sketch
//Kyunga Ko
//15104B
//kyungak@andrew.cmu.edu
//Project 06
var ellcenx = 85;
var ellceny = 100;
var dia = 140;
function setup() {
createCanvas(480, 200);
angleMode(DEGREES);
noStroke();
}
function draw() {
background(213,158,153); //pink background
var h = hour();
var m = minute();
var s = second();
var mappedH = map(h, 0,23, 0,255);
var mappedM = map(m, 0,59, 0,255);
var mappedS = map(s, 0,59, 0,255);
//donut base
fill(195,132,46); //donut brown
ellipse(ellcenx,ellceny,dia,dia); //left donut base
ellipse(ellcenx+155,ellceny,dia,dia); //middle donut base
ellipse(width-ellcenx,ellceny,dia,dia); //right donut base
noStroke();
//chocolate filling on left donut
//color changes according to hours (blue - pink)
fill(mappedH,100,150);
beginShape();
for (var a = 0; a < 360; a += 40) {
let x = 60 * sin(a+1) + ellcenx;
let y = 60 * cos(a+1) + ellceny;
vertex(x,y);
}
endShape(CLOSE);
//chocolate filling on middle donut
//color changes according to minutes (red - yellow)
fill(200,mappedM,50);
beginShape();
for (var a = 0; a < 360; a += 40) {
let x = 60 * sin(a+1) + ellcenx+155;
let y = 60 * cos(a+1) + ellceny;
vertex(x,y);
}
endShape(CLOSE);
//chocolate filling on right donut
//color changes according to seconds (brown - purple)
fill(100,50,mappedS);
beginShape();
for (var a = 0; a < 360; a += 40) {
let x = 60 * sin(a+1) + width-ellcenx;
let y = 60 * cos(a+1) + ellceny;
vertex(x,y);
}
endShape(CLOSE);
//donut hole
fill(213,158,153);
ellipse(ellcenx,ellceny,dia-100,dia-100); //left donut hole
ellipse(ellcenx+155,ellceny,dia-100,dia-100); //middle donut hole
ellipse(width-ellcenx,ellceny,dia-100,dia-100); //right donut hole
//left donut sprinkle
fill(250,233,3);
rect(ellcenx-30,ellceny-30,3,7);
rect(ellcenx-38,ellceny-10,7,3);
rect(ellcenx-10,ellceny+30,3,7);
rect(ellcenx+20,ellceny-40,7,3);
rect(ellcenx+30,ellceny+35,3,7);
rect(ellcenx-30,ellceny+20,7,3);
rect(ellcenx,ellceny-40,3,7);
rect(ellcenx+30,ellceny-20,7,3);
rect(ellcenx+40,ellceny+10,7,3);
rect(ellcenx+10,ellceny+30,7,3);
rect(ellcenx-40,ellceny+10,3,7);
//middle donut sprinkle
fill(255);
rect(ellcenx-30+155,ellceny-30,3,7);
rect(ellcenx-38+155,ellceny-10,7,3);
rect(ellcenx-10+155,ellceny+30,3,7);
rect(ellcenx+20+155,ellceny-40,7,3);
rect(ellcenx+30+155,ellceny+35,3,7);
rect(ellcenx-30+155,ellceny+20,7,3);
rect(ellcenx+155,ellceny-40,3,7);
rect(ellcenx+30+155,ellceny-20,7,3);
rect(ellcenx+40+155,ellceny+10,7,3);
rect(ellcenx+10+155,ellceny+30,7,3);
rect(ellcenx-40+155,ellceny+10,3,7);
//right donut sprinkle
fill(255,145,0);
rect(width-ellcenx-30,ellceny-30,3,7);
rect(width-ellcenx-38,ellceny-10,7,3);
rect(width-ellcenx-10,ellceny+30,3,7);
rect(width-ellcenx+20,ellceny-40,7,3);
rect(width-ellcenx+30,ellceny+35,3,7);
rect(width-ellcenx-30,ellceny+20,7,3);
rect(width-ellcenx,ellceny-40,3,7);
rect(width-ellcenx+30,ellceny-20,7,3);
rect(width-ellcenx+40,ellceny+10,7,3);
rect(width-ellcenx+10,ellceny+30,7,3);
rect(width-ellcenx-40,ellceny+10,3,7);
fill(0);
textSize(10);
text( h + " hour(s) " + m + " minute(s) " + s + " second(s) ", 20,20);
}

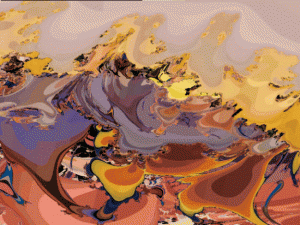
For this project, I wanted to make three donuts that each represented hours, minutes, and seconds of time. Instead of tallying the time changes with visual elements, I wanted to express it through color. For me, using color meant taking more of an abstract approach to time, which is always expressed as exact numbers. By letting time gradually alter the icing color of the donut, I wanted the viewers to not be able to tell the time in a glance but to feel the time tick and change. Because hours and minutes don’t go by so quickly, I put a reference on the top to let people know that the clock is working. But by paying attention to the color changes, one can easily tell that the clock is doing its job, but in a unique way.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)