rectsize,rectsize);
rect(-p * 0.5,p,rectsize,rectsize);
rect(-p,p,rectsize,rectsize);
rect(p,p * 0.5,rectsize,rectsize);
rect(p,0,rectsize,rectsize);
rect(p,-p * 0.5,rectsize,rectsize);
rect(p,-p,rectsize,rectsize);
rect(p * 0.5,-p,rectsize,rectsize);
rect(0,-p,rectsize,rectsize);
rect(-p * 0.5,-p,rectsize,rectsize);
rect(-p,-p,rectsize,rectsize);
rect(-p,p * 0.5,rectsize,rectsize);
rect(-p,0,rectsize,rectsize);
rect(-p,-p * 0.5,rectsize,rectsize);
//use the scale and rotate syntax to offset a smaller ring and rotate in a different direction
push();
scale(0.5);
rotate(radians(-2 * angle));
fill(255, rectcolor, rectcolor);
rect(p * 0.5,p,rectsize,rectsize);
fill("white");
rect(p,p,rectsize,rectsize);
rect(0,p,rectsize,rectsize);
rect(-p * 0.5,p,rectsize,rectsize);
rect(-p,p,rectsize,rectsize);
rect(p,p * 0.5,rectsize,rectsize);
rect(p,0,rectsize,rectsize);
rect(p,-p * 0.5,rectsize,rectsize);
rect(p,-p,rectsize,rectsize);
rect(p * 0.5,-p,rectsize,rectsize);
rect(0,-p,rectsize,rectsize);
rect(-p * 0.5,-p,rectsize,rectsize);
rect(-p,-p,rectsize,rectsize);
rect(-p,p * 0.5,rectsize,rectsize);
rect(-p,0,rectsize,rectsize);
rect(-p,-p * 0.5,rectsize,rectsize);
pop();
//use the scale and rotate syntax to offset a bigger ring and rotate in different direction
push();
scale(2.2);
rotate(radians(-2 * angle));
fill(255, rectcolor, rectcolor);
rect(p * 0.5,p,rectsize,rectsize);
fill("white");
rect(p,p,rectsize,rectsize);
rect(0,p,rectsize,rectsize);
rect(-p * 0.5,p,rectsize,rectsize);
rect(-p,p,rectsize,rectsize);
rect(p,p * 0.5,rectsize,rectsize);
rect(p,0,rectsize,rectsize);
rect(p,-p * 0.5,rectsize,rectsize);
rect(p,-p,rectsize,rectsize);
rect(p * 0.5,-p,rectsize,rectsize);
rect(0,-p,rectsize,rectsize);
rect(-p * 0.5,-p,rectsize,rectsize);
rect(-p,-p,rectsize,rectsize);
rect(-p,p * 0.5,rectsize,rectsize);
rect(-p,0,rectsize,rectsize);
rect(-p,-p * 0.5,rectsize,rectsize);
pop();
//use the scale and rotate syntax to offset a bigger ring
push();
scale(5);
fill(255, rectcolor, rectcolor);
rect(p * 0.5,p,rectsize,rectsize);
fill("white");
rect(p,p,rectsize,rectsize);
rect(0,p,rectsize,rectsize);
rect(-p * 0.5,p,rectsize,rectsize);
rect(-p,p,rectsize,rectsize);
rect(p,p * 0.5,rectsize,rectsize);
rect(p,0,rectsize,rectsize);
rect(p,-p * 0.5,rectsize,rectsize);
rect(p,-p,rectsize,rectsize);
rect(p * 0.5,-p,rectsize,rectsize);
rect(0,-p,rectsize,rectsize);
rect(-p * 0.5,-p,rectsize,rectsize);
rect(-p,-p,rectsize,rectsize);
rect(-p,p * 0.5,rectsize,rectsize);
rect(-p,0,rectsize,rectsize);
rect(-p,-p * 0.5,rectsize,rectsize);
pop();
//use the scale and rotate syntax to offset the biggest ring rotate in different direction
push();
rotate(radians(-2 * angle));
scale(12);
fill(255, rectcolor, rectcolor);
rect(p * 0.5,p,rectsize,rectsize);
fill("white");
rect(p,p,rectsize,rectsize);
rect(0,p,rectsize,rectsize);
rect(-p * 0.5,p,rectsize,rectsize);
rect(-p,p,rectsize,rectsize);
rect(p,p * 0.5,rectsize,rectsize);
rect(p,0,rectsize,rectsize);
