Draw with mouse! Slow circles works best.
I found this image on Imgur and liked the colors, so here we are.


[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice
Professor Tom Cortina • Fall 2020 • Introduction to Computing for Creative Practice
Draw with mouse! Slow circles works best.
I found this image on Imgur and liked the colors, so here we are.


//Rachel Kim
//15-104(Section C)
//rachelki@andrew.cmu.edu
//Project 09
var friendJer; //variable name for original image
var sentence; //variable name for array of words
function preload() {
friendJer = loadImage("https://i.imgur.com/ykv4p2z.jpg"); //loading in original image
sentence = ["This", "is", "my", "friend", "Jeremy", "!!!"] //sentence explaining who the person is in the picture
}
function setup() {
createCanvas(480, 300);
noStroke();
background(0); //black background
friendJer.resize(480, 300); //image to fit canvas
imageMode(CENTER); //placing image @ center
friendJer.loadPixels(); //loading words
frameRate(50); //speed of rendering
}
function draw() {
var sentX = random(friendJer.width); //random x-coordinates for words
var sentY = random(friendJer.height); //random y-coordinates for words
var ix = constrain(floor(sentX), 0, width);
var iy = constrain(floor(sentY), 0, height);
var xyColorLocation = friendJer.get(ix, iy); //color of original image @ xy location
textSize(12); //size of words
textFont('Georgia'); //type of font
if (sentY < 100) {
if (sentX < 150) {
fill(xyColorLocation);
text(sentence[0], sentX, sentY); //randomly placed "This"
} else if(sentX >= 150 & sentX < 200) {
fill(xyColorLocation);
text(sentence[1], sentX, sentY); //randomly placed "is"
} else {
fill(xyColorLocation);
text(sentence[2], sentX, sentY); //randomly placed "my"
}
} else if(sentY >= 100 & sentY < 350) {
if(sentX < 200) {
fill(xyColorLocation);
text(sentence[3], sentX, sentY); //randomly placed "friend"
} else if(sentX >= 200 & sentX < 480) {
fill(xyColorLocation);
text(sentence[4], sentX, sentY); //randomly placed "Jeremy"
} else {
fill(xyColorLocation);
text(sentence[5], sentX, sentY); //randomly placed "!!!"
}
}
}
For this project, I wanted to use a portrait of my friend’s side profile. Because the code renders the original image into an abstract image, I used words to load the image. The words are a sentence that states, “This is my friend Jeremy”. That way, the viewer knows who the person is. Below, is the rendering process of the portrait.



var friendpic;
var names;
function preload(){
friendpic = loadImage("https://i.imgur.com/OlsgBPM.jpg");
names = ["rachel", "noah", "selim", "chris", "erin", "dasol", "george", "jennifer", "sue"];
print(names)
}
function setup() {
createCanvas(300, 480);
noStroke();
background('black'); //sky blue background
friendpic.resize(300,480); //fit image to canvas
imageMode(CENTER); //centering the image on the canvas
friendpic.loadPixels();// loading the names
frameRate(100); // speed of names popping in
}
function draw() {
var x = random(friendpic.width);
var y = random(friendpic.height);
var c = friendpic.get(x,y); //get the color
fill(c);
textFont("Helvetica");
textStyle(BOLD);
text(names[Math.floor((Math.random() * names.length))], x, y);
}
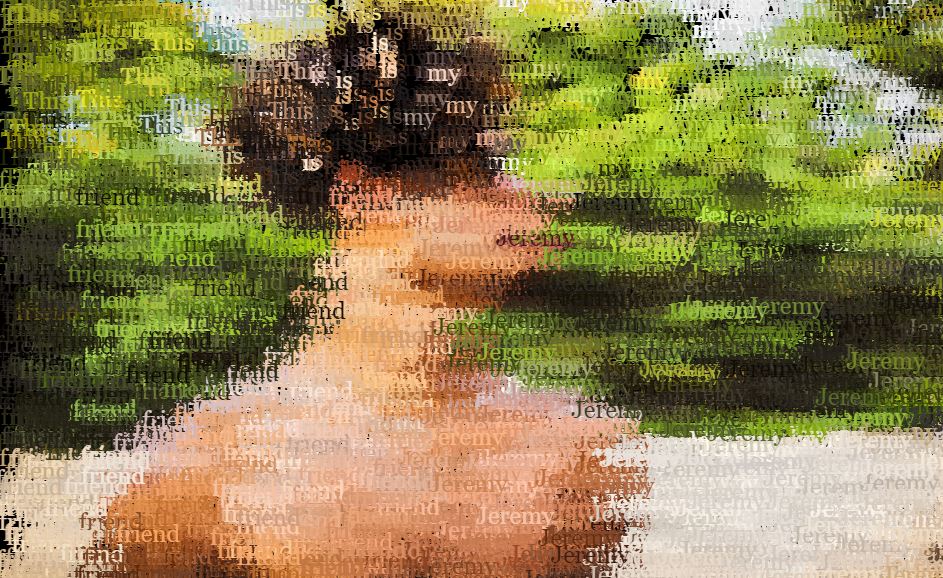
So for this project, I wanted to use a picture of my friends as it renders out with the name of each person. It starts off as black but the names pop up in different colors in random places and forms the original picture.





