//Charlie MO
//cdmo@andrew.cmu.edu
//Section B
var terrainSpeed = 0.0001;
var terrainSpeed2 = 0.0003;
var terrainDetail = 0.002;
function setup() {
createCanvas(1000, 1000);
frameRate(10);
}
function draw() {
background(137, 255, 196);
//mountains
noStroke();
fill(255)
ellipse(700,300,170,170)
fill(175, 38, 38,30)
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0,1, 600, 440);
vertex(x, y);
stroke(175, 38, 38,100)
line(x,y,0,-50) //the line create peaks when connected to the vertex
}
endShape();
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed2);
var y = map(noise(t), 0,1, 600, 700);
vertex(x, y);
stroke(186, 27, 27,100)
line(x+300,y-100,1000,200)
stroke(186, 27, 27,200)
line(x+100,y,1000,400)
}
endShape();
//clouds and sea foam
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed2);
var y = map(noise(t), 0,1, 400, 500);
fill(255,255,255,150)
noStroke();
vertex(x+100, y);
}
endShape();
beginShape();
for (var x = 0; x < width/2; x++) {
var t = (x * terrainDetail) + (millis() * -terrainSpeed2);
var y = map(noise(t), 0,1, 300, 170);
fill(255,255,255,150)
noStroke();
vertex(x+700, y);
}
endShape();
beginShape();
for (var x = 0; x < width/2; x++) {
var t = (x * terrainDetail) + (millis() * -terrainSpeed2);
var y = map(noise(t), 0,1, 300, 170);
fill(255,255,255,150)
noStroke();
vertex(x+100, y-100);
}
endShape();
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * -terrainSpeed2);
var y = map(noise(t), 0,1, 600, 800);
fill(255,255,255,150)
noStroke();
vertex(x, y);
}
endShape();
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * -terrainSpeed2);
var y = map(noise(t), 0,1, 700, 800);
fill(255,255,255,150)
noStroke();
vertex(x+200, y+100);
}
endShape();
}
Month: November 2016
Rnayyar: looking outwards 10; Sophie Kahn
I’m going to talk more about a process employed by Ms. Sophie Kahn rather than a specific project.
Sophie Kahn is a new media artist who grew up in Melbourne, Australia, and attended Goldsmith’s College in London for Fine Arts and Art History; she graduated in 2001.
Sophie has a history in photography, actually- which she finds useful in her pursuit of new media practices. Her sculptures combine Victorian era portraits/busts with 3D glitch art. With the use of the hyper-sensitive 3D laser scanner, she receives information about her subject’s face or body but with an aesthetically fascinating flaw. Due to the sensitivity of the 3D scanner, any movement is detected and registered. Therefore, the rendered subject is recorded with the movements of simple muscle twitches and even breaths that cause some sort of offset.

The results are these fascinating, almost historical sculptures that are either casted or 3D printed entirely.

Kahn does a spectacular job of embodying the allure and mystery of new media techniques in a classical manner which reminds viewers of ancient, excavated artworks from past eras. As someone in the School of Art here at CMU, I often find it very difficult to bridge that polarity but Sophie Kahn manages to accomplish it in an intriguing and sophisticated manner.
Looking Outward-10-The Poster Children

The Poster Children, Marina Zurkow, 2007
The Poster Children is a generative landscape (much like this weeks project), with melting ice caps, northern stars, mounds of 90’s nostalgic technology, naked children with guns, and even polar bears. The piece is usually displayed on four large scale screens but sections of it can be viewed on vimeo. Conveying both a fantization of the past and an anxiety of the future of a specific generation, the piece addresses topics of, gender, violence, climate change, and media all in a decently simple strip.
The Poster Children from Marina Zurkow on Vimeo.
While Marina does not advertise her own educational history, she is currently a full time faculty member at Tisch School of the Arts and New York University. She has had multiple shows in New York venues as well as ones around the country and the world. Marina has used an abundance of diffrent techniques in her works that include combining life science, biology, animation, softwares, and even audience interactive installation.
Marina has an interest in both the human experience and the environment and especially how these two collide. What I admire about her work is her ability to combine so many diffrent aspects of life and art into single pieces and have them harmoniously tell a viceral story.