rect(p,-p * 0.5,rectsize,rectsize);
rect(p,-p,rectsize,rectsize);
rect(p * 0.5,-p,rectsize,rectsize);
rect(0,-p,rectsize,rectsize);
rect(-p * 0.5,-p,rectsize,rectsize);
rect(-p,-p,rectsize,rectsize);
rect(-p,p * 0.5,rectsize,rectsize);
rect(-p,0,rectsize,rectsize);
rect(-p,-p * 0.5,rectsize,rectsize);
pop();
}
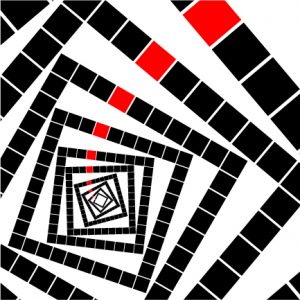
I got the composition idea from another elective I am taking called communication design. The assignment was to just use squares and to create different kinds of compositions. Since the composition has a strong motion in it, I thought it would be a good idea to do it in this project as well.
Jisoo Geum – Project 03 – Dynamic Drawing
Move the cursor vertically
// Jisoo Geum
// Section B
// jgeum@andrew.cmu.edu
// Project-03
var bgr = 221;
var bgb = 212;
var bgg = 197;
var shW = 122; //shoulder width
var shH = 110; //shoulder height
var shX = 261; // x axis of shoulder
var shY = 313; // y axis of shoulder
var lfteyeX1 = 297.91;
var lfteyeY1 = 254.05;
var lfteyeX2 = 316.61;
var lfteyeY2 = 254.05;
var rgteyeX1 = 326.4;
var rgteyeY1 = 254.05;
var rgteyeX2 = 345.1;
var rgteyeY2 = 254.05;
function setup (){
createCanvas(640,480);
}
function draw(){
var my = 300 + mouseY*0.02 ; // shoulders' position change when cursor moves vertically
var mthW = 4 + -mouseY * 0.05; // mouth width changes when cursor moves vertically
var haloSize = mouseY * .8; // size of the halo increases as the cursor moves down
var transparencyL = mouseY * 0.3; // to make lines (and arcs) appear as the cursor moves down
var transparencyH = mouseY * 0.7; // to make the halo appear as the cursor moves down
var relaxX = mouseY * 1.2; // to make text 'relax' moves horizontally
var transparencyT = mouseY * 0.5; //changes transpareny for the text
var circleSizea = mouseY * .85; // the radius of the arcs changes as they rotate
var circleSizeb = mouseY * .95;
var circleSizec = mouseY * 1.05;
var circleSized = mouseY * 1.15;
var circleSizee = mouseY * 1.25;
var circAngle = mouseY *1; // angle of which the circles in the background rotate
background(bgr,bgb,bgg); // background color turns to white
if (mouseY > 0 & mouseY < height) {
bgr = 221 + mouseY/10
bgb = 212 + mouseY/8
bgg = 197 + mouseY/5
}
//lines around the halo
stroke(242,187,161, transparencyL)
strokeWeight(4);
push();
translate(320,240);
rotate(mouseY/150);
line(0,0,0,-180);
line(0,0,86,-166);
line(0,0,160,-100);
line(0,0,180,0);
line(0,0,160,100);
line(0,0,86,166);
line(0,0,0,180);
line(0,0,-86,166);
line(0,0,-160,100);
line(0,0,-188,0);
line(0,0,-160,-100);
line(0,0,-86,-166);
pop();
//halo
noStroke();
ellipseMode(CENTER);
fill(242,187,161,transparencyH);
ellipse (320,240,haloSize,haloSize);
// arcs (or circles ) around the halo
push();
noFill();
stroke(242,187,161, transparencyL);
translate(320,240);
rotate(radians(circAngle));
arc(0,0,circleSizea,circleSizea,PI,PI/2);
arc(0,0,circleSizeb,circleSizeb,PI/2,TWO_PI);
arc(0,0,circleSizec,circleSizec,TWO_PI,PI-QUARTER_PI);
