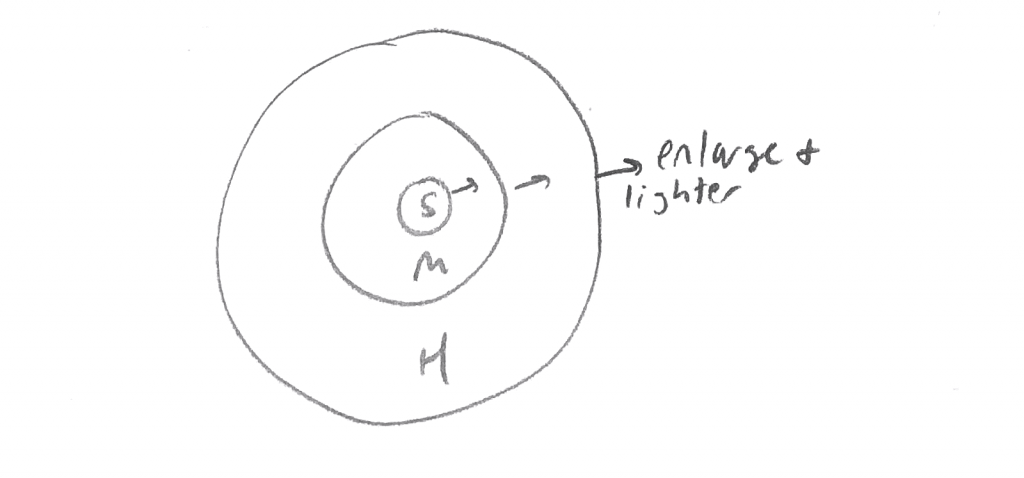
sketch
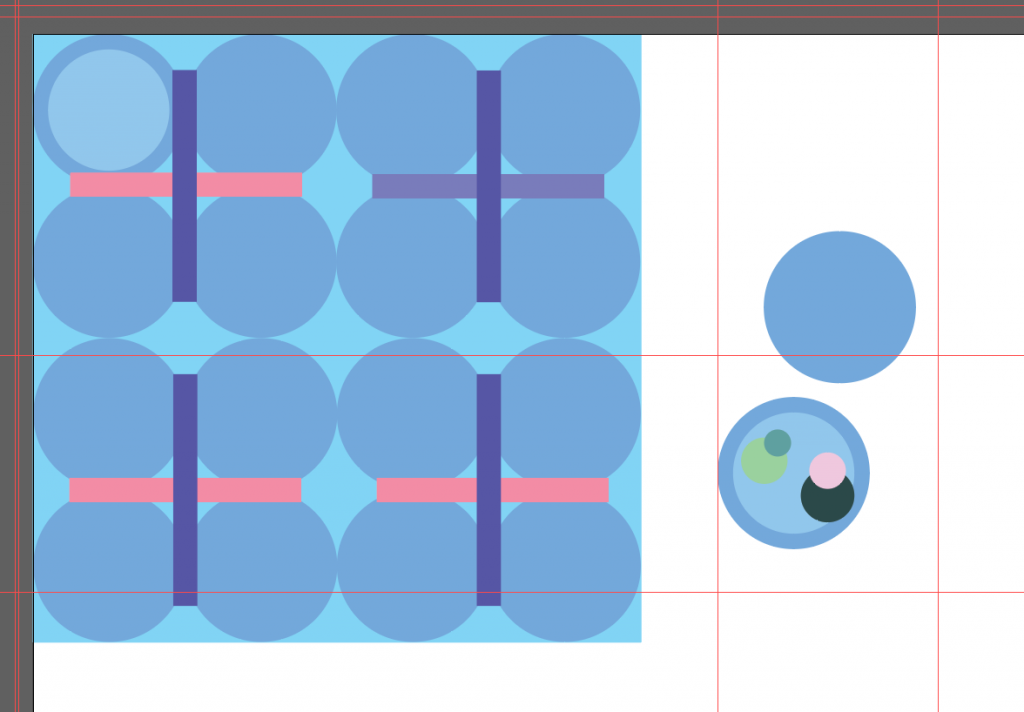
For this project, I wanted to use curved lines instead of rigid geometric shapes so I used sin() and cos() to portray that. I also wanted to convey a little bit of depth and dimension, so I had shadows to the curves and circles in the background. The color of the circles are a couple of shades darker than the background color so that it could help portray more dimension.
