// William Su
// Section E
// wsu1@andrew.cmu.edu
// Project 11
var terrainSpeed1 = 0.0002;
var terrainDetail1 = 0.0007;
var terrainSpeed2 = 0.0002;
var terrainDetail2 = 0.001;
var terrainSpeed3 = 0.0003;
var terrainDetail3 = 0.005;
var c1, c2;
function draw() {
ellipse(mouseX, mouseY, 30, 30);
}
function setup() {
createCanvas(480, 480);
c1 = color(255, 204, 0); //Gradient Sky
c2 = color(255);
setGradient(c1, c2);
frameRate(30);
}
function draw() {
fill(255, 251, 130);
ellipse(width/2, height/2 - 40, 40, 40); //Sun
water3(); //Distant water
DrawBoat(); //Fixed Boat
water2(); //Middle Water
water1(); //Near Water
}
function setGradient(c1, c2) {
// noprotect
noFill();
for (var y = 0; y < height; y++) {
var inter = map(y, 0, height, 0, 1);
var c = lerpColor(c1, c2, inter);
stroke(c);
line(0, y, width, y);
}
}
function water1() {
noStroke();
fill(90, 200, 250);
beginShape();
for(var x = 0; x < width; x++){
var t = (x * terrainDetail1) + (millis() * terrainSpeed1);
var y = map(noise(t), 0, 2, 400, 300);
vertex(x, y);
}
vertex(width, height);
vertex(0, height);
endShape(CLOSE);
}
function water2() {
noStroke();
fill(72, 150, 200);
beginShape();
for(var x = 0; x < width; x++){
var t = (x * terrainDetail2) + (millis() * terrainSpeed2);
var y = map(noise(t), 0, 1, 330, 300);
vertex(x, y);
}
vertex(width, height);
vertex(0, height);
endShape(CLOSE);
}
function water3() {
noStroke();
fill(60, 200, 250);
beginShape();
for(var x = 0; x < width; x++){
var t = (x * terrainDetail3) + (millis() * terrainSpeed3);
var y = map(noise(t), 0, 2, 250, 200);
vertex(x, y);
}
vertex(width, height);
vertex(0, height);
endShape(CLOSE);
}
function DrawBoat() { //Boat
push();
fill(150,75,0);
rect(width/2,height/2,5,60);
pop();
noStroke();
push();
fill(250);
triangle(width/2 - 30, height/2 + 50, width/2 + 2, 220, width/2 + 30, height/2 + 50);
pop();
push();
fill(140);
arc(width/2, height/2 + 60, 100, 80, 0, PI, CHORD);
pop();
}
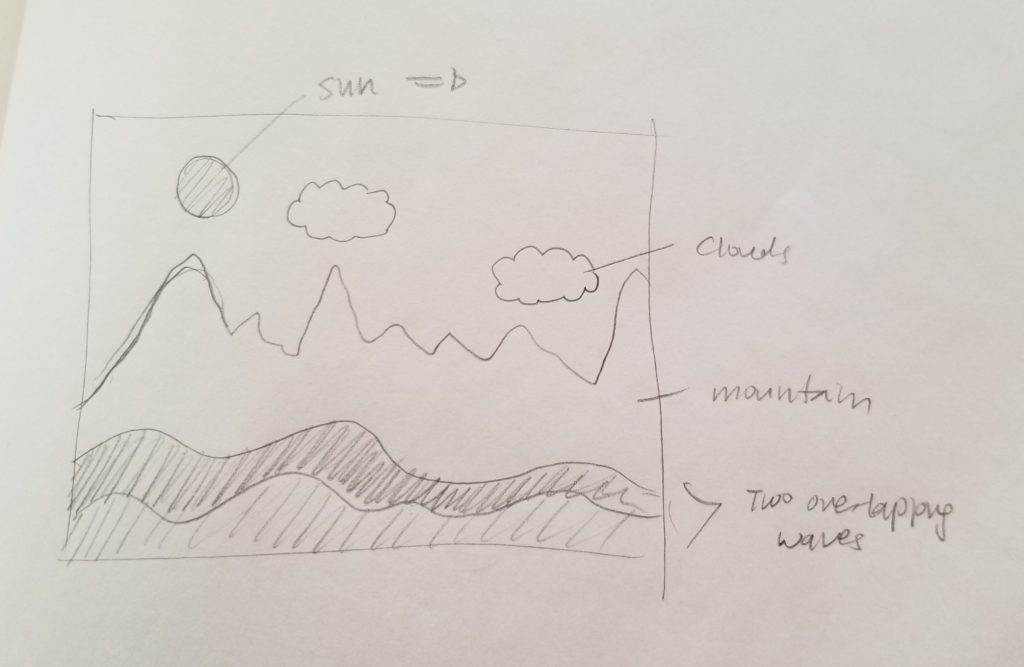
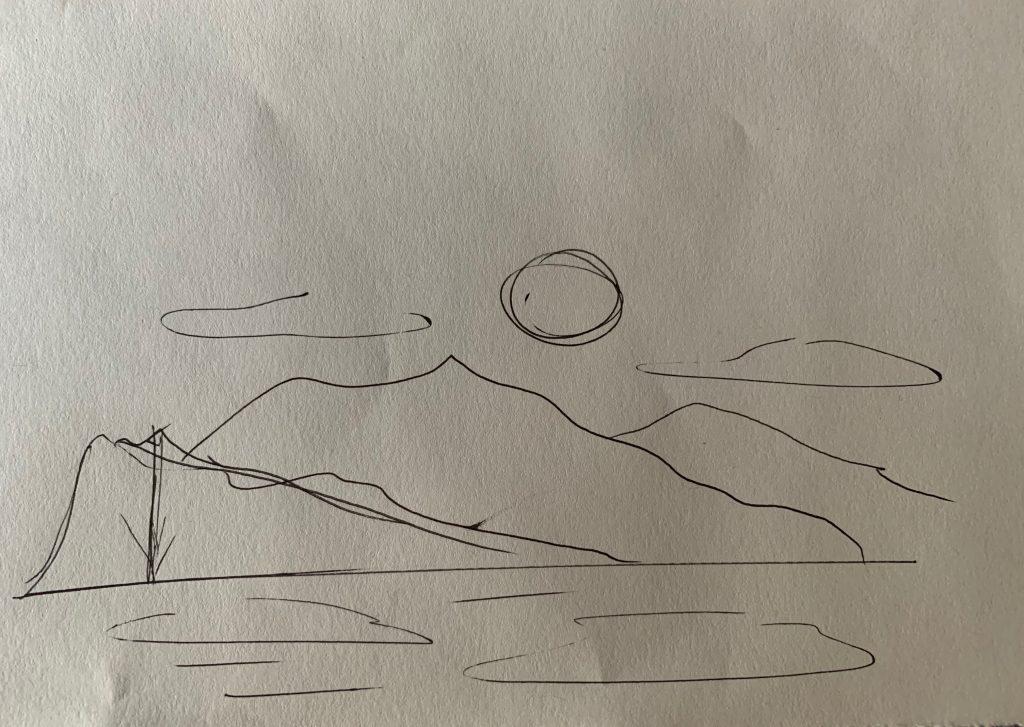
I decided to make a generative landscape of the ocean. I made 3 wave “layers” and had a fixed object in the horizon.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)