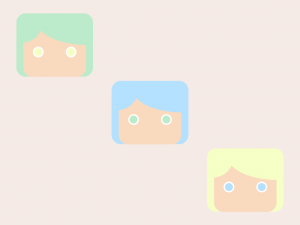
alchan project 02
//face shape
var faceShade = 100;
var faceWidth = 150;
var faceHeight = 200;
var faceAngle1 = 10;
var faceAngle2 = 10;
var faceAngle3 = 10;
var faceAngle4 = 10;
//eyes
var eyeSize = 50;
var eyeStroke = 4;
var eyeNumber = 2;
var eyeX = 320;
var eyeY = 210;
var eyeDistance = 30;
//antlers
var antlerX = 50;
var antlerY = 120;
var antlerLeft1 = 80;
var antlerLeft2 = 180;
var antlerLeftSize = 100;
var antlerRight1 = 0;
var antlerRight2 = 100;
var antlerRightSize = 100;
var antlerStroke = 8;
//determine whether to show/hide
var crestType = 1;
var showEars = 0;
//ears
var earX = 320;
var earY = 100;
var earWeight = 50;
//spike
var spikeX = 320;
var spikeY = 240;
var spikeWidth = 20;
var spikeHeight = 100;
//specimen label
var n1 = 0;
var n2 = 0;
var n3 = 0;
function setup() {
createCanvas(640, 480);
rectMode(CENTER);
angleMode(DEGREES);
smooth();
}
function draw() {
background(237, 234, 218);
//antlers
noFill();
stroke(0);
strokeWeight(antlerStroke);
arc(320 - faceWidth/2, antlerY, antlerLeftSize, antlerLeftSize, antlerLeft1, antlerLeft2, OPEN);
arc(320 + faceWidth/2, antlerY, antlerRightSize, antlerRightSize, antlerRight1, antlerRight2, OPEN);
//determine additional crest type: antlers, ears, spike
if(crestType === 1) {
strokeWeight(antlerStroke - 2);
arc(320 - faceWidth/2, antlerY - 20, antlerLeftSize - 50, antlerLeftSize - 50, antlerLeft1, antlerLeft2, OPEN);
arc(320 + faceWidth/2, antlerY - 20, antlerRightSize - 50, antlerRightSize - 50, antlerRight1, antlerRight2, OPEN);
} else if (crestType === 2) {
noStroke();
fill(50);
triangle(spikeX - spikeWidth/2, 245 - faceHeight/2, spikeX + spikeWidth/2,
245 - faceHeight/2, spikeX, spikeHeight);
}
//determine whether or not to draw ears
if(showEars >= 0.5) {
stroke(faceShade);
strokeWeight(earWeight);
line(earX - faceWidth/2, antlerY + earY, earX + faceWidth/2, antlerY + earY);
}
//face
noStroke();
fill(faceShade);
rect(320, 240, faceWidth, faceHeight,
faceAngle1, faceAngle2, faceAngle3, faceAngle4);
//eyes: determine how many, then draw
stroke(256);
strokeWeight(eyeStroke);
fill(0);
if(eyeNumber === 1) {
ellipse(eyeX, eyeY, eyeSize, eyeSize);
} else if(eyeNumber === 2) {
ellipse(eyeX - eyeDistance, eyeY, eyeSize, eyeSize);
ellipse(eyeX + eyeDistance, eyeY, eyeSize, eyeSize);
} else if (eyeNumber === 3) {
ellipse(eyeX - eyeDistance, eyeY, eyeSize, eyeSize);
ellipse(eyeX + eyeDistance, eyeY, eyeSize, eyeSize);
ellipse(eyeX, eyeY - eyeDistance, eyeSize, eyeSize);
}
//caption: specimen number
noStroke();
textFont('Georgia');
textSize(16);
textAlign(CENTER);
textStyle(ITALIC);
text('specimen no. ' + n1 + n2 + n3, 320, 440);
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges. For example,
// 'faceWidth' gets a random value between 75 and 150.
faceWidth = random(180, 250);
faceHeight = random(200, 250);
faceAngle1 = random(10, 60);
faceAngle2 = random(10, 60);
faceAngle3 = random(10, 60);
faceAngle4 = random(10, 60);
faceShade = random(80, 150);
eyeSize = random(30, 70);
eyeStroke = random(3, 10);
eyeNumber = Math.floor((random() * 3) + 1); //need a whole number
eyeX = random(290, 350);
eyeY = random(180, 240);
eyeDistance = eyeSize/2 + random(5,30);
antlerX = random(90, 125);
antlerY = random(100, 180);
antlerLeft1 = random(70, 90);
antlerLeft2 = random(170, 200);
antlerLeftSize = random(80, 120);
antlerRight1 = random(-20, 10);
antlerRight2 = random(90, 110);
antlerRightSize = random(80, 120);
antlerStroke = random(4, 15);
crestType = Math.floor((random() * 2) + 1); //need a whole number
showEars = random();
earY = random(80, 120);
earWeight = random(40, 80);
spikeX = random(260, 380);
spikeY = random(50, 100);
spikeWidth = random(10, 40);
spikeHeight = random(25, 80);
n1 = Math.floor((random() * 9) + 1); //need a whole number
n2 = Math.floor((random() * 9) + 1);
n3 = Math.floor((random() * 9) + 1);
}
I first figured out which elements of my face I wanted to be randomized. I then decided which elements would be constant (antlers, eyes) and which would only be drawn for some faces (2nd set of antlers, ears, horn, number of eyes). From there it was just working out dimensions, coordinates, and ranges for the randomly generated variables.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)