index
//Kristine Kim
//Section D
//younsook@andrew.cmu.edu
//Project-05- Wallpaper
var x1 = 100; //x of the rect
var y1 = 100; //y of the rect
function setup() {
createCanvas(500, 600);
noLoop();
}
function draw() {
background(150, 200, 150);
//circles in the background
for (var y = 0; y < height; y += 2 ) {
for (var x = 0; x < width; x += 2) {
var rx = x1 + x *25
var ry = y1 + y * 25
noFill();
strokeWeight(3);
stroke(245);
rect(rx-100, ry-100, 60, 60);
fill(150, 143, 255);
}
}
// 1st row of the curves
for (var x = 0; x < width/4-20; x = x + 1) {
fill(245);
point(x, 60 - 50 * sin(radians(x)) - 40);
point(x + 135, 60 - 50 * sin(radians(x)) - 40);
point(x + 265, 60 - 50 * sin(radians(x)) - 40);
point(x + 390, 60 - 50 * sin(radians(x)) - 40);
fill(255, 191, 241);
point(x, 60 - 50 * cos(radians(x)) - 40);
point(x + 135, 60 - 50 * cos(radians(x)) - 40);
point(x + 265, 60 - 50 * cos(radians(x)) - 40);
point(x + 390, 60 - 50 * cos(radians(x)) - 40);
// shadows for the 1st row
strokeWeight(8);
fill(110);
point(x, 60 - 50 * sin(radians(x)) - 47);
point(x, 60 - 50 * cos(radians(x)) -47);
point(x + 135, 60 - 50 * sin(radians(x)) -47);
point(x + 135, 60 - 50 * cos(radians(x)) -47);
point(x + 265, 60 - 50 * sin(radians(x)) - 47);
point(x + 265, 60 - 50 * cos(radians(x)) - 47);
point(x + 390, 60 - 50 * sin(radians(x)) - 47);
point(x + 390, 60 - 50 * cos(radians(x)) - 47);
//2nd row
fill(245);
point(x, 60 - 50 * sin(radians(x)) + 50);
point(x + 135, 60 - 50 * sin(radians(x)) + 50);
point(x + 265, 60 - 50 * sin(radians(x)) + 50);
point(x + 390, 60 - 50 * sin(radians(x)) + 50);
fill(255, 191, 241);
point(x, 60 - 50 * cos(radians(x)) + 50);
point(x + 135, 60 - 50 * cos(radians(x)) + 50);
point(x + 265, 60 - 50 * cos(radians(x)) + 50);
point(x + 390, 60 - 50 * cos(radians(x)) + 50);
//shadows for the 2nd row
strokeWeight(8)
fill(110);
point(x, 60 - 50 * sin(radians(x)) + 57);
point(x, 60 - 50 * cos(radians(x)) + 57);
point(x + 135, 60 - 50 * sin(radians(x)) + 57);
point(x + 135, 60 - 50 * cos(radians(x)) + 57);
point(x + 265, 60 - 50 * sin(radians(x)) + 57);
point(x + 265, 60 - 50 * cos(radians(x)) + 57);
point(x + 390, 60 - 50 * sin(radians(x)) + 57);
point(x + 390, 60 - 50 * cos(radians(x)) + 57);
//3rd row
fill(245);
point(x, 60 - 50 * sin(radians(x)) + 150);
point(x + 135, 60 - 50 * sin(radians(x)) + 150);
point(x + 265, 60 - 50 * sin(radians(x)) + 150);
point(x + 390, 60 - 50 * sin(radians(x)) + 150);
fill(255, 191, 241);
point(x, 60 - 50 * cos(radians(x)) + 150);
point(x + 135, 60 - 50 * cos(radians(x)) + 150);
point(x + 265, 60 - 50 * cos(radians(x)) + 150);
point(x + 390, 60 - 50 * cos(radians(x)) + 150);
//shadows for 3rd row
strokeWeight(8);
fill(100);
point(x, 60 - 50 * sin(radians(x)) + 157);
point(x, 60 - 50 * cos(radians(x)) + 157);
point(x + 135, 60 - 50 * sin(radians(x)) + 157);
point(x + 135, 60 - 50 * cos(radians(x)) + 157);
point(x + 265, 60 - 50 * sin(radians(x)) + 157);
point(x + 265, 60 - 50 * cos(radians(x)) + 157);
point(x + 390, 60 - 50 * sin(radians(x)) + 157);
point(x + 390, 60 - 50 * cos(radians(x)) + 157);
//4th row
fill(245);
point(x, 60 - 50 * sin(radians(x)) + 250);
point(x + 135, 60 - 50 * sin(radians(x)) + 250);
point(x + 265, 60 - 50 * sin(radians(x)) + 250);
point(x + 390, 60 - 50 * sin(radians(x)) + 250);