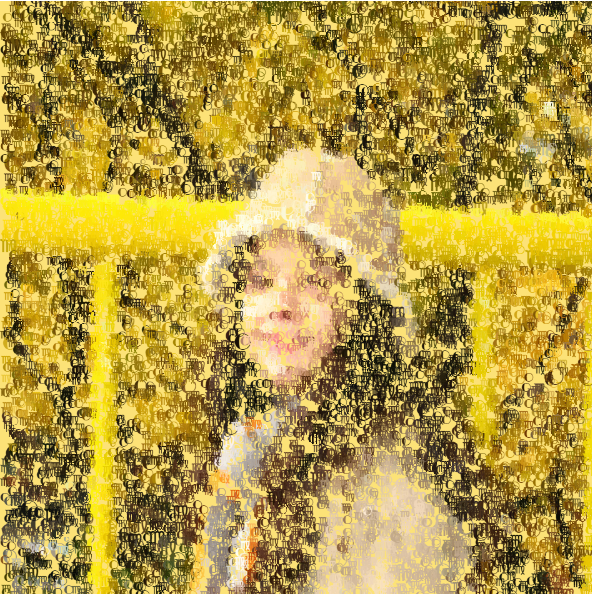
I chose to do a portrait of myself when I was little. I chose to use symbols that represent the astrology of my birthday. I did my zodiac sign which is Virgo, and I did what the moon looked like on my birthday (Sep 10 2001), a waning gibbous. When you press the up arrow the symbols get larger, and if you press the down arrow they get smaller. Additionally, if you click then there will be a blur filter applied to the image.
//Graana Khan
//Section B
//Custom Pixels
var img;
//my zodiac sign is a Virgo and the moon was a waning gibbous on my birthday Sep 10 2001
let skyView = ['♍︎', '🌔︎'];
function preload(){
img = loadImage("https://i.imgur.com/VuQGYhY.jpg");
}
function setup() {
createCanvas(480, 480);
//setting the image in the center and resizing it to the canvas size
imageMode(CENTER);
img.loadPixels();
img.resize(480,480);
frameRate(20000);
//orange backdrop
background(252, 226, 119);
}
function draw() {
//getting pixel colors and location
let x = floor(random(img.width));
let y = floor(random(img.height));
let pix = img.get(x, y);
//setting the color to be the pixel locations of the image
fill(pix);
// up arrow makes the symbols larger, down arrow makes them smaller
if(keyIsDown(UP_ARROW)){
textSize(random(10, 15));
}else if(keyIsDown(DOWN_ARROW)){
textSize(random(3, 5));
}else{
textSize(8);
}
text(random(skyView), x, y);
}
//this blurs the image further everytime the mouse is pressed
function mousePressed(){
filter(BLUR, 1);
}




I decided to use an image of my friend and sample individual pixels to slowly fill out the screen. I made sure to keep the size of the pixels big enough to keep the image abstract.
