Project Soli

https://nand.io/projects/project-soli
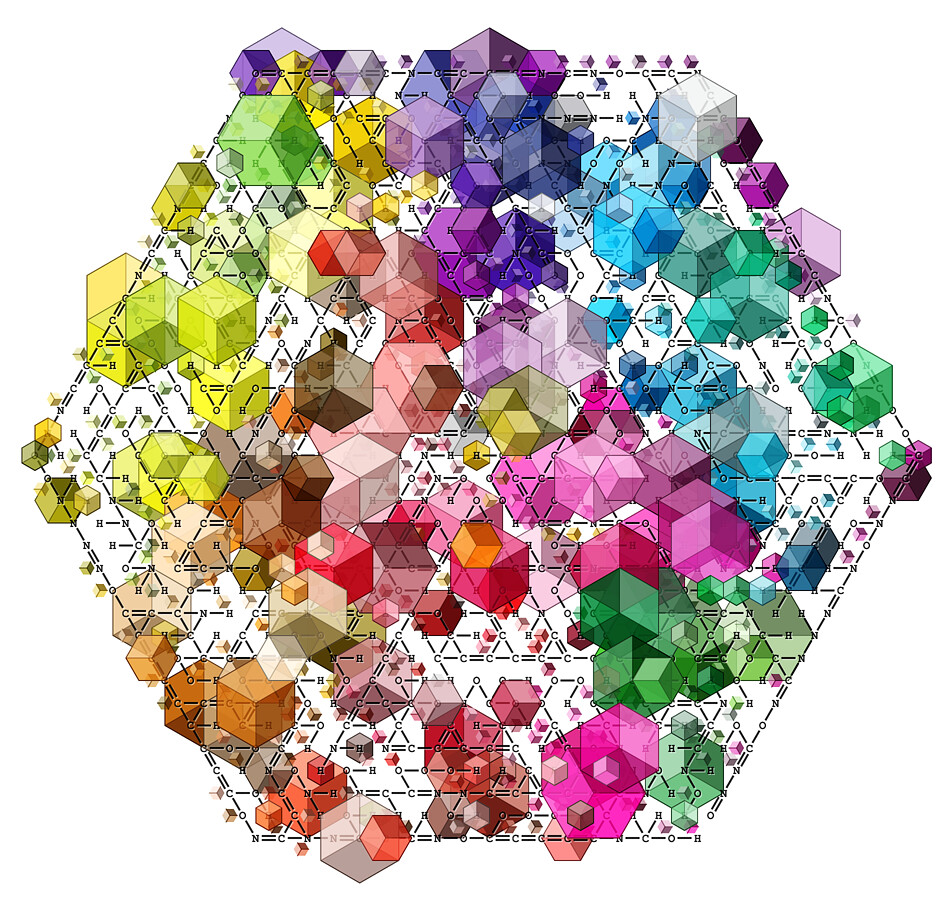
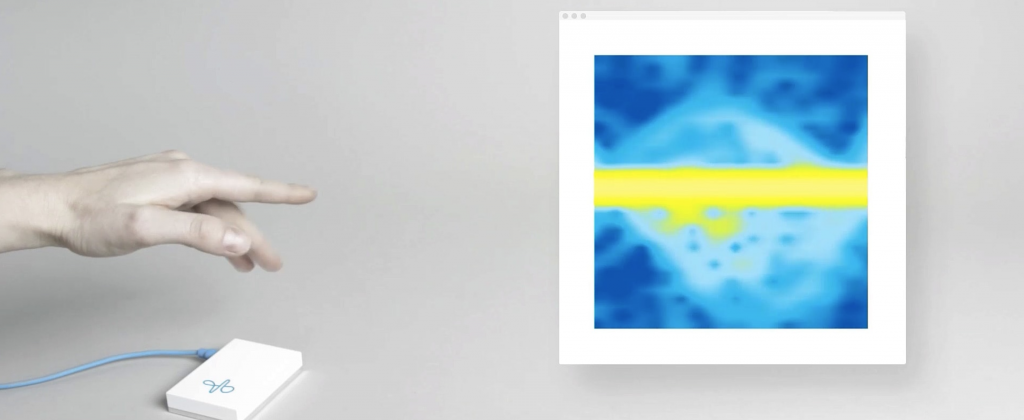
DR. IVAN POUPYREV created a data visualization of movements of the hand. I admire that it uses a radar to sense how the hand is moving, then translates that into colors and strokes on a page. It also allows the user to use gestures to play games. I think it has the opportunity to allow users to create their own art.
Dissonant Imagery

http://www.daito.ws/en/work/dissonant-imaginary.html
In 2018, Daito Manabe + Kamitani Lab created a visualization of imagery in the mind using “brain decoding”. I admire that it focuses on the relationship of brain activity, visuals, and sound to predict the mental visuals that the user is thinking about. I think this has the opportunity to help people generate art covers for playlists of music, allowing them to identify the playlist by the image instead of a playlist name.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)