fill(255, 191, 241);
point(x, 60 - 50 * cos(radians(x)) + 250);
point(x + 135, 60 - 50 * cos(radians(x)) + 250);
point(x + 265, 60 - 50 * cos(radians(x)) + 250);
point(x + 390, 60 - 50 * cos(radians(x)) + 250);
//shadows for 4th row
strokeWeight(8);
fill(100);
point(x, 60 - 50 * sin(radians(x)) + 257);
point(x, 60 - 50 * cos(radians(x)) + 257);
point(x + 135, 60 - 50 * sin(radians(x)) + 257);
point(x + 135, 60 - 50 * cos(radians(x)) + 257);
point(x + 265, 60 - 50 * sin(radians(x)) + 257);
point(x + 265, 60 - 50 * cos(radians(x)) + 257);
point(x + 390, 60 - 50 * sin(radians(x)) + 257);
point(x + 390, 60 - 50 * cos(radians(x)) + 257);
//5th row
fill(245);
point(x, 60 - 50 * sin(radians(x)) + 350);
point(x + 135, 60 - 50 * sin(radians(x)) + 350);
point(x + 265, 60 - 50 * sin(radians(x)) + 350);
point(x + 390, 60 - 50 * sin(radians(x)) + 350);
fill(255, 191, 241);
point(x, 60 - 50 * cos(radians(x)) + 350);
point(x + 135, 60 - 50 * cos(radians(x)) + 350);
point(x + 265, 60 - 50 * cos(radians(x)) + 350);
point(x + 390, 60 - 50 * cos(radians(x)) + 350);
//shadows for 5th row
strokeWeight(8);
fill(100);
point(x, 60 - 50 * sin(radians(x)) + 357);
point(x, 60 - 50 * cos(radians(x)) + 357);
point(x + 135, 60 - 50 * sin(radians(x)) + 357);
point(x + 135, 60 - 50 * cos(radians(x)) + 357);
point(x + 265, 60 - 50 * sin(radians(x)) + 357);
point(x + 265, 60 - 50 * cos(radians(x)) + 357);
point(x + 390, 60 - 50 * sin(radians(x)) + 357);
point(x + 390, 60 - 50 * cos(radians(x)) + 357);
//6th row
fill(245);
point(x, 60 - 50 * sin(radians(x)) + 450);
point(x + 135, 60 - 50 * sin(radians(x)) + 450);
point(x + 265, 60 - 50 * sin(radians(x)) + 450);
point(x + 390, 60 - 50 * sin(radians(x)) + 450);
fill(255, 191, 241);
point(x, 60 - 50 * cos(radians(x)) + 450);
point(x + 135, 60 - 50 * cos(radians(x)) + 450);
point(x + 265, 60 - 50 * cos(radians(x)) + 450);
point(x + 390, 60 - 50 * cos(radians(x)) + 450);
//shadows for 6th row
strokeWeight(8);
fill(100);
point(x, 60 - 50 * sin(radians(x)) + 457);
point(x, 60 - 50 * cos(radians(x)) + 457);
point(x + 135, 60 - 50 * sin(radians(x)) + 457);
point(x + 135, 60 - 50 * cos(radians(x)) + 457);
point(x + 265, 60 - 50 * sin(radians(x)) + 457);
point(x + 265, 60 - 50 * cos(radians(x)) + 457);
point(x + 390, 60 - 50 * sin(radians(x)) + 457);
point(x + 390, 60 - 50 * cos(radians(x)) + 457);
//7th row
fill(245);
point(x, 60 - 50 * sin(radians(x)) + 550);
point(x + 135, 60 - 50 * sin(radians(x)) + 550);
point(x + 265, 60 - 50 * sin(radians(x)) + 550);
point(x + 390, 60 - 50 * sin(radians(x)) + 550);
fill(255, 191, 241)
point(x, 60 - 50 * cos(radians(x)) + 550);
point(x + 135, 60 - 50 * cos(radians(x)) + 550);
point(x + 265, 60 - 50 * cos(radians(x)) + 550);
point(x + 390, 60 - 50 * cos(radians(x)) + 550);
//shadows for 7th row
strokeWeight(8);
fill(100);
point(x + 390, 60 - 50 * sin(radians(x)) + 557);
point(x + 390, 60 - 50 * cos(radians(x)) + 557);
point(x + 265, 60 - 50 * sin(radians(x)) + 557);
point(x + 265, 60 - 50 * cos(radians(x)) + 557);
point(x + 135, 60 - 50 * sin(radians(x)) + 557);
point(x + 135, 60 - 50 * cos(radians(x)) + 557);
point(x, 60 - 50 * sin(radians(x)) + 557);
point(x, 60 - 50 * cos(radians(x)) + 557);
}
}
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)