arc(0,0,circleSized,circleSized,PI-QUARTER_PI,PI);
arc(0,0,circleSizee,circleSizee,PI,PI/2);
pop();
//text
fill(255);
textSize(50);
textFont('impact');
text('Relax',relaxX,100);
//water on the floor
fill(203,224,224);
ellipse(320,440,530,70);
noFill();
//wave thingy
stroke(255);
strokeWeight(2);
arc(320,435,320,20,PI,0);
arc(312,438,445,52,PI, 0);
arc(320,445,390,40, 0,PI);
//bath tub legs
noStroke();
fill(181);
ellipse(176,420,15,58);
ellipse(457,420,15,58);
//neck
fill(236,118,118);
rect(311.481,282.847,20,34);
//towel
fill(215,237,217);
rect(275.37,212.36,90,60,50);
//face
fill(255,129,129);
ellipse(321.06,261.31,65,75);
//shoulder
fill(255,129,129);
rect(shX,my,shW,shH,20);
// eyes
stroke(90,129,129);
strokeWeight(2) ;
line(lfteyeX1, lfteyeY1,lfteyeX2,lfteyeY2);
line(rgteyeX1,rgteyeY1,rgteyeX2,rgteyeY2);
//mouth
fill(236,76,119);
noStroke();
ellipse(321.06,282.92,mthW,4);
//tub
fill(255);
arc(320,340,407,250,TWO_PI,PI);
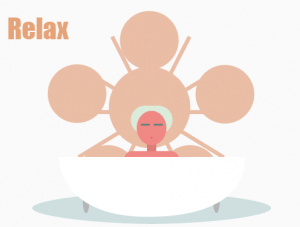
}This project was very fun to do but challenging at the same time since the prompt was open-ended. I wanted to give a theme to the project but also incorporate an abstract element. I ended up drawing a person resting in the bathtub whose shoulders move up and down while the cursor moves vertically. I thought I would need to use a lot of ‘if’ statements but I figured that assigning a lot of variables would be more simple. I definitely think that I could have improved the movements in the background and add more shapes to it.
Initial sketches on Adobe illustrator.


cmhoward-project-03
/// seizure warning ///
var dir = 1;
var colorPicker = 1;
var sizeX = 25;
var sizeY = 25;
var width = 640;
var height = 480;
var x = width/2;
var y = height/2;
var x2 = width/2;
var y2 = height/2;
function setup() {
createCanvas(640, 480);
}
function draw() {
//background
switch(colorPicker) {
case 1:
background(252, 156, 231);
break;
case 2:
background(230, 156, 252);
break;
case 3:
background(156, 193, 252);
break;
case 4:
background(252, 249, 156);
break;
default:
background(161, 252, 156);
}
//rectangles
noStroke();
fill('white');
rectMode(CENTER);
translate(mouseX, mouseY);
rotate(radians(mouseY));
//#1
rect(x, y, sizeX, sizeY);
//#2
rect(x2, y2, sizeX, sizeY);
//#3
rect(x, y2, sizeX, sizeY);
//#4
rect(x2, y, sizeX, sizeY);
}
function mouseMoved() {
//burst from center movement
x = mouseX/2;
x2 = -mouseX/2;
y = height/width*(mouseX/2);
y2 = -height/width*(mouseX/2);
//sizechange
sizeX = mouseX/6;
sizeY = mouseX/6;
//background
colorPicker = int(random(1, 6));
}
at the beginning of this project, i really wasn’t sure what i wanted to accomplish with my drawing mechanism, but that allowed me to explore the new topics of translation and rotation even more than i probably would have. i really enjoyed the final result of this project because i already have 10 ideas of how this could be changed in the future! it’s fun to make art + learn at the same time.
