
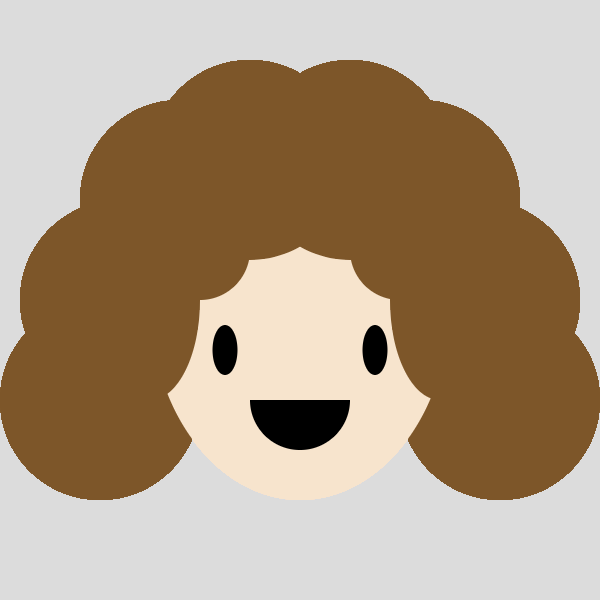
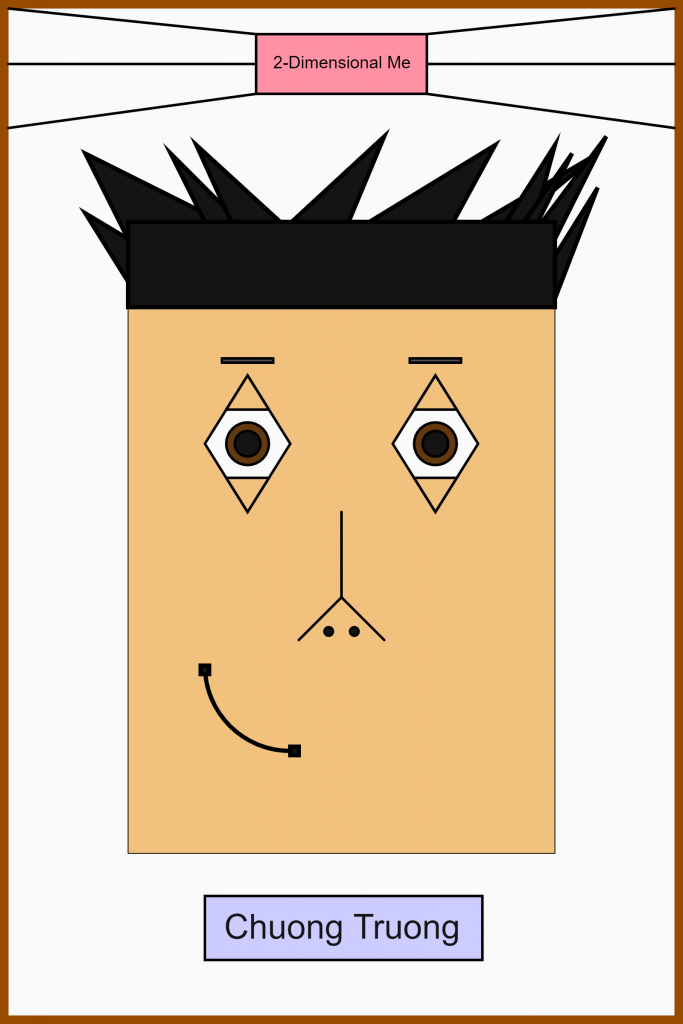
This is what it looks like.
function setup() {
createCanvas(800, 1200);
background(250);
//creates the text-box looking thing for "2-Dimensional Me"
textSize(20);
stroke(0);
strokeWeight(3);
fill(255, 145, 164);
rect(300, 40, 200, 70);
strokeWeight(0);
fill(0);
text("2-Dimensional Me", 320, 80);
//creates the text-box for my name
textSize(40);
fill(204, 204, 255);
stroke(0);
strokeWeight(3);
rect(240, 1050, 325, 75);
strokeWeight(0);
fill(20);
text("Chuong Truong", 262.5, 1100);
}
function draw() {
//creates painting-like frame
fill(150, 75, 0);
rect(0, 0, 800, 10)
rect(0, 10, 10, 1180);
rect(790, 10, 10, 1180);
rect(0, 1190, 1200, 10);
//creates base face canvas
strokeWeight(1);
fill(241, 194, 125);
rect(150, 300, 500, 700);
//Creates lines that attach it to the ends of the painting frame, the 3d effect was unintensional
fill(2, 0, 0);
strokeWeight(3);
line(10, 10, 300, 40);
line(500, 40, 790, 10);
line(10, 75, 300, 75);
line(500, 75, 790, 75);
line(10, 150, 300, 110);
line(500, 110, 790, 150);
//creates eyes
fill(250);
quad(240, 520, 290, 440, 340 ,520, 290, 600);
quad(460, 520, 510, 440, 560, 520, 510, 600);
//pupils
fill(99, 57, 15);
circle(510, 520, 50);
circle(290, 520, 50);
fill(20);
circle(290, 520, 30);
circle(510, 520, 30);
//eyelids
fill(241, 194, 125);
triangle(265, 480, 290, 440, 315, 480);
triangle(485, 480, 510, 440, 535, 480);
triangle(265, 560, 290, 600, 315, 560);
triangle(485, 560, 510, 600, 535, 560);
//eyebrows
fill(80);
rect(260, 420, 60, 5);
rect(480, 420, 60, 5);
//nose
line(400, 600, 400, 700);
line(400, 700, 350, 750);
line(400, 700, 450, 750);
fill(20);
circle(415, 740, 10);
circle(385, 740, 10);
//mouth
fill(241, 194, 125);
strokeWeight(5);
arc(340, 780, 200, 200, HALF_PI, PI);
fill(20);
square(235, 780, 10);
square(340, 875, 10);
//hair
triangle(150, 280, 300, 280, 100, 180);
triangle(250, 280, 300, 280, 200, 180);
triangle(280, 280, 350, 280, 230, 170);
triangle(320, 280, 400, 280, 450, 160);
triangle(400, 280, 520, 280, 580, 170);
triangle(530, 280, 580, 280, 700, 180);
triangle(580, 280, 620, 280, 650, 170);
triangle(600, 280, 620, 280, 670, 180);
triangle(620, 280, 650, 280, 710, 160);
triangle(100, 250, 150, 330, 150, 280);
triangle(650, 350, 650, 300, 700, 220);
rect(150, 260, 500, 100);
noLoop();
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)