// Carson Michaelis
// Section C
// cmmichae
// variable to hold my image
let myImage;
// loading in my image
function preload () {
myImage = loadImage("https://i.imgur.com/Rd1FDlT.jpg");
}
function setup() {
// scaling down the image becuase it was too big
myImage.resize(myImage.width/4, myImage.height/4);
myImage.loadPixels();
// sizing the canvas to work with other images as well
createCanvas(myImage.width, myImage.height);
background(220);
}
function draw() {
// picking a random pixel out from within the image
var pixelX = floor(random(myImage.width));
var pixelY = floor(random(myImage.height));
// retrieving the color of the pixel selected
var pix = myImage.get(pixelX,pixelY);
rectMode(CENTER);
// defining the size and stroke(or lack thereof)
fill(pix);
noStroke();
// drawing pixel big enough to provide some level of abstraction and overlap
rect(pixelX, pixelY, 10, 10);
}
//picture is of my friend who gave permisson for the photo to be used


// Isabel Xu
//Section A
//yuexu@andrew.cmu.edu
//Project-09
var underlyingImage;
var ix;
var iy;
var px;
var py;
function preload(){
var myIMG = "https://i.imgur.com/Kks4pC9.jpg"
underlyingImage = loadImage(myIMG);
}
function setup() {
createCanvas(735, 595);
background(255);