KadeStewart-Project03-DynamicDrawing
function setup() {
createCanvas(640, 480);
angleMode(DEGREES);
rectMode(CENTER);
}
function draw() {
background(64, 85, 147);
arrow();
cupid();
love();
animation();
}
function arrow() {
noStroke();
//this makes the arrow move as you drag your mouse to the left
if (mouseX <= 500) {
push();
var pty = 480;
var ptx = 100;
translate(ptx, pty);
var arrowX = mouseX - 167;
if (mouseX < 167) {
arrowX = 0; //only move the arrow when the cursor is beyond the bow
} else if (mouseX > 500) {
arrowX = 500 - 167; //don't move the arrow after it's landed
}
rotate(arrowX/5);
fill(255); //arrow color
rect(167 - ptx, 137 - pty, 55, 5, 2);
//arrowhead (or a sideways heart 😉
fill(217, 158, 196);
push();
translate(167 + 55/2 - ptx, 140 - pty);
rotate(90 - 25.74);
ellipse(0, 0, 13, 23);
pop();
push();
translate(167 + 55/2 - ptx, 134 - pty);
rotate(90 + 25.74);
ellipse(0, 0, 13, 23);
pop();
pop();
}
}
//draws cupid in the top left corner
function cupid() {
//wings
noStroke();
fill(254, 245, 231); //wing color
ellipse(73, 153, 39, 39);
push();
translate(48, 160);
rotate(-320.6);
ellipse(0, 0, 16, 47);
pop();
push();
translate(60, 170);
rotate(-334.96);
ellipse(0, 0, 16, 47);
pop();
push();
translate(74, 172);
rotate(-347.38);
ellipse(0, 0, 16, 47);
pop();
//bow
stroke(169, 124, 80);
strokeWeight(4);
noFill();
curve(0, 0, 160, 106, 160, 168, 160, 168);
//head
noStroke();
fill(255, 224, 189); //skin color
ellipse(99, 101, 88, 88);
//body
ellipse(110, 160, 59, 59);
//hand
ellipse(167, 137, 19, 19);
//cheeks
fill(249, 191, 203); //cheek color
ellipse(103, 124, 8, 8);
ellipse(139, 96, 8, 8);
//diaper
fill(254, 245, 231); //diaper color
arc(110, 160, 59, 59, 0, 180);
}
//draws the two love birds
function love() {
fill(0)
noStroke();
ellipse(440, 440, 31, 31);
triangle(475, 450, 507, 460, 495, 423);
fill(255, 224, 189);
ellipse(430, 411, 38, 38);
ellipse(501, 411, 38, 38);
//uncomment for a surprise!
// noStroke();
// fill(255, 255, 0);
// //body
// rect(width/2, height/2, 75, 45, 5, 20, 35, 35);
// //neck
// rect(width/2 + 25, height/2 - 60/2, 25, 45);
// //head
// rect(width/2 + 40, height/2 - 60, 55, 40, 20, 30, 5, 10);
// //eyes
// fill(0);
// rect(width/2 + 50, height/2 - 60, 5, 5, 5)
// //mouth
// fill(255, 165, 0);
// rect(width/2 + 75, height/2 - 47, 30, 15, 5, 10, 15, 5)
// //legs
// rect(width/2, height/2 + 35, 8, 25, 10);
// rect(width/2 + 3, height/2 + 45, 15, 8, 10);
//draws the hearts as you move your mouse to the right
for (i = 540; i <= mouseX; i += 10) {
if (mouseX < width) {
//alternates which side the hearts are drawn on
if ((i/10)%2 == 0) {
x = 433;
} else {
x = 506;
}
fill(217, 158, 196);
noStroke();
push();
translate(x - 4, 370 - 2*(i - 540));
rotate(150);
ellipse(0, 0, 13, 23);
pop();
push();
translate(x + 4, 370 - 2*(i - 540));
rotate(30);
ellipse(0, 0, 13, 23);
pop();
}
}
}
//controller of the animation that happens when the arrow makes the two fall in love
function animation() {
var lineLength = 1
//the first part grows the burst lines, the second part shrinks the burst lines
if (mouseX > 500 & mouseX <= 520) {
lineLength = (mouseX - 500) * 2;
noFill();
stroke(253, 253, 150);
strokeWeight(4);
for (i = 1; i <= 16; i++) {
line(460 + (lineLength * cos((360/16)*i)),
440 + (lineLength * sin((360/16)*i)),
460, 440);
}
} else if (mouseX > 520 & mouseX < 540) {
lineLength = (540 - mouseX) * 2;
noFill();
stroke(253, 253, 150);
strokeWeight(4);
for (i = 1; i <= 16; i++) {
line(460 + (lineLength * cos((360/16)*i)),
440 + (lineLength * sin((360/16)*i)),
460, 440);
}
}
}Love is cute and I didn’t have great ideas for my project, so I decided to show how love REALLY works.
Sarah Yae – Project 3
var angle = 0;
var dia = 40;
var r = 0;
var g = 0;
var b = 0;
function setup() {
createCanvas(480, 640);
background(220);
}
function draw() {
//base face of person
noStroke();
fill(255,229,200);
ellipse (240,560,150,150);
//mouth of person
noStroke();
fill('red');
triangle(210,580,270,580,240,610);
//draws rotating yellow rectangles,
//as it interacts with the mouse
fill (250,318,94);
noStroke();
push();
translate(mouseX, mouseY);
rotate(radians(angle));
rect(0,0,20,20);
pop();
angle = angle + 2
//hair (right)
fill (87,45,9);
noStroke();
ellipse(300,500,dia,dia);
//hair (middle)
fill(87,45,9);
noStroke();
ellipse(240,480,dia,dia);
//hair (left)
fill(87,45,9);
noStroke();
ellipse(180,500,dia,dia);
//hair grows as the mouse moves to the left side of canvas
if (mouseX <= 230) {dia = dia + 0.03}
//hair stops growing as the mouse moves to the right side of canvas
if (mouseX > 230) {dia = dia}
//eyes (right)
fill(r,g,b);
noStroke();
ellipse(270,550,20,20);
//eyes (left)
fill(r,g,b);
noStroke();
ellipse(210,550,20,20);
//eyes change color as the mouse to the left side of canvas
if (mouseX <= 230) {r = r + 0.1}
if (mouseX <= 230) {g = g + 0.07}
if (mouseX <= 230) {b = b + 0.2}
}
As you move your mouse towards the left of the canvas, you can see hair growth, and eye color change; however, if your mouse is on the right side of the canvas, all changes to facial features stop. Your mouse’s location is tracked down by a yellow rectangle that spins around; you can even attempt to color the background yellow!
Shirley Chen – Looking Outward – 03
“City of Dream” Hotel Tower is a newly-built project by Zaha Hadid Architects. It is a 40-story luxury hotel in Macau. Exposing its exoskeleton mesh structure, it is perceived as a “sculptural element”. This hotel contain two towers which are connected at the podium and roof level with two very organic bridge, forming a external void. Zaha Hadid Architects’ projects usually are in organic, bold, and expressive form. “The tower’s exposed exoskeleton reinforces the dynamism of the design. Expressive and powerful, this external structure optimizes the interior layouts and envelops the building, further defining its formal composition and establishing relationships with the new Cotai strip,” described ZHA in a press release.
Architects: Zaha Hadid
Architects Location: Cotai, Macau Design Zaha Hadid & Patrik Schumacher
Project Directors: Viviana Muscettola, Michele Pasca di Magliano Facade Director Paolo Matteuzzi
Project Architects: Maria Loreto Flores, Clara Martins, Michele Salvi
Project Team: Pierandrea Angius, Luis Miguel Samanez, Massimo Napoleoni, Bianca Cheung, Miron Mutyaba, Milind Khade, Stefano Lacopini Davide, Del Giudice Luciano, Letteriello Cyril Manyara, Alvin Triestanto, Muhammed Shameel, Goswin Rothenthal, Santiago Fernandez- Achury Concept Team: Viviana Muscettola, Tiago Correia, Clara Martins, Loreto Flores, Victor Orive, Danilo Arsic, Ines Fontoura, Fabiano Costinanza, Rafael Gonzalez, Muhammed Shameel
Developer: Melco Crown Entertainment Limited
This work is very impressive that the architect exposes its skeleton directly and also embraces a boldly expressive form which requires huge efforts in the construction process. In the stage of developing process, parametric digital modeling played an essential role in the design. By repeating and varying one module, the architect creates an amazing huge-scale appearance of the building.

