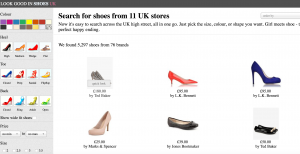
Anna Powell-Smith is a web developer who specializes in data analysis and data visualization. She was frustrated with the way she was finding shoes while shopping online, so she created her own search engine for shoes online that can gather products from all across the UK. (view the site HERE). I really admire that she saw a problem with the way things were, so she invented a solution to fix it and help women who would struggle with the same issue. I don’t really know how the algorithm for this would work, but I would assume that it is similar to other search engines which optimize the results to answer exactly what the question asked it. I think that Anna’s artistic sensibilities are shown in the way that the page represents something that was bothering her, and the solution suits her own needs (as well as the needs of others). Her other work can be viewed on her website.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)