Click to change time of day
amui1-p3
//Allison Mui
//15-104 Section A
//amui1@andrew.cmu.edu
//Project-03
//variables for cloud
var cloud1x = 50;
var cloud1y = 100;
var cloud2x = 90;
var cloud2y = 90;
var cloud3x = 130;
var cloud3y = 100;
var speed = .30;
var dir = 1;
//variables for rain
var rainY = 110
var rainSpeed = 5;
//variables for bird
var birdHx = 300;
var birdHy = 250;
//variables for easing
var easing = .005;
//variables to switch b/w time of daytime
var day = 0;
function setup() {
createCanvas(640,480);
}
function draw() {
if (day == 0) {
background(151,214,216);
//sun
fill(255,255,0);
ellipse(600,0,225,225);
//flower
//flowerstem
stroke(0,100,0);
strokeWeight(8);
var stemY = constrain(mouseY,350,480);
line(100,stemY,100,480);
//flowerbody
stroke(0);
strokeWeight(0);
fill(0);
//restrict flower height
var flowerY = constrain(mouseY,350,480);
var flowerSize = flowerY*20/175;
fill(255,255,0);
arc(100,flowerY,flowerSize*2-25,flowerSize*2+5,PI,0);
arc(100,flowerY,flowerSize*2-25,flowerSize*2+5,0,PI);
arc(100,flowerY,flowerSize*2+10,flowerSize*2-30,HALF_PI,3*HALF_PI);
arc(100,flowerY,flowerSize*2+10,flowerSize*2-30,3*HALF_PI,HALF_PI);
fill(0);
ellipse(100,flowerY,flowerSize,flowerSize);
//clouds
fill(255);
strokeWeight(0);
//firstcloud
ellipse(cloud1x,cloud1y,50,50);
ellipse(cloud2x,cloud2y,70,80);
ellipse(cloud3x,cloud3y,50,50);
//secondcloud
ellipse(cloud1x+200,cloud1y,50,50);
ellipse(cloud2x+200,cloud2y,70,80);
ellipse(cloud3x+200,cloud3y,50,50);
//thirdcloud
ellipse(cloud1x+400,cloud1y,50,50);
ellipse(cloud2x+400,cloud2y,70,80);
ellipse(cloud3x+400,cloud3y,50,50);
//movecloud
cloud1x += dir*speed;
cloud2x += dir*speed;
cloud3x += dir*speed;
//loopclouds
if (cloud3x > width-25 || cloud1x < 25){
dir = -dir;
}
if (cloud3x + 200 > width-25 || cloud1x+200 < 25){
dir = -dir;
}
if (cloud3x + 400 > width-25 || cloud1x+400 < 25){
dir = -dir;
}
} else{
background(25,25,112);
fill(255);
strokeWeight(0);
//firstcloud
ellipse(cloud1x,cloud1y,50,50);
ellipse(cloud2x,cloud2y,70,80);
ellipse(cloud3x,cloud3y,50,50);
//secondcloud
ellipse(cloud1x+200,cloud1y,50,50);
ellipse(cloud2x+200,cloud2y,70,80);
ellipse(cloud3x+200,cloud3y,50,50);
//thirdcloud
ellipse(cloud1x+400,cloud1y,50,50);
ellipse(cloud2x+400,cloud2y,70,80);
ellipse(cloud3x+400,cloud3y,50,50);
//movecloud
cloud1x += dir*speed;
cloud2x += dir*speed;
cloud3x += dir*speed;
//loopclouds
if (cloud3x > width-25 || cloud1x < 25){
dir = -dir;
}
if (cloud3x + 200 > width-25 || cloud1x+200 < 25){
dir = -dir;
}
if (cloud3x + 400 > width-25 || cloud1x+400 < 25){
dir = -dir;
}
//rain
fill(220,220,220);
ellipse(cloud1x,rainY+10,10,10);
ellipse(cloud2x,rainY+10,10,10);
ellipse(cloud3x,rainY+10,10,10);
ellipse(cloud1x+200,rainY+10,10,10);
ellipse(cloud2x+200,rainY+10,10,10);
ellipse(cloud3x+200,rainY+10,10,10);
ellipse(cloud1x+400,rainY+10,10,10);
ellipse(cloud2x+400,rainY+10,10,10);
ellipse(cloud3x+400,rainY+10,10,10);
rainY += rainSpeed;
if (rainY > height/2 - 40){
rainY = cloud1y + 10;
}
}
//drawbird
//bird flying right
if (mouseX > birdHx) {
var targetX = mouseX;
var distX = mouseX - birdHx;
birdHx += distX*easing;
//where bird wants to travel y
var targetY = mouseY;
var distY = mouseY - birdHy;
birdHy += distY*easing;
//birdhair
stroke(255,255,153);
strokeWeight(5);
line(birdHx-2,birdHy-25,birdHx+3,birdHy-10);
line(birdHx+6,birdHy-25,birdHx-2,birdHy-10);
//birdlegs
strokeWeight(0);
fill(255,140,0);
rect(birdHx-30,birdHy+50,3,10);
rect(birdHx-20,birdHy+50,3,10);
ellipse(birdHx-27,birdHy+60,5,5);
ellipse(birdHx-17,birdHy+60,5,5);
//birdbody
if (mouseY < 100){
fill(255,250,250);
strokeWeight(0);
ellipse(birdHx,birdHy,40,40);
ellipse(birdHx-20,birdHy+30,60,45);
ellipse(birdHx-45,birdHy+20,25,20);
//halo
noFill();
stroke(0,191,255);
strokeWeight(3);
ellipse(birdHx+3,birdHy-35,20,5);
} else {
fill(255,255,153);
strokeWeight(0);
ellipse(birdHx,birdHy,40,40);
ellipse(birdHx-20,birdHy+30,60,45);
ellipse(birdHx-45,birdHy+20,25,20);
}
//birdbeak
strokeWeight(0);
fill(255,140,0);
triangle(birdHx+20,birdHy-2,birdHx+30,birdHy+10,birdHx+16,birdHy+10);
//wing
arc(birdHx-20,birdHy+28, 13, 25, 0, PI+QUARTER_PI, CHORD);
//eye
fill(255);
ellipse(birdHx,birdHy,15,15);
fill(0);
ellipse(birdHx+3,birdHy,8,8);
}
if (mouseX < birdHx) {
//bird flying left
var targetX = mouseX;
var distX = mouseX - birdHx;
birdHx += distX*easing;
//where bird wants to travel y
var targetY = mouseY;
var distY = mouseY - birdHy;
birdHy += distY*easing;
//birdhair
stroke(255,255,153);
strokeWeight(5);
line(birdHx-7,birdHy-25,birdHx-2,birdHy-10);
line(birdHx+3,birdHy-25,birdHx-2,birdHy-10);
//birdlegs
strokeWeight(0);
fill(255,140,0);
rect(birdHx,birdHy+50,3,10);
rect(birdHx+10,birdHy+50,3,10);
ellipse(birdHx,birdHy+60,5,5);
ellipse(birdHx+10,birdHy+60,5,5);
if (mouseY < 100){
fill(255,250,250);
strokeWeight(0);
ellipse(birdHx,birdHy,40,40);
ellipse(birdHx+10,birdHy+30,60,45);
ellipse(birdHx+30,birdHy+20,25,20);
//halo
noFill();
stroke(0,191,255);
strokeWeight(3);
ellipse(birdHx+3,birdHy-35,20,5);
} else {
fill(255,255,153);
strokeWeight(0);
ellipse(birdHx,birdHy,40,40);
ellipse(birdHx+10,birdHy+30,60,45);
ellipse(birdHx+30,birdHy+20,25,20);
}
strokeWeight(0);
//birdbeak
fill(255,140,0);
triangle(birdHx-20,birdHy-2,birdHx-30,birdHy+10,birdHx-16,birdHy+10);
//wing
arc(birdHx+10,birdHy+28, 13, 25, 0, PI+QUARTER_PI, CHORD);
//eye
fill(255);
ellipse(birdHx,birdHy,15,15);
fill(0);
ellipse(birdHx-2,birdHy,8,8);
}
}
function mousePressed() {
if (day == 0) {
day = 1;
} else {
day = 0;
}
}
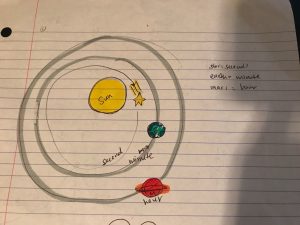
For this project, I made a little story about a bird/duck that can fly. I had a lot of fun with this project, trying out new ways to incorporate mouseX and mouseY. I first sketched out the background and then started to hardcode in p5js. After that, I changed my objects to be coordinated with mouseX and mouse Y. The most difficult part was coordinating the size of the flower with mouseY. The things I controlled with my mouse was: size of the flower, position of the flower, color of the duck, and direction of the duck.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)