imageMode(CENTER);
underlyingImage.loadPixels();////get pixels from the picturev
frameRate(99999999);
}
function draw() {
var px = random(width); //x position of the storke
var py = random(height); //y postotion of the stroke
var ix = constrain(floor(px), 0, width-1); //x position of each pixel
var iy = constrain(floor(py), 0, height-1); //y position of each pixel
var theColorAtLocationXY = underlyingImage.get(ix, iy);//get the color of each pixel
noStroke();
fill(theColorAtLocationXY);
drawStar(px,py);
}
//star shape
function drawStar(px,py){
beginShape();
vertex(px-4,py-15);
vertex(px-3.5,py-19);
vertex(px-6,py-22);
vertex(px-2,py-22);
vertex(px,py-26);
vertex(px+2,py-22);
vertex(px+6,py-22);
vertex(px+3.5,py-19);
vertex(px+4,py-15);
vertex(px,py-17);
endShape();
}



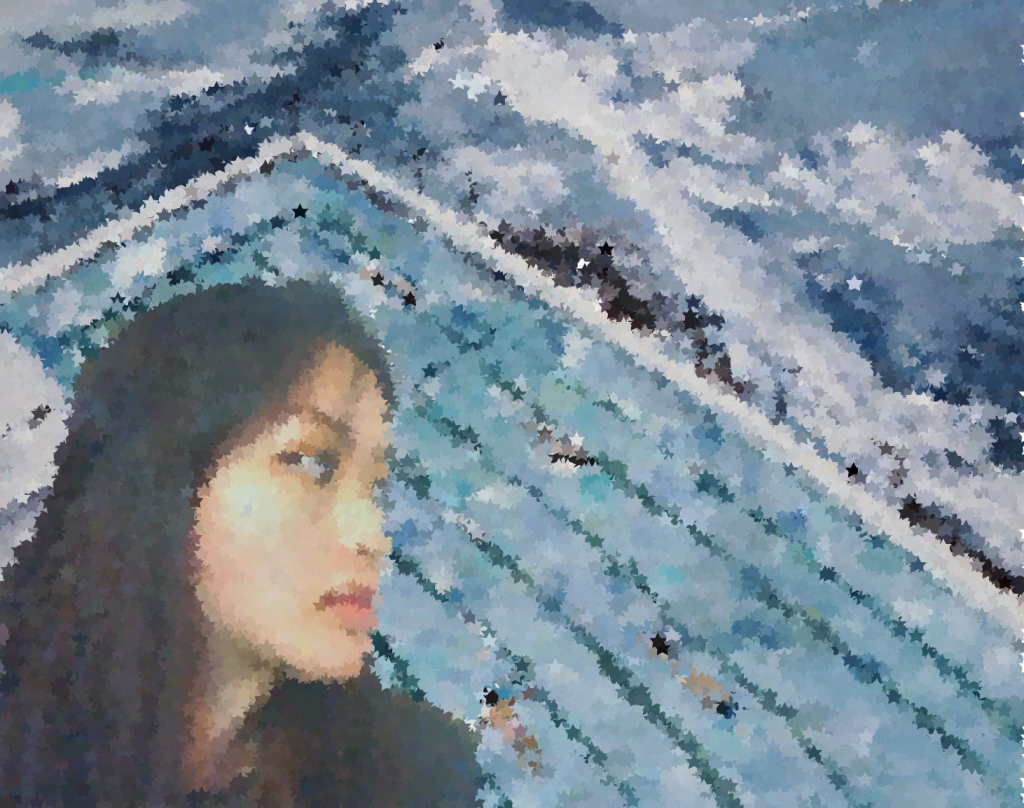
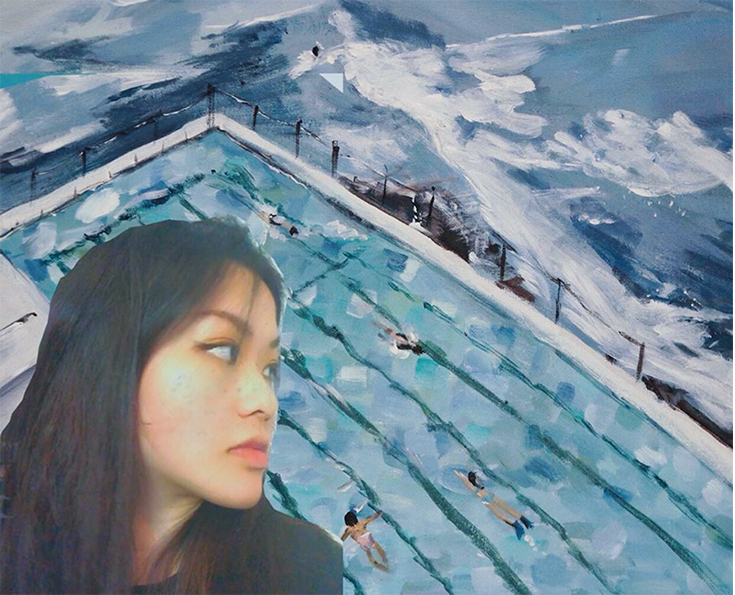
In the self-portrait, I want to bring in the gentleness and floating elements of water and the dreamy stars effect to the scene.
//Jessie Chen
//D
//Project 09
//Computational Portrait
//Custom Pixel
var img;
let flowers = ['✽', '✾', '✿', '❀', '❁']
function preload() {
img = loadImage("https://i.imgur.com/p0nMT7R.jpg")
}
function setup() {
createCanvas(480, 480);
//image in the center