Shannon Case Project 10
For this project I chose to generate a landscape of grass that is supposed to look like it is blowing in the wind. I was inspired when I was laying in the park and looking at the nature around me.
var grass = [];
function setup() {
createCanvas(640, 240);
// create an initial collection of grass
for (var i = 0; i < 100; i++){
var rx = random(width);
grass[i] = makeGrass(rx);
}
frameRate(10);
}
function draw() {
background("#badddc");
updateAndDisplayGrass();
removeGrassThatHaveSlippedOutOfView();
addNewGrassWithSomeRandomProbability();
}
function updateAndDisplayGrass(){
// Update the building's positions, and display them.
for (var i = 0; i < grass.length; i++){
grass[i].move();
grass[i].display();
}
}
function removeGrassThatHaveSlippedOutOfView(){
var GrassToKeep = [];
for (var i = 0; i < grass.length; i++){
if (grass[i].x + grass[i].breadth > 0) {
GrassToKeep.push(grass[i]);
}
}
grass = GrassToKeep; // remember the surviving grass
}
function addNewGrassWithSomeRandomProbability() {
// With a very tiny probability, add a new grass to the end.
var newGrassLikelihood = 0.17;
if (random(0,1) < newGrassLikelihood) {
grass.push(makeGrass(width));
}
}
// method to update position of the grass every frame
function grassMove() {
this.x += this.speed;
}
//draw some grass
function grassDisplay() {
var GrassHeight = 20;
var bHeight = this.nGrass * GrassHeight;
fill(255);
stroke(0);
push();
translate(this.x, height - 40);
fill('green');
noStroke();
triangle(0, -bHeight + random(20), this.breadth, bHeight, this.breadth/2, bHeight/2);
fill("#48703d");
triangle(0, -bHeight, this.breadth+random(10,20), bHeight, this.breadth/2, bHeight/2);
pop();
}
function makeGrass(birthLocationX) {
var Grass = {x: birthLocationX,
breadth: 50,
speed: -1.0,
nGrass: round(random(2,8)),
move: grassMove,
display: grassDisplay}
return Grass;
}
Looking Outwards 10
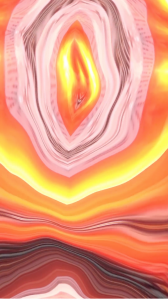
Anne Spalter is a digital mixed media artist. She was a math major undergrad at Brown University and then earned an MFA in painting from the Rhode Island School of Design (RISD). In the 1990s she founded the digital fine arts program at both Brown University and RISD. Her piece, Waves: Sunrise, looks like paint being marbled together but is actually generated from a computer program. Unfortunately, I couldn’t find specifics on how exactly Spalter generated the piece. To me, though, it looks like Spalter created pools of color and then constantly changed the pools’ size and shapes in order to create the mixing, marbling effect. She might have also put in a threshold to be sure that one pool of color never filled up more than a certain amount of the canvas to ensure that she had a dynamic image at every moment.
Two captures from Waves: Sunrise


Project 10
My project was inspired by Les Miserable’s famous barricade scene: Enjolras is on the wagon riding through France and passing by the buildings in the city. I used a photo to render Enjolras and the French flag (copyright disclaimer, I don’t own either image used in the program). This is Chris Durling as Enjolras of Melborne’s production of Les Mis. Link to production.
Here is a shot from the 2012 Les Mis movie’s barricade scene and a screenshot of Ramin Karimloo as Enjolras in the West End’s 2004 Les Mis revival. It’s hard to see but Karimloo is on top of a wagon similar to the one I created.


//Naomi Shimada
//Section D
//nshimada@andrew.cmu.edu
//Project-10
var buildings = [];
var img;
var inloc = "http://i.imgur.com/yxe5I2n.png";
var ig;
var loc = "http://i.imgur.com/uOmk2ms.png";
var x = 200;
var y = 200;
var rotS=0;
var terrainSpeed = 0.00008;
var terrainDetail = 0.005;
function preload() {
img = loadImage(inloc);
ig = loadImage(loc);
}
function setup() {
createCanvas(600, 400);
frameRate(10);
for (var i = 0; i < 10; i++){
var rx = random(width);
buildings[i] = makeBuilding(rx);
}
}
function draw() {
background(35,58,70);
rotS=rotS-8;
fill(1,82,28);
stroke(1,82,28)
beginShape();
for (var w = 0; w < width; w++) {
var t = (w * terrainDetail) + (millis() * terrainSpeed);
var a = map(noise(t), 0,1, 0.5, height);
vertex(w, a);
vertex(width,height);
vertex(0,height);
}
endShape();
updateAndDisplayBuildings();
removeBuildingsThatHaveSlippedOutOfView();
addNewBuildingsWithSomeRandomProbability();
fill(100);
noStroke();
rect(0,height-80,width,100);
push();
translate(250,50);
scale(-1,1);
image(ig, 0,0,img.width/8,img.height/8);
pop();
image(img,250,80, img.width/10, img.height/10); //Enjolras
wagon();
}
function wagon(){
fill(59,35,31); //makes main of wagon
strokeWeight(0);
rect(x,y,250,100);
ellipseMode(CENTER);
stroke(42,25,22); //outter rim of L wheel
strokeWeight(4);
noFill();
ellipse(x,y + 100,100,100);
fill(59,35,31);
ellipse(x,y + 100,25,25); //center of L wheel
push();
translate(x,y+100);
rotate(rotS);
stroke(42,25,22);
strokeWeight(4);
line(0,0,0,-50); //spokes of the L wheel
line(0,0,0,50);
line(0,0,50,0);
line(0,0,-50,0);
pop();
stroke(42,25,22); //outter rim of R wheel
strokeWeight(4);
noFill();
ellipse(x+250,y + 100,100,100);
fill(59,35,31);
ellipse(x+250,y + 100,25,25); //center of R wheel
push();
translate(x+250,y+100);
rotate(rotS);
stroke(42,25,22);
strokeWeight(4);
line(0,0,0,-50); //spokes of the R wheel
line(0,0,0,50);
line(0,0,50,0);
line(0,0,-50,0);
pop();
strokeWeight(15);
stroke(59,35,31);
line(x,y + 25, x-100, y +25);
}
function updateAndDisplayBuildings(){
// Update the building's positions, and display them.
for (var i = 0; i < buildings.length; i++){
buildings[i].move();
buildings[i].display();
}
}
function removeBuildingsThatHaveSlippedOutOfView(){
// If a building has dropped off the left edge,
// remove it from the array. This is quite tricky, but
// we've seen something like this before with particles.
// The easy part is scanning the array to find buildings
// to remove. The tricky part is if we remove them
// immediately, we'll alter the array, and our plan to
// step through each item in the array might not work.
// Our solution is to just copy all the buildings
// we want to keep into a new array.
var buildingsToKeep = [];
for (var i = 0; i < buildings.length; i++){
if (buildings[i].x + buildings[i].breadth > 0) {
buildingsToKeep.push(buildings[i]);
}
}
buildings = buildingsToKeep; // remember the surviving buildings
}
function addNewBuildingsWithSomeRandomProbability() {
// With a very tiny probability, add a new building to the end.
var newBuildingLikelihood = 0.007;
if (random(0,1) < newBuildingLikelihood) {
buildings.push(makeBuilding(width));
}
}
// method to update position of building every frame
function buildingMove() {
this.x += this.speed;
}
// draw the building and some windows
function buildingDisplay() {
var floorHeight = 20;
var bHeight = 300;
fill(188,185,184);
strokeWeight(0);
stroke(0);
push();
translate(this.x, height - 40);
rect(0, -bHeight, this.breadth, (bHeight+ this.put));
fill(139,165,163);
rect(this.pos, -bHeight+this.place, 30, 50);
fill(140,149,115);
rect(this.pos,-bHeight+this.put,this.wide,this.tall);
stroke(2);
fill(137,115,132);
rect(this.pos, -bHeight+this.set, this.wide,this.tall);
pop();
}
function makeBuilding(LocationX) {
var bldg = {x: LocationX,
breadth: 50,
speed: -1.0,
nFloors: round(random(2,8)),
move: buildingMove,
wide: random(10,30),
tall: random(10,50),
pos: random(0,13),
place: random(10,50),
put: random(75, 150),
set: random(170, 200),
display: buildingDisplay}
return bldg;
}RNAYYAR Generative Landscape
Initially, I wanted to have a Bhutan inspired mountain-scape with Buddhist temples at the peaks. I couldn’t figure out how to establish temples at the peaks without recycling the Planting the Flag code, but I didn’t know how to tweak that function that renders the terrain in the first place so I gave up. Then I changed my idea anyways.
These are some strong and determined birds migrating to warmer climate. They have a long way to go.
I don’t really like how this appears in-site so I’m attaching an openprocessing.org link that will take you to a full screen version of this:
https://www.openprocessing.org/sketch/388221
I highly recommend looking at the link instead!
