//Natalie Schmidt
//nkschmid@andrew.cmu.edu
//Section D
//Project-02
function setup() {
createCanvas(640, 480);
background(126, 204, 213);
angