My Project
//Chuong Truong;
//Section B;
//global variable that holds a picture of my face;
var myFace;
//the preload function loads in my face from imgur;
function preload(){
myFace = loadImage("https://i.imgur.com/Dd41LFT.jpg");
}
function setup() {
createCanvas(480, 480);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
rectMode(CENTER);
}
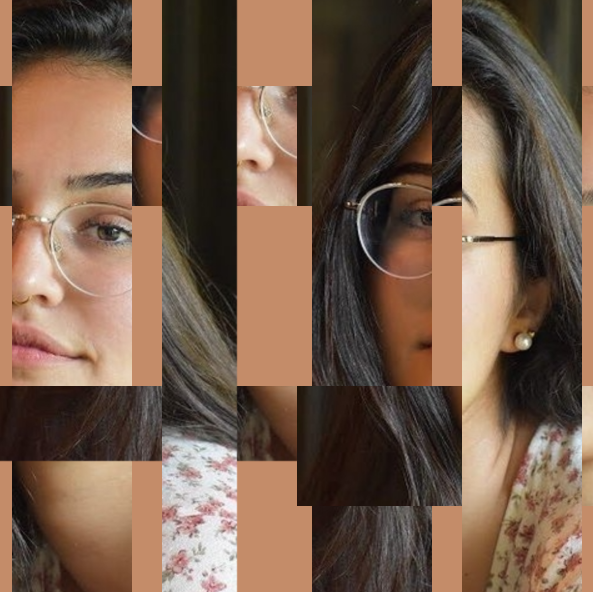
function draw() {
//makes the background from pixels of the upper left part of my picture;
for (var i = 0; i < 240; i+= 10){
for (var j = 0; j < 240; j+= 10){
var sectionPiece = myFace.get(i, j, 20, 20);
image(sectionPiece, i*2, j*2, 20, 20);
}
}
//lines that connect to make a grid;
noFill();
strokeWeight(2);
ellipse(240, 240, 360, 360);
stroke(random(256), random(256), random(256));
line(0, 240, 480, 240);
line(240, 0, 240, 480);
for (var m = 60; m < 400; m += 20){
stroke(random(256), random(256), random(256));
line(m, 120, m, 360);
}
for (var o = 60; o < 480; o += 30){
stroke(random(256), random(256), random(256));
line(60, o, 420, o);
}
//random outlines of rectangles and circles;
for (var h = 0; h < 100; h ++){
stroke(random(256), random(256), random(256));
rect(random(20, 460), random(20, 460), 20, 20);
ellipse(random(20, 460), random(20, 460), random(5, 25), random(5, 25));
}
//creates the left to right diaganol sections of my picture;
for (var l = 0; l < 1680; l += 240) {
push();
scale(0.25);
var sectionPiece2 = myFace.get(l, l, 240, 240);
image(sectionPiece2, l, l, 240, 240);
pop();
}
//creates the right to left diaganol sections of my picture;
for (var n = 1680; n > 0; n -= 240){
push();
scale(0.25);
var sectionPiece3 = myFace.get(0 + n, 1680 - n, 240, 240);
image(sectionPiece3, 0 + n, 1680 - n, 240, 240);
pop();
}
noLoop();
}
For this project, I went with something simple (and hopefully acceptable). I am not that creative.



![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)