Lobby Atrium. Image © Zaha Hadid Architects; 2014 Melco Crown Entertainment Limited

Facade Detail. Image © Zaha Hadid Architects; 2014 Melco Crown Entertainment Limited
http://
Visual Tour for “City of Dream” Hotel Tower
Jacky Tian LookingOutwards 03
Generative Design – The Water Cube in Beijing
Exterior View of The Water Cube
The Water Cube is the perfect prove that the generative design provides a powerful opportunity for architecture to explore new ideas and techniques regarding structure. Generative design becomes a new introduced grammar in architecture. Moreover, with the help of generative design techniques, architects can explore the relationship between environment and structure. For example, in The Water Cube, during the day the building mostly rely on natural light and safes 55% of the energy for lighting. Also, the envelope is built with 3065 blue air cushions with customized sizes that can withhold the 20% of solar energy. With the solar energy reserves, it can be used to heat the swimming pools. In addition, 80% of the rain can be collected by the facade and be recycled and reused.
 Interior View of The Water Cube
Interior View of The Water Cube
Source Link: https://www.arup.com/projects/chinese-national-aquatics-center
Victoria Reiter-Project 03-Dynamic Drawing
/*Victoria Reiter
Section B
vreiter@andrew.cmu.edu
Project-03
*/
// establishes global variables
// states amount of increase for angular rotation
var increment = 5;
// states angle of rotation
var angle = 0;
// states sizes of rectangles
var sizeA = 25;
var sizeB = 75;
// states center points of rectangles
var rect1X;
var rect2X;
var rect3X;
// states colors
var colorA = 255;
var colorB = 0;
var colorYellow = 'rgb(255, 251, 155)';
var colorBlue = 'rgb(181, 243, 255)';
var colorGreen = 'rgb(201, 255, 165)';
function setup() {
// creates canvas dimensions
createCanvas(640, 480);
// defines positions of central points
// for the drawing of rectangles
rect1X = width / 6;
rect2X = width / 2;
rect3X = (5 * width) / 6;
}
function draw() {
// sets background color to be pink
// and a little opaque
background('rgba(255,187,203,0.05)');
// left most rectangle rotation
push();
translate(rect1X, height - mouseY);
rotate(radians(angle));
// draws rectangle from center point
rectMode(CENTER);
// sets visual aspects of rectangle
strokeWeight(4);
stroke(colorA);
fill(colorB);
rect(0, 0, sizeA, sizeA);
pop();
angle = angle + increment;
// center rect rotation
push();
translate(rect2X, mouseY);
rotate(radians(angle));
// draws center rect
rectMode(CENTER);
strokeWeight(10);
stroke(colorB);
fill(colorA);
rect(0, 0, sizeB, sizeB);
pop();
angle = angle - increment;
// rightmost rect rotation
push();
translate(rect3X, height - mouseY);
rotate(radians(angle));
// draws right most rect
rectMode(CENTER);
strokeWeight(4);
stroke(colorA);
fill(colorB);
rect(0, 0, sizeA, sizeA);
pop();
angle = angle + increment;
// if mouse is located on bottom half of canvas
// then rectangles change size and direction of rotation
if (mouseY > height / 2) {
sizeA = 75;
sizeB = 25;
increment = 5;
}
// if mouse is located on top half of canvas
// then rectangles change size and direction of rotation
if (mouseY < height / 2) {
sizeA = 25;
sizeB = 75;
increment = -5;
}
// defines visual characteristics for when mouse is
// in upper left section of canvas
if ((mouseX < width / 3) & (mouseY < height / 2)) {
colorA = colorYellow;
colorB = 0;
}
// defines visual characteristics for when mouse is
// in bottom left section of canvas
if ((mouseX < width / 3) & (mouseY > height / 2)) {
colorA = 0;
colorB = colorYellow;
}
// defines visual characteristics for when mouse is
// in upper middle section of canvas
if ((mouseX > width / 3) & (mouseX < (2 * width) / 3) && (mouseY < height / 2)) {