imageMode(CENTER);
img.loadPixels();
//resize image to canvas
img.resize(480, 480);
frameRate(10000);
//pink background
background(200, 170, 170);
}
function draw() {
//pick random x and y
var x = floor(random(img.width));
var y = floor(random(img.height));
//pull pixel color from that x and y
var pix = img.get(x, y);
//fill using the pixel color
fill(pix);
//keeps the pixels where the face is
//smaller so it can have more detail
if (x > 90 & x < 270 && y > 80 && y < 350) {
textSize(random(5, 15));
} else {
textSize(random(10, 20));
}
//draws flower in place of the pixels
text(random(flowers), x, y);
}
//when the mouse is clicked the blobs enlarge
//until it no longer becomes a face
function mousePressed() {
filter(ERODE);
}




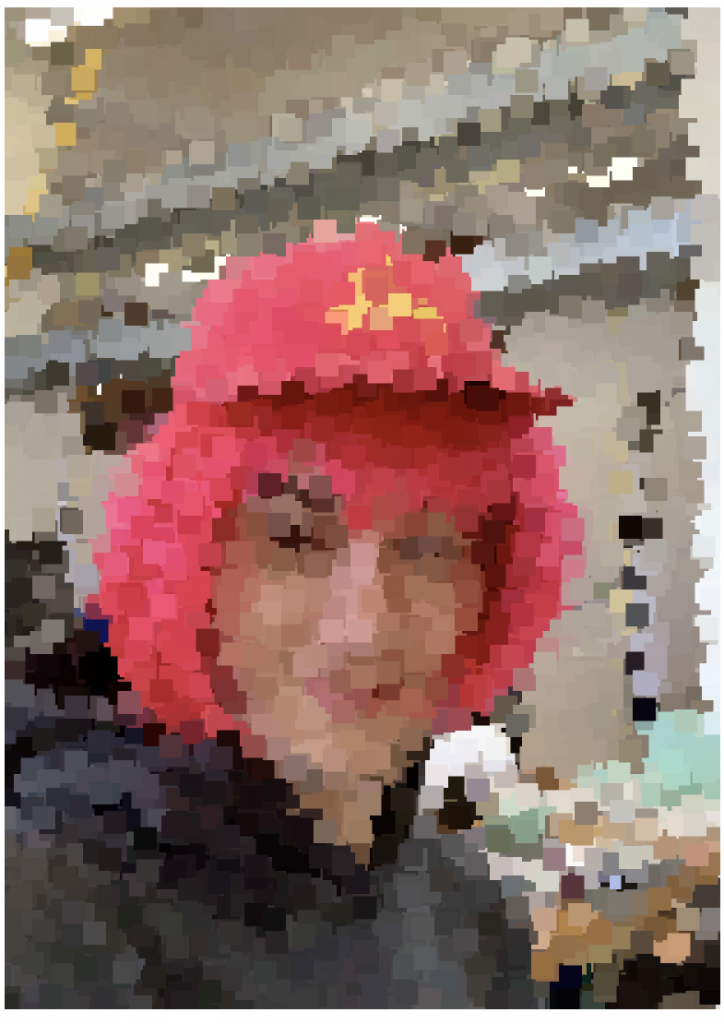
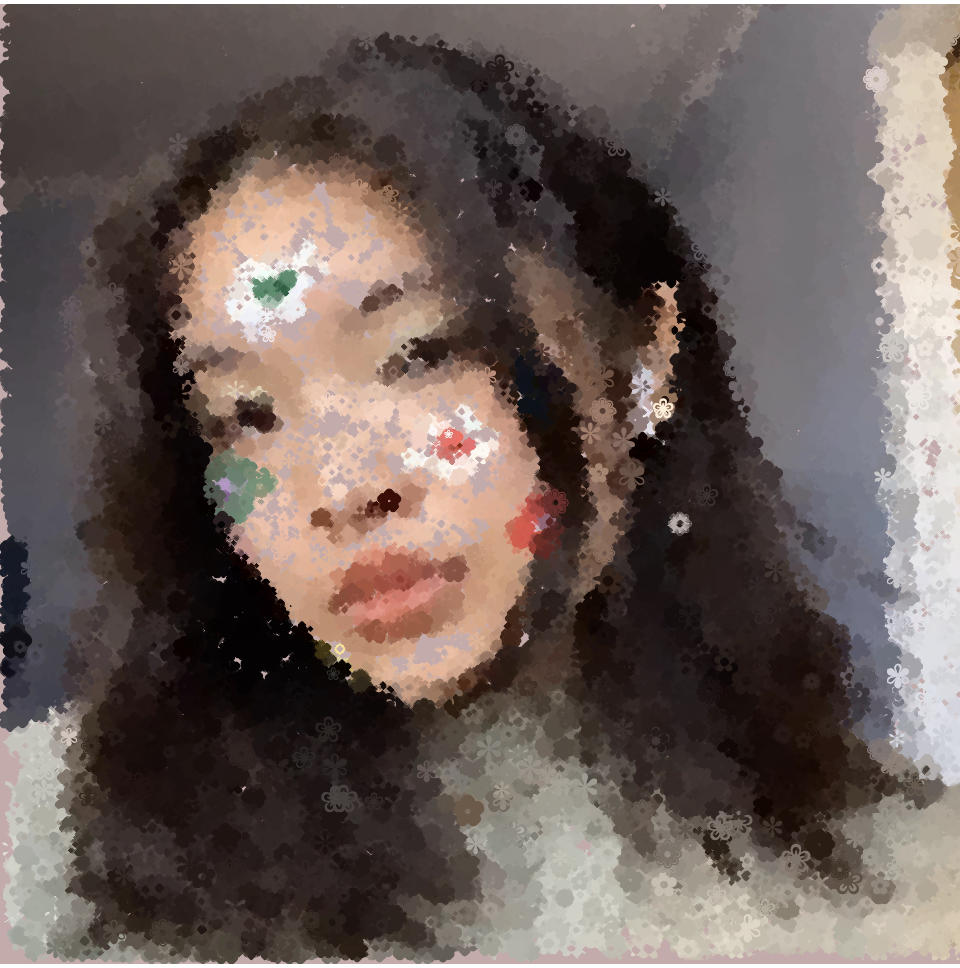
I took a selfie with a filter that drew flowers on my face. From that, I wanted to create this project using flower symbols as my custom pixel. I chose to make the pixels where the face is smaller than the background so the face would have more detail. I also added an effect where every time you click on it, the symbols would enlarge into blobs to make it seem a little bit more creepy (yay for Halloween!).
