version2
//Robert Oh
//Section C
//rhoh@andrew.cmu.edu
//project-02-Variable-Face
var body_width = 240;
var body_height = 250;
var face_width = 190;
var face_height = 200;
var eye_w = 35;
var eye_h = 0;
var beak_w = 20;
var beak_h = 20;
var beak_dir = 2;
var brow_outer_h = 110;
var brow_inner_h = 100;
var brow_width = 5;
var flipper_right_angle = 0;
var flipper_left_angle = (10/9);
var button_unit = 20;
function setup() {
createCanvas(640, 480);
}
function draw() {
background(61, 247, 247);
noStroke();
//black parts of body
fill(0, 0, 0);
ellipse(320, 270, body_width, body_height);
ellipse(320, 150, face_width, face_height);
//flippers
fill(0, 0, 0);
if(flipper_right_angle < 0){
flipper_right_angle = (2+flipper_right_angle);
}
arc(350, 270, 350, 350, flipper_right_angle*PI, (flipper_right_angle*PI)+(PI/16));
arc(290, 270, 350, 350, flipper_left_angle*PI, (flipper_left_angle*PI)+(PI/16));
//white parts of body
fill(255, 255, 255);
ellipse(320, 270, body_width-60, body_height-50);
ellipse(320-(face_width/6), 150, face_width/3, face_height*3/5);
ellipse(320+(face_width/6), 150, face_width/3, face_height*3/5);
rect(300, 150, 60, 40);
//feet
fill(255, 181, 102);
ellipse(320-(body_width/5), 270+body_height/2, 60, 30);
ellipse(320+(body_width/5), 270+body_height/2, 60, 30);
//eyes
fill(0, 0, 0);
ellipse(320-(face_width/6), 140, 30, 30);
ellipse(320+(face_width/6), 140, 30, 30);
fill(255, 255, 255);
ellipse(320-(face_width/6), 150, 40, 20)
ellipse(320-(face_width/6), 140, eye_w, eye_h)
ellipse(320+(face_width/6), 150, 40, 20)
ellipse(320+(face_width/6), 140, eye_w, eye_h)
//blush
fill(255, 170, 170);
ellipse(320-(face_width/6), 150, 20, 15);
ellipse(320+(face_width/6), 150, 20, 15);
//beak
fill(255, 181, 102);
if(beak_dir <= 1){
beak_dir = 2;
beak_w = -beak_w;
}
triangle(320, 150, 320, 150+beak_h, 320+beak_w, 150+(beak_h/2))
//eyebrows
fill(0, 0, 0);
quad(320-(face_width/6)-15, brow_outer_h, 320-(face_width/6)+15, brow_inner_h, 320-(face_width/6)+15, brow_inner_h+brow_width,
320-(face_width/6)-15, brow_outer_h+brow_width);
quad(320+(face_width/6)-15, brow_inner_h, 320+(face_width/6)+15, brow_outer_h, 320+(face_width/6)+15, brow_outer_h+brow_width,
320+(face_width/6)-15, brow_inner_h+brow_width);
//buttons
fill(0, 0, 0);
ellipse(320, 230, button_unit, button_unit);
ellipse(320, 270, button_unit, button_unit);
ellipse(320, 310, button_unit, button_unit);
//whites inside the buttons
fill(255, 255, 255);
ellipse(320-(button_unit/8), 230-(button_unit/8), button_unit/4, button_unit/4);
ellipse(320+(button_unit/8), 230+(button_unit/8), button_unit/4, button_unit/4);
ellipse(320-(button_unit/8), 270-(button_unit/8), button_unit/4, button_unit/4);
ellipse(320+(button_unit/8), 270+(button_unit/8), button_unit/4, button_unit/4);
ellipse(320-(button_unit/8), 310-(button_unit/8), button_unit/4, button_unit/4);
ellipse(320+(button_unit/8), 310+(button_unit/8), button_unit/4, button_unit/4);
}
function mousePressed() {
//changes emotions every time mouse is clicked
body_width = random(220, 260);
body_height = random(230, 270);
face_width = random(170, 210);
face_height = random(180, 220);
eye_w = random(30, 40);
eye_h = random(12, 25);
beak_w = random(5, 20);
beak_h = random(10, 20);
beak_dir = random(0, 2);
brow_outer_h = random(100, 120);
brow_inner_h = random(100, 120);
brow_width = random(2,7);
flipper_right_angle = random(-(1/4), 0);
flipper_left_angle = random(1, 5/4);
button_unit = random(15, 30);
}
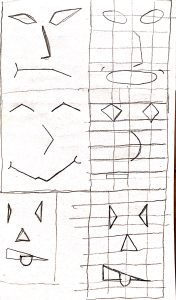
I had a lot of fun making this project. Penguins are definitely my favorite kind of animal, so I thought I would make faces for these adorable, flightless birds. Because I couldn’t add mouths to penguins (which play a huge part for expressions), I had to make up for it by changing their eyebrows and eyes. Enjoy!

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)