colorA = 0;
colorB = colorBlue;
}
// defines visual characteristics for when mouse is
// in bottom middle section of canvas
if ((mouseX > width / 3) & (mouseX < (2 * width) / 3) && (mouseY > height / 2)) {
colorA = colorBlue;
colorB = 0;
}
// defines visual characteristics for when mouse is
// in upper right section of canvas
if ((mouseX > (2 * width) / 3) & (mouseY < height / 2)) {
colorA = colorGreen;
colorB = 0;
}
// defines visual characteristics for when mouse is
// in bottom right section of canvas
if ((mouseX > (2 * width) / 3) & (mouseY > height / 2)) {
colorA = 0;
colorB = colorGreen;
}
// defines visual characteristics for when mouse is
// on the left section of the canvas
if (mouseX < width / 3) {
fill('rgb(187, 4, 131)');
textAlign(CENTER);
textSize(25);
textFont('Georgia');
textStyle(BOLD);
text("YOU", rect1X, mouseY);
} else {
noStroke();
}
// defines visual characteristics for when mouse is
// on the middle section of the canvas
if ((mouseX > width / 3) & (mouseX < (5 * width) / 6)) {
fill('rgb(187, 4, 131)');
textAlign(CENTER);
textSize(25);
textFont('Georgia');
textStyle(BOLD);
text("ARE", rect2X, height - mouseY);
} else {
noStroke();
}
// defines visual characteristics for when mouse is
// on the right section of the canvas
if (mouseX > (5 * width) / 6) {
fill('rgb(187, 4, 131)');
textAlign(CENTER);
textSize(25);
textFont('Georgia');
textStyle(BOLD);
text("BEAUTIFUL", rect3X, mouseY);
} else {
noStroke();
}
}Here is the design I made! As the mouse moves from left to right, the colors of the rectangles, as well as their outline, changes, and different words appear depending on where the mouse is located. Two squares move in opposite direction of the y-value of the mouse, and one moves along with the mouse’s y-value, and opposite for the words. As the mouse moves from top to bottom of the screen, the squares also change size and direction of rotation. Also, the background is not completely opaque, allowing you to see the outlines of the shapes as they move, which I think creates a kind of soothing echo-effect that adds to the aesthetics of the graphic.
Ultimately, the factors that change are: position, size, color, and angle.
I think it is a pretty little interactive image with a good message that can cheer you up if you’re ever feeling gloomy. :’)
Victoria Reiter – Looking Outwards – 03
Product design studio uses CAD software to craft stone architecture inspired by nature
Anoma, a product design studio, combines seemingly un-like forces to technologically create natural masterpieces. The studio takes inspiration from nature, such as the delicate and often overlooked vein structure on leaves, and amplifies it to create large-scale works of sculpture and structure on slabs of materials such as granite, marble, and limestone. Designs are first etched out by hand, then drawn using CAD software, amplifying the patterns, charting out where lines will be deeper, until it is sent to a CNC machine to be cut out before ultimately being finished by hand.
See the process below or here.
What I find inspiring about this is how it combines unlike forces: inspiration from nature, execution by technology; large machines cutting through hard rock, with delicate finishes by human hands; utilitarian and heavy building materials like rock, being used for delicate art.


Furthermore, growing up my dad always told me how he operated CNC machines for the better part of his life. Since I was a kid when he did this, I never really thought about what this meant. So, seeing a video of a CNC machine operating gave me insight into what it is he did for 28 years.
More information available here.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)