/* Rhea Nayyar
rnayyar@andrew.cmu.edu
Section C
Project 10-C; Generative Landscape
*/
var terrainSpeed = 0.0003;
var terrainDetail = 0.0025;
function setup() {
createCanvas(windowWidth, windowHeight);
frameRate(10);
}
function draw() {
background(200, 240, 255); //sky
noStroke();
fill(40, 75, 55, 100); //rolling mountain tops
beginShape();
for (var x = 0; x < width; x++) {
var t = (7*x * terrainDetail) + (millis() * terrainSpeed/2);
var y = map(noise(t/2), 0,1, 0, height);
curveVertex(x, y);
}
curveVertex(width, height);
curveVertex(0,width);
endShape(CLOSE);
noStroke(); //cloud front 1 (hits the floor of the canvas)
fill(255, 245, 250, 90);
beginShape();
for (var x = 0; x < width; x++) {
var t = (4.5*x * terrainDetail) + (millis() * terrainSpeed/2);
var y = map(noise(t/2), 0,1, 0, height);
curveVertex(x, y);
}
curveVertex(width, height);
curveVertex(0,width);
endShape(CLOSE);
noStroke(); //cloud front 2 (hits the floor of the canvas)
fill(250, 240, 250, 180);
beginShape();
for (var x = 0; x < width; x++) {
var t = (2.5*x * terrainDetail) + (millis() * terrainSpeed/2);
var y = map(noise(t/2), 0,1, 0, height);
curveVertex(x, y);
}
curveVertex(width, height);
curveVertex(0,width);
endShape(CLOSE);
fill(252, 250, 255, 140) //wispy cloud stream 1
beginShape();
for (var x = 0; x < width; x++) {
var t = (x/2 * terrainDetail) + (millis() * terrainSpeed/2);
var y = map(noise(t/2), 0,1, 0, height);
curveVertex(x, y);
}
endShape(CLOSE);
fill(232, 250, 255, 140) //wispy cloud stream 2
beginShape();
for (var x = 0; x < width; x+=3) {
var t = (x * terrainDetail) + (millis() * terrainSpeed/2);
var y = map(noise(t/2), 0,1, 0, height);
curveVertex(x, y);
}
endShape(CLOSE);
for (var x = 0; x < width; x+=12) { //bird line
var t = (1.5*x * terrainDetail) + (millis() * terrainSpeed/8);
var y = map(noise(t/2), 0,1, 0, height);
if(x%7===0){
fill('Red');
birb(x,y);
}
}
}
function birb(x, y){
fill(70);
ellipse(x, y, 30, 10); //body
rect(x+5, y-2, 12, 5); //tiny neck
fill(220, 200, 0);
triangle(x+21, y-2, x+28, y+2, x+21, y+3); //beak
fill(70);
ellipse(x+16, y, 11, 8); //head
fill('MediumSlateBlue'); //eye
ellipse(x+17, y-1, 2, 2);
fill(85); //wing
quad(x-3, y-3, x+10, y, x+8, y+7, x-10, y+10, 20);
}Liu Xiangqi-Looking Outwards 10
The artist I choose is Caroline Sinders. Here is a link for her work.I admire her project “Night Witches”. It is a mobile game. I enjoyed her flattening and childish design style. The color scheme is simple (mainly consists of black, white and grey) but harmonious. I also like how she developed the game using analogy of films with preparation, development, climax and the resolution. To provide more lifelike interaction, she added plenty of story narratives.
Caroline Sinders is a machine learning designer/user researcher, artist, and digital anthropologist obsessed with language, culture and images. She works in BuzzFeed/Eyebeam Open Labs. She holds a master degree from NYU’s Interactive Telecommunications Program where she focused on HCI, storytelling, and social media theory, and a BFA in Photography and Imaging with a focus in digital media and culture from NYU.
Here is a video for “Night Witches”.