var myPhoto;
function preload(){
var owlPhoto = "https://i.imgur.com/ldqKQ6T.jpg";
myPhoto = loadImage(owlPhoto);
}
function setup() {
createCanvas(400, 375);
imageMode(CENTER);
noStroke();
background(0);
myPhoto.resize(400, 400);
myPhoto.loadPixels();
frameRate(20);
}
function draw() {
//drawing color and location from the photo
var x = floor(random(myPhoto.width));
var y = floor(random(myPhoto.height));
fill(myPhoto.get(x, y));
if (mouseIsPressed) {
textSize(10);
text("HOOT", x, y); //write "HOOT" on the canvas
} else {
owl(x, y); //draw an owl's face
}
}
//referenced from our Functions lecture
//drawing owl eyes and a beak
function owl(x, y){
push();
translate(x, y);
noStroke();
scale(0.35);
ellipse(-17.5, -65, 20, 20);
ellipse(17.5, -65, 20, 20);
quad(0, -58, 4, -51, 0, -44, -4, -51);
pop();
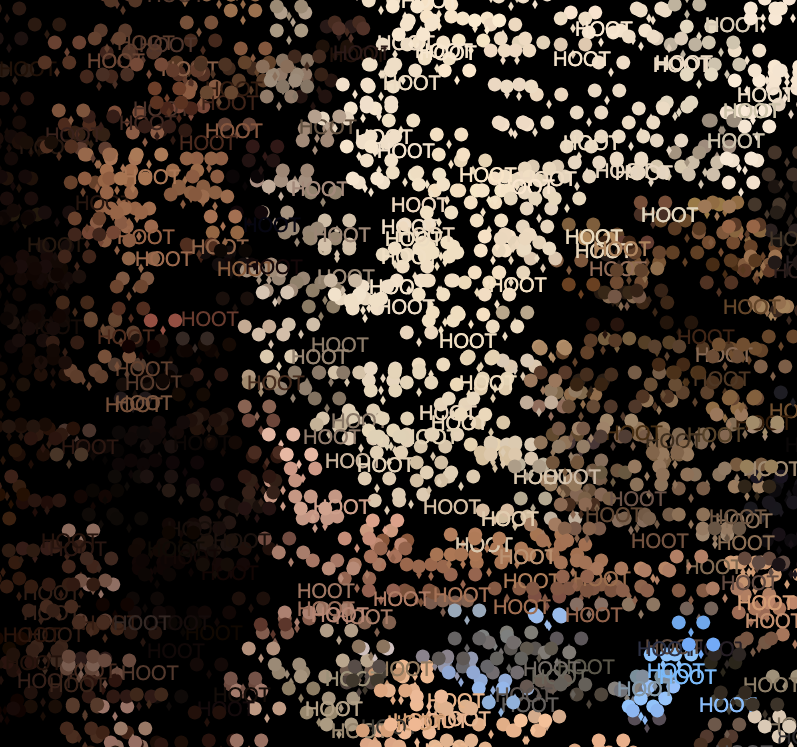
}The portrait is drawn through tiny owl faces that each consist of two eyes and a beak. If you press your mouse down, you can draw the word “HOOT” all over the canvas as well.
For this project, I chose a photo of myself with an owl from an owl cafe in Tokyo. I thought it was cute that the owl was also looking at its own picture on my phone.




For this week’s project, I decided to abstractly depict a photo of my friend and I using the idea of a bitmap and pixels. I was inspired by various 8-bit art pieces that I had found online, and wanted to make my own interactive interpretation!
Depending on the mouse’s position, you can move around to see the pixels bigger, which ‘magnifies’ and makes clearer whatever part you are toggling over! Additionally, if you click the up and down arrow, you can see the “bitmap pixels” increase or decrease in number, respectively!
