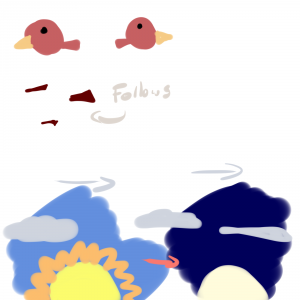
sketch
// Christine Seo
// Section C
// mseo1@andrew.cmu.edu
// Project-03
var leftColor;
var rightColor;
var inBetweenColor;
var inBetweenPosition;
var angle1 = 0;
var angle2=0;
function setup() {
createCanvas(640, 480);
leftColor = color (200, 171, 223);
rightColor = color (35, 42, 97);
inBetweenColor = color (115, 171, 223);
inBetweenPosition = 0;
}
function draw() {
//background color change
inBetweenPosition = map (mouseX,0, width, 0, 1);
inBetweenColor = lerpColor(leftColor,rightColor,inBetweenPosition);
background(inBetweenColor);
//triangles bottom
push();
fill(mouseX+200, mouseY, 100);
triangle(100, 360, 0, 480, 140, 480);
fill(mouseX+200, mouseY, 300);
triangle(210, 270, 110, 480, 290, 480);
triangle(570, 240, 430, 480, 650, 480);
fill(mouseX+200, mouseY, 100);
triangle(410, 370, 270, 480, 510, 480);
pop();
//triangles top
push();
fill(mouseX+200, mouseY, 300);
noStroke(0);
triangle(100, 160, 0, 0, 140, 0);
triangle(410, 170, 270, 0, 510, 0);
fill(mouseX+200, mouseY, 100);
triangle(210, 70, 110, 0, 290, 0);
triangle(570, 30, 430, 0, 650, 0);
pop();
//triangle moves
noStroke(0);
if (mouseY>height/2){
fill(mouseX+200, mouseY, 100);
triangle(100, 270, 0, 0, 140, 0);
fill(mouseX+200, mouseY, 300);
triangle(100, 270, 0, 480, 140, 480);
fill(mouseX+200, mouseY, 100);
triangle(210, 140, 110, 480, 290, 480);
fill(mouseX+200, mouseY, 300);
triangle(210, 140, 110, 0, 290, 0);
triangle(410, 240, 270, 480, 510, 480);
fill(mouseX+200, mouseY, 100);
triangle(410, 240, 270, 0, 510, 0);
triangle(570, 150, 430, 480, 650, 480);
fill(mouseX+200, mouseY, 300);
triangle(570, 150, 430, 0, 650, 0);
}
//eyes
fill(255);
var x1=map(mouseX,0,width,163,173);
ellipse (x1,270,40,40);
var x2=map(mouseX,0,width,233,253,true);
ellipse (x2,270,40,40);
fill(0);
var x3=map(mouseX,0,width,154,174);
ellipse(x3,265,10,10);
var x4=map(mouseX,0,width,224,254,true);
ellipse(x4,265,10,10);
fill(255);
var x1=map(mouseX,0,width,360,370);
ellipse (x1,160,40,40);
var x2=map(mouseX,0,width,430,450,true);
ellipse (x2,160,40,40);
fill(0);
var x3=map(mouseX,0,width,350,370);
ellipse(x3,155,10,10);
var x4=map(mouseX,0,width,420,450,true);
ellipse(x4,155,10,10);
//rotating rectangles
fill(255);
noStroke(0);
push();
rotate(radians(-angle1));
ellipse(angle2, angle2, 0.1, 0.1);
rect(140,135,10,10);
rect(30,185,10,10);
rect(70,245,30,30);
rect(180,175,20,20);
rect(120,195,10,10);
rect(270,295,80,80);
rect(299,355,10,10);
rect(350,255,50,50);
rect(490,155,70,70);
rect(530,195,40,40);
rect(620,285,10,10);
pop();
angle1 += mouseX/100;
angle2 += 0.5;
}
I enjoyed being able to interact with my work through a mouse. I made sure to use many different elements and played with the color of the background and triangles. I also wanted to focus on using both the mouseX and mouseY. I think the eyes made the piece come together to make it more interesting as well!


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)