Mreyes-Project-10
//Mercedes Reys
//Section C
//mreyes@andrew.cmu.edu
//project-10
//plant images
var plantLinks = [
"http://i.imgur.com/soZ0M4T.png",
"http://i.imgur.com/5jepe87.png",
"http://i.imgur.com/gykEUiU.png",
"http://i.imgur.com/66xaRxm.png",
"http://i.imgur.com/oIwcCrB.png",
"http://i.imgur.com/oIwcCrB.png",
"http://i.imgur.com/DtJV3gc.png",
"http://i.imgur.com/990trNC.png",
"http://i.imgur.com/FIWKdfq.png",
"http://i.imgur.com/S1al7lF.png",
"http://i.imgur.com/g3buUN0.png",
"http://i.imgur.com/fL8CKao.png.jpg"
]
//empty arrays
var plantImage = [];
var grass = [];
//pre-load images
function preload() {
for(var i = 0; i < plantLinks.length; i ++){
plantImage.push(loadImage(plantLinks[i]));
}
}
function setup() {
createCanvas(640, 240);
//initial images
for (var i = 0; i < 40; i++){
var rx = random(width);
grass[i] = make(rx);
}
frameRate(10);
}
function draw() {
background(90,194,194);
update();
removeImages();
add();
}
function update(){
// display image
for (var i = 0; i < grass.length; i++){
grass[i].move();
grass[i].display();
}
}
function removeImages(){
//remove images when they are past canvas
var buildingsToKeep = [];
for (var i = 0; i < grass.length; i++){
if (grass[i].x + grass[i].breadth > 0) {
buildingsToKeep.push(grass[i]);
}
}
}
function add() {
//add imagages
var newGrass = 1;
if (random(0,5) < newGrass) {
grass.push(make(width));
}
}
function imageMove() {
//images move to the side
this.x += this.speed;
}
function imagesDisplay() {
noStroke();
strokeWeight(6)
fill(50,205,50);
//heights
var gHeight = this.n * 5;
var cHeight = this.n * 20;
var pHeigth = this.n * 30
push();
translate(this.x, height+40);
ellipseMode(CORNER);
//grass
ellipse(0, -gHeight, this.breadth, this.breadth);
var p = floor(random(0,plantLinks.length));
//plants
image(plantImage[p],-gHeight,-gHeight,this.breadth,this.breadth);
fill(255,200,200,100);
//pink bubbles
ellipse(-cHeight,-cHeight,this.breadth,this.breadth);
pop();
}
function make(birthLocationX) {
//draw image at beging of canvas
var bldg = {x: birthLocationX,
breadth: 80,
speed: -5,
n: random(0,20),
move: imageMove,
display: imagesDisplay}
return bldg;
}
I wanted to go for a surreal and whimsical valley type landscape. I wanted to use photo images from the beginning but the rapid shuffling came by messing around with the code.

Liu Xiangqi-Project 10
I tried to make this project look like heartbeat pattern of a dying person. The person will die after a while.sketch
var pulses = [];
var initialX = 0;
function setup() {
createCanvas(640, 400);
for (var i = 0; i < 10; i ++){
pulses[i] = makePulses(width);
}
frameRate(10);
}
function draw() {
background(0);
updateAndDisplayPulses();
removePulsesThatHaveSlippedOutOfView();
addNewPulsesWithSomeRandomProbability();
}
function updateAndDisplayPulses(){
// Update the pulse's positions, and display them.
for (var i = 0; i < pulses.length; i++){
pulses[i].move();
pulses[i].display();
}
}
function removePulsesThatHaveSlippedOutOfView(){
var pulsesToKeep = [];
for (var i = 0; i < pulses.length; i++){
if (pulses[i].x + pulses[i].breadth > 0) {
pulsesToKeep.push(pulses[i]);
}
}
pulses = pulsesToKeep;
}
function addNewPulsesWithSomeRandomProbability() {
// With a very tiny probability, add a new shape of pulse to the end.
var newPulsesLikelihood = 0.007;
if (random(0,1) < newPulsesLikelihood) {
pulses.push(makePulses(width));
}
}
// method to update position of pulse every frame
function PulseMove() {
this.x += this.speed;
}
// show the pulses
function PulseDisplay() {
var pulseWidth = 50;
//when the frame count exceeds 250, the person is dead...
if (frameCount < 200) {
var quietWidth = random(width);
}else{
var quietWidth = width;
}
stroke(244, 66, 66);
strokeWeight(3);
push();
translate(this.x, 0);
line(0, height/2, quietWidth, height/2);
line(quietWidth, height/2, quietWidth+pulseWidth/2, height/2-this.pheight);
line(quietWidth+pulseWidth/2, height/2-this.pheight, quietWidth+pulseWidth, height/2);
stroke(0);
line(quietWidth, height/2, quietWidth+pulseWidth, height/2);
pop();
}
function makePulses(birthLocationX) {
var pulse = {x: birthLocationX,
breadth: 50,
speed: -4.0,
pheight: random(-150, 150),
move: PulseMove,
display: PulseDisplay,
}
return pulse;
}
function deathPulse(){
stroke(244, 66, 66);
strokeWeight(3);
line(0, height/2, width, height/2);
}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)