// Susie Kim
// susiek@andrew.cmu.edu
// Section A
// Project 09
// set variables
var img;
var bitMap;
var grid = 19;
// load image
function preload() {
var imgURL = "https://i.imgur.com/7Vy4Fqz.jpg";
img = loadImage(imgURL);
}
function setup() {
createCanvas(480, 380);
background(255);
img.resize(480, 380); // resize image to be canvas size
img.loadPixels(); // load image pixels
}
function draw() {
background(255);
drawBits(); // call upon drawBits function
}
function drawBits() {
noStroke();
rectMode(CENTER);
// make grid of rectangles, with each growing bigger or smaller depending on mouse position
for (x = 0; x < 480; x += grid) {
for (y = 0; y < 380; y += grid) {
var dis = dist(mouseX, mouseY, x, y); // measure distance between mouse pos and each square bit
var bitMap = map(dis, 0, 480, 11+(grid*.05), 3+(grid*.05)); // map width of each rectangle bit dependent on distance
var bitColor = img.get(x,y); // get color for each rectangle bit
fill(bitColor);
rect(x, y, bitMap+(grid*.35), bitMap+(grid*.35)); // draw grid of rectangles with width adjusting
}
}
}
function keyPressed() {
// lock maximum "pixel" size at 23
if (grid > 23) {
grid = 23;
}
// lock minimum "pixel" size at 15
if (grid < 15) {
grid = 15;
}
// make "pixels" bigger with each click of up arrow, and smaller with click of down arrow
if (keyCode === UP_ARROW) { // bigger
clear();
grid += 1;
} else if (keyCode === DOWN_ARROW) { // smaller
clear();
grid -= 1
}
}




//Dreami Chambers; Section C; dreamic@andrew.cmu.edu; Assignment-09-Project
var img
function preload(){
img = loadImage("https://i.imgur.com/0DgS6gY.jpg")
}
function setup() {
var w = img.width/5 //new width
var h = img.height/5 //new height
createCanvas(w, h)
background(255)
imageMode(CENTER)
img.resize(w, h)
img.loadPixels()
}
function draw() {
var m = minute()
var x = floor(random(img.width)) //random x value
var y = floor(random(img.height)) //random y value
var pixel = img.get(x, y)
fill(pixel, 128)
noStroke()
drawheart(x, y, m) //draws hearts
}
function drawheart(x, y, m){
strokeWeight(0)
push()
translate(x, y) //random x and y pos
beginShape();
scale(random(0.1, 1)) //random size
rotate(radians(180))
for (var i = 0; i < TWO_PI; i+=0.1) {
var mx = constrain(m/40, 0.7, 1.5) //x multiplier based on minute
var my = constrain(m/40, 0.7, 1.5) //y multiplier based on minute
var x = mx*16*pow(sin(i),3)
var y = my*13*cos(i) - 5*cos(2*i) - 2*cos(3*i) - cos(4*i)
vertex(x,y)
}
endShape(CLOSE)
pop()
}
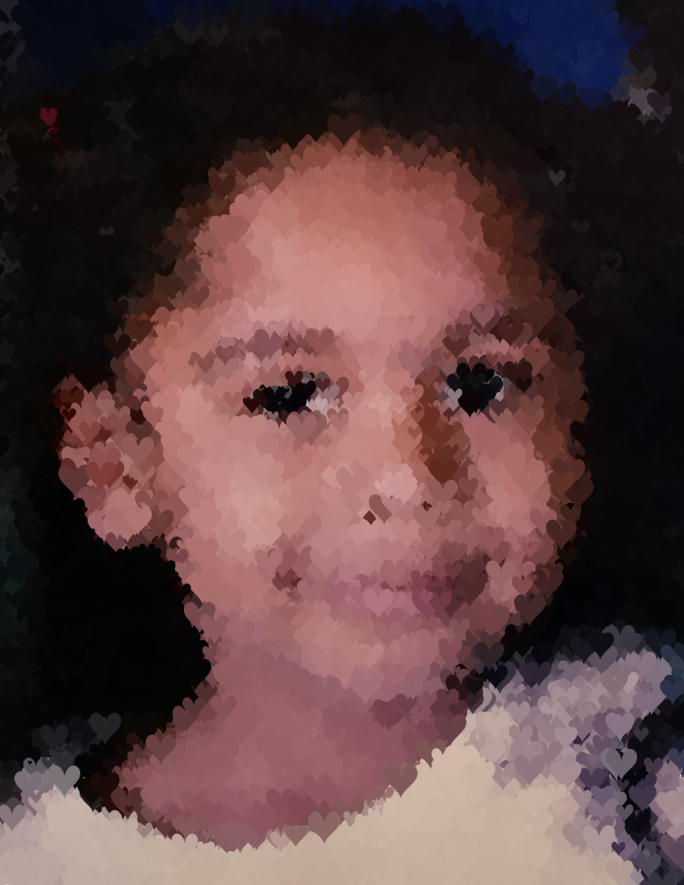
For this project, I wanted to make use of the hearts I created in the curves project. I used a picture of me as a child for the program. The size of the hearts are random, but the shape slightly changes depending on the time.