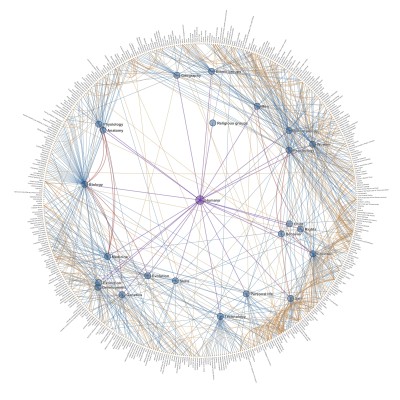
he project I will be discussing for this looking outwards is The Ross Spiral Curriculum from 2015. It was created by Santiago Ortiz and it is an interactive display of a K-12 curriculum. At the center of the spiral is cultural history, and different subjects expand outwards in complexity from that center point. I admire this project because it was created to serve teachers and administrators, so its design is easily readable. It also outlines the material by grade and by time, which allows for digesting the information in whichever manner is most useful. Because you can zoom in and out to view the design as a whole or individual parts and you can click on parts of the design to reach new pieces of information, I know that there is some interactive code involved. The curve of the spiral also makes me think that there is code similar to the code we used for our project this week involved.
Here is a link to the project:
https://spiral.ross.org/spiral/#/
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2021/09/stop-banner.png)