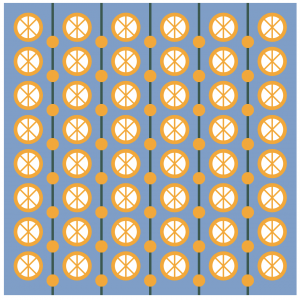
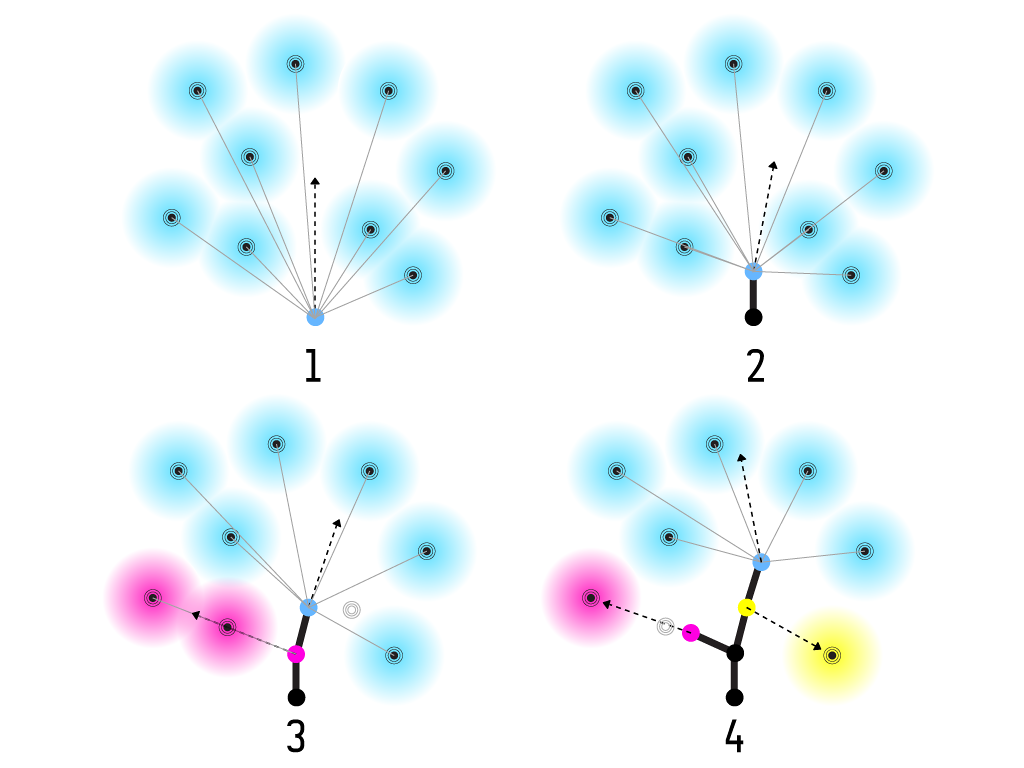
For this assignment, I used a fish for my main theme. As the fish food gets closer to the bowl, the view zooms in. Also, the fish rotates when the fish food gets closer to the bowl. The box tilts towards the fish bowl as soon as it hits the top of the fish bowl. In addition, as the mouse moves down, the background changes from dark to light. It took me a long time to understand how to use the if statements properly. I enjoyed this project. In the future, I want to be able have the fish bowl get bigger as the mouse moves.
sketch
//Jina Lee
//Section E
//jinal2@andrew.cmu.edu
//Project-03
// variables
var fishX = 50;
var fishY = 20;
var fbX = 60;
var fbY = 90;
// background color
var rColor = 70;
var gColor = 70;
var bColor = 130;
function setup() {
createCanvas(480, 640);
}
function draw() {
// background changes color as mouse moves up and down
var rColor1 = min(mouseY + rColor, 244);
var gColor1 = min(mouseY + gColor, 244);
var bColor1 = min(mouseY + bColor, 150);
// by manipulating rColor, gColor, and bColor based on mouseY position
// background is random
background(rColor1, gColor1, bColor1);
// fishbowl
noStroke();
fill(131, 172, 219);
// once the mouse is past 150 on y axis - the fish bowl gets bigger
if (mouseY >= 200){
ellipse(fbX * 4, fbY * 5, 450, 450);
rect(fbX / 2, fbY * 2, fbX * 7, fbY + 50, 20);
}
// fishbowl when it is not past 150 on y axis
ellipse(fbX * 4, fbY * 5, 350, 350);
rect(fbX + 5, fbY * 3, fbX * 5.8, fbY + 10, 20);
// goldfish body
noStroke();
fill(214, 135, 53);
// what happens when mouse goes past 200 on y axis
if (mouseY >= 200) {
// movement of goldfish when mouse is past 200 on y axis
push();
// the fish gets bigger to seem like zooming in
scale(1.2);
// the fish starts moving away from the mouse
rotate(radians(mouseY / 70));
// goldfish body
ellipse(fishX * 2.2, fishY * 15, 30, 15);
ellipse(fishX * 3, fishY * 15, fishX * 1.5, fishX * 1.5);
triangle(fishX * 3, fishY * 15, fishX * 3.5, fishY * 18, fishX * 2,
fishY * 18);
// goldfish face
noStroke();
fill(94, 94, 94);
ellipse(fishX * 3, fishY * 14, 10, 10);
// goldfish scales
noFill();
stroke(94, 94, 94);
strokeWeight(2);
arc(fishX * 2.84, 315, 15, 15, PI, PI / 3);
arc(fishX * 3.15, 320, 15, 15, PI, PI / 3);
arc(fishX * 3.06, 306.2, 15, 15, PI, PI / 2);
pop();
}
// what happens when mouse stays between 199 on y axis
if (mouseY <= 199) {
// goldfish stays still when mouse go stays between 199 on y axis
noStroke();
//goldfish body
ellipse(fishX * 2.2, fishY * 20, 30, 15);
ellipse(fishX * 3, fishY * 20, fishX * 1.5, fishX * 1.5);
triangle(fishX * 3, fishY * 20, fishX * 3.5, fishY * 23, fishX * 2, fishY * 23);
// goldfish face
noStroke();
fill(94, 94, 94);
ellipse(fishX * 3, fishY * 19, 10, 10);
// goldfish scales
noFill();
stroke(94, 94, 94);
strokeWeight(2);
arc(fishX * 2.82, 414, 15, 15, PI, PI / 3);
arc(fishX * 3.1, 410, 15, 15, PI, PI / 3);
arc(fishX * 3.07, 421, 15, 15, PI, PI / 2);
pop();
}
// fishfood box
//the fishfood box position is slightly slanted
translate(mouseX - 70, mouseY - 150);
rotate(-50, -50, 55, 55);
// when the mouse goes past 200 on y axis - fishfood tilts the opposite way
if (mouseY >= 200) {
rotate(-26, -26, 0, 0);
translate(5, 0);
// fishfood pebbles show after mouse goes past 200 on y axis
fill(94, 77, 54);
ellipse(fbX / 2, fbY / 1.5, 20, 20);
ellipse(fbX / 1.8, fbY, 20, 20);
ellipse(fbX / 9, fbY, 20, 20);
}
// box
noStroke();
fill(176, 56, 55);
rect(50, 40, 125, 200, 10, 10, 10, 10);
// logo
fill(94, 94, 94);
rect(fbX, fbY + 10, 100, 30);
rect(fbX, 140, fbX + 40, 90);
fill(214, 135, 53);
ellipse(fbX + 50, 180, 40, 40);
triangle(fbX * 2, 190, 110, 210, 140, 200);
}







![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)