sketch 2
//Jackie Chou
//Section E
//jwchou@andrew.cmu.edu
//Project 2
var eyeSize = 20;
var pupilX = 268;
var pupilY = 124;
var pupilSize = 6.5;
var armRotation = 0;
var MouthWidth = 50;
var MouthHeight = 30;
var RightEyeY = 120;
var mouth = 1;
var mouthExpressions = [1,2];
function setup() {
createCanvas(640, 480);
}
function draw() {
//background will change color based on mouseX coordinates
background(172, 230, 226); // blue
if(mouseX < (width/3)){
background(226, 225, 163); // yellow
}
if(mouseX > (2/3)*width){
background(244,189,100); //orange
}
noStroke();
//right eye
fill(0);
ellipse(349, RightEyeY, eyeSize, 1.5*eyeSize);
//head
fill(43, 132, 212);
beginShape();
curveVertex(228, 169);
curveVertex(228, 169);
curveVertex(267, 85);
curveVertex(330, 41);
curveVertex(355, 78);
curveVertex(350, 146);
//torso
curveVertex(347, 178);
//legs
curveVertex(358, 261);
curveVertex(359, 311);
curveVertex(367, 369);
curveVertex(387, 409);
curveVertex(404, 417);
curveVertex(417, 437);
curveVertex(386, 440);
curveVertex(352, 435);
curveVertex(343, 422);
curveVertex(315, 365);
//pelvis
curveVertex(296, 337);
//left leg
curveVertex(286, 358);
curveVertex(276, 396);
curveVertex(273, 402);
curveVertex(282, 416);
curveVertex(289, 432);
curveVertex(272, 438);
curveVertex(246, 436);
curveVertex(234, 429);
curveVertex(236, 378);
curveVertex(238, 340);
curveVertex(238, 298);
curveVertex(238, 298);
curveVertex(229, 230);
curveVertex(229, 230);
endShape();
//left eye
fill(255)
ellipse(267, 130, eyeSize, 1.5*eyeSize)
fill(0);
ellipse(264, 130, eyeSize, 1.5*eyeSize);
fill(255);
ellipse(pupilX, pupilY, pupilSize, pupilSize);
//white body
fill(255);
rotate(0*PI);
beginShape();
curveVertex(300, 307);
curveVertex(265, 232);
curveVertex(265, 192);
curveVertex(277, 143);
curveVertex(292, 104);
curveVertex(309, 72);
curveVertex(334, 55);
curveVertex(338, 57);
curveVertex(344, 87);
curveVertex(344, 113);
curveVertex(342, 149);
curveVertex(340, 177);
curveVertex(337, 201);
curveVertex(340, 227);
curveVertex(327, 264);
curveVertex(312, 293);
endShape();
//mouth
fill(0);
//frown
if(mouth == 1){
arc(309, 155, MouthWidth, MouthHeight, PI, 2*PI);
}
//smile
if(mouth == 2){
arc(309, 135, MouthWidth, MouthHeight, 0, PI);
}
//left arm
fill(43, 132, 212);
rotate(armRotation*PI);
beginShape();
curveVertex(258, 251);
curveVertex(251, 280);
curveVertex(232, 270);
curveVertex(218, 240);
curveVertex(201, 218);
curveVertex(182, 180);
curveVertex(162, 138);
curveVertex(152, 120);
curveVertex(151, 112);
curveVertex(156, 107);
curveVertex(162, 106);
curveVertex(152, 120);
curveVertex(151, 112);
curveVertex(156, 107);
curveVertex(162, 106);
curveVertex(172, 114);
curveVertex(183, 126);
curveVertex(204, 144);
curveVertex(226, 166);
curveVertex(256, 196);
curveVertex(260, 224);
endShape();
//right arm
beginShape();
curveVertex(340, 118);
curveVertex(342, 205);
curveVertex(345, 224);
curveVertex(345, 256);
curveVertex(347, 267);
curveVertex(360, 243);
curveVertex(366, 234);
curveVertex(376, 220);
curveVertex(388, 206);
curveVertex(398, 191);
curveVertex(410, 176);
curveVertex(417, 167);
curveVertex(430, 145);
curveVertex(446, 118);
curveVertex(453, 102);
curveVertex(447, 96);
curveVertex(439, 100);
curveVertex(424, 108);
curveVertex(409, 122);
curveVertex(390, 134);
curveVertex(370, 153);
curveVertex(340, 188);
endShape();
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges. For example,
// 'faceWidth' gets a random value between 75 and 150.
pupilX = random(258, 271);
pupilY = random(122, 138);
pupilSize = random(6.5, 15);
armRotation = random(-0.01, 0);
MouthWidth = random(15, 50);
MouthHeight = random(15,40);
RightEyeY = random(105,135);
mouth = random(mouthExpressions); //mouth will change from frown to smile
}
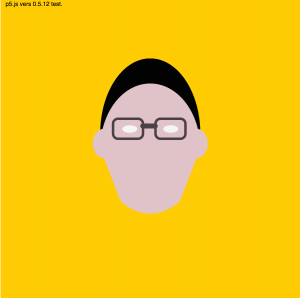
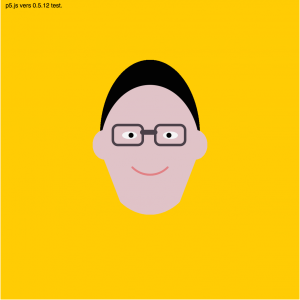
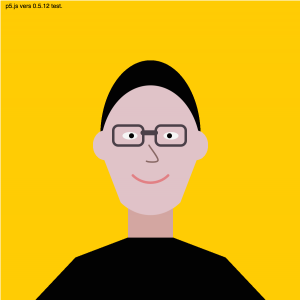
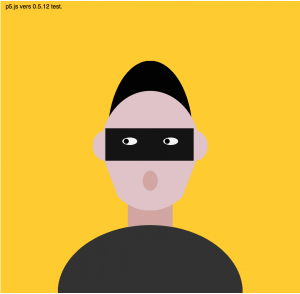
For this project, a friend gave me the suggestion that I should recreate left shark, who was took over the internet after Katy Perry’s 2015 Super Bowl Halftime Show.
To plot all the distinct points, I opened an image file in Adobe Illustrator and used the “info” window to find the pixel coordinate for the various different shapes.
Most everything was pretty straightforward, but I did have a hard time getting the arms (fins) to move and the color of the background to change. In fact, I couldn’t figure out how to make the colors change on click, so I made it change based on mouse movement. I got the fins to rotate, but I need to learn how to change the point of rotation from the origin to another point.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)