rjpark_stringart
function setup() {
createCanvas(400, 300);
background(0);
}
function draw() {
// white boxes
fill(255);
noStroke();
rect(100, 0, 100, 150); // top left
fill(255);
noStroke();
rect(300, 0, 100, 150); // top right
fill(255);
noStroke();
rect(0, 150, 100, 150); // bottom left
fill(255);
noStroke();
rect(200, 150, 100, 150); // bottom right
// variables for x and y coordinates
x1 = 0; // starting coordinate bottom left
y1 = 300; // starting coordinate bottom left
x2 = 0;
y2 = 150; // creates straight line across at height of 150
x3 = 200; // starting coordinate bottom center left
y3 = 300; // starting coordinate bottom center left
x4 = 0;
y4 = 150; // creates straight line across at height of 150
x5 = 200; // starting coordinate bottom center right
y5 = 300; // starting coordinate bottom center right
x6 = 0
y6 = 150; // creates straight line across at height of 150
x7 = 400; // starting coordinate bottom right
y7 = 300; // starting coordinate bottom right
x8 = 0
y8 = 150; // creates straight line across at height of 150
x9 = 100; // starting coordinate top left
y9 = 0; // starting coordinate top left
x10 = 0;
y10 = 150; // creates straight line across at height of 150
x11 = 100; // starting coordinate top center left
y11 = 0; // starting coordinate top center left
x12 = 0;
y12 = 150; // creates straight line across at height of 150
x13 = 300; // starting coordinate top center right
y13 = 0; // starting coordinate top center right
x14 = 0;
y14 = 150; // creates straight line across at height of 150
x15 = 300; // starting coordinate top right
y15 = 0; // starting coordinate top right
x16 = 0;
y16 = 150; // creates straight line across at height of 150
// curves
stroke(0);
strokeWeight(1);
// bottom left
for (var a = 0; a <= 1; a += 0.1) {
x2 = lerp(0, width/4, a); // lines go out to the right from 0 to 100 pixels
y1 = lerp(height, height/2, a); // lines go up from 300 to 150 pixels
line(x1, y1, x2, y2);
}
stroke(255);
strokeWeight(1);
// bottom center left
for (var b = 0; b <= 1; b += 0.1) {
x4 = lerp(width/2, width/4, b); // lines go out to the left from 400 to 300 pixels
y3 = lerp(height, height/2, b); // lines go up from 300 to 150 pixels
line(x3, y3, x4, y4);
}
stroke(0);
strokeWeight(1);
// bottom center right
for (var c = 0; c <= 1; c += 0.1) {
x6 = lerp(width/2, 3*width/4, c); // lines go out to the left from 400 to 300 pixels
y5 = lerp(height, height/2, c); // lines go up from 300 to 150 pixels
line(x5, y5, x6, y6);
}
stroke(255);
strokeWeight(1);
// bottom right
for (var d = 0; d <= 1; d += 0.1) {
x8 = lerp(width, 3*width/4, d); // lines go out to the left from 400 to 300 pixels
y7 = lerp(height, height/2, d); // lines go up from 300 to 150 pixels
line(x7, y7, x8, y8);
}
stroke(255);
strokeWeight(1);
// top left
for (var e = 0; e <= 1; e += 0.1) {
x10 = lerp(width/4, 0, e); // lines go out to the left from 100 to 0 pixels
y9 = lerp(0, height/2, e) // lines go down from 0 to 150 pixels
line(x9, y9, x10, y10);
}
stroke(0);
strokeWeight(1);
// top center left
for (var f = 0; f <= 1; f += 0.1) {
x12 = lerp(width/4, width/2, f); // lines go out to the left from 100 to 200 pixels
y11 = lerp(0, height/2, f) // lines go down from 0 to 150 pixels
line(x11, y11, x12, y12);
}
stroke(255);
strokeWeight(1);
// top center right
for (var g = 0; g <= 1; g += 0.1) {
x14 = lerp(3*width/4, width/2, g); // lines go out to the left from 300 to 200 pixels
y13 = lerp(0, height/2, g) // lines go down from 0 to 150 pixels
line(x13, y13, x14, y14);
}
stroke(0);
strokeWeight(1);
// top right
for (var h = 0; h <= 1; h += 0.1) {
x16 = lerp(3*width/4, width, h); // lines go out to the left from 300 to 400 pixels
y15 = lerp(0, height/2, h) // lines go down from 0 to 150 pixels
line(x15, y15, x16, y16);
}
}
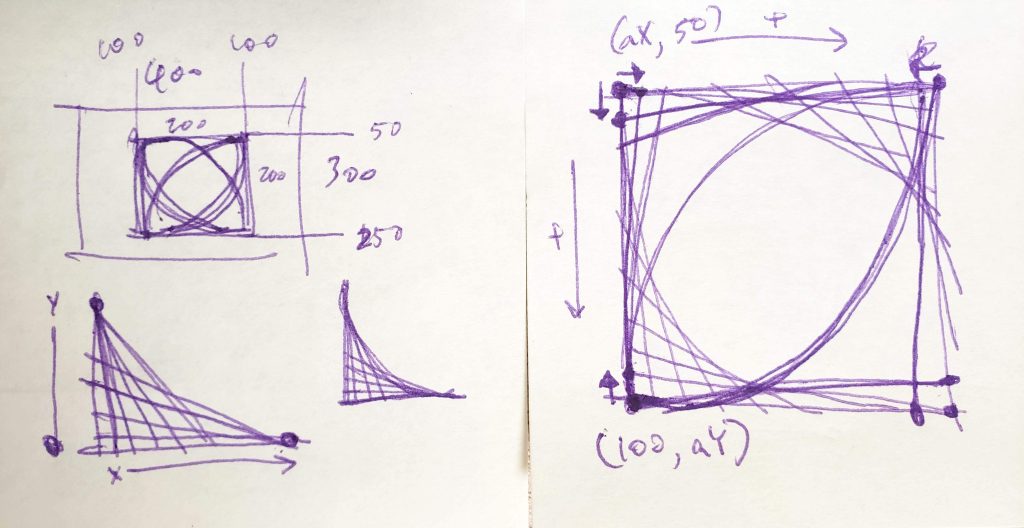
My inspiration for this project was sine waves and my own twist to the project was dividing things into 2. So, I first split the sine wave into the arch and the dip. Then I divided the canvas into top and bottom and put the arch on the bottom half and the dip on the top half. Afterwards, I chose 2 colors (white and black) and made every box in both the top and bottom half of the canvas switch colors (without the same colored boxes on top of each other). Then I colored in the lines/curves I made with the opposite color of the box that they’re in. Lastly, I shifted the top half of the canvas by half a curve (or 1 box). The resulting image is what I have above.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)