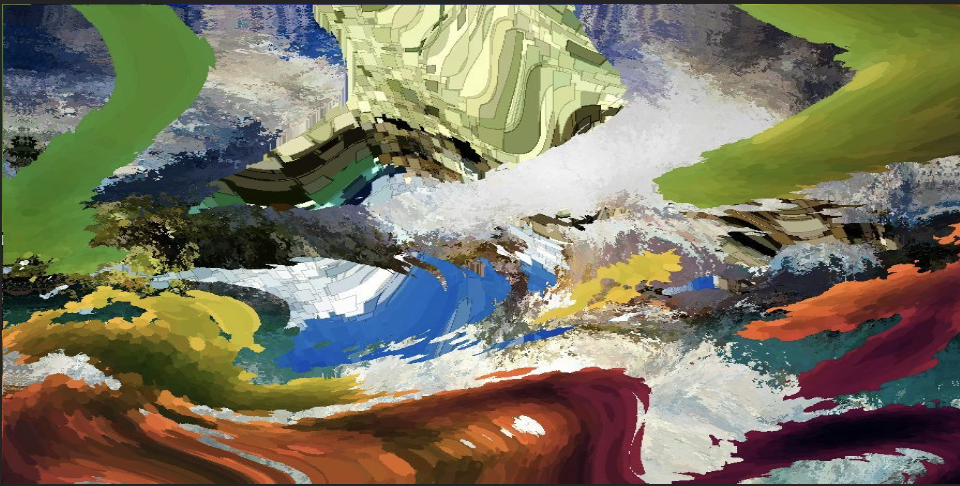
Matt Deslauriers has created computational art that randomizes a “seed” based on where the user clicks, and an art piece render in real time from that seed/origin. To do this, he has combined code from Node.js and HTML. I admire the surprise element of his piece; although you know the seed will be placed every time you click, the color and form of the art that emerges change every time so you feel pleasantly surprised. To do so, the code randomizes the colors and forms that emerge from that middle seed. In his blog post, he addresses how his rendering algorithm is based on an old approach for a project called Generative Impressionism, where the particles are reset to random positions and rendered as line segments moving towards a direction. I think his artistic sense shined in his use of color. He sourced 200 of the most popular color palettes from ColourLovers.com API. Though he didn’t come up with the color schemes himself, I think it was wise for him to source the most popular color palettes because they gave a cohesive and appealing approach to color. His artistic sensibilities also manifested in the constancy of the piece. He was able to find a delicate balance between randomness and constancy that allowed the viewers to feel delighted without confusing or completely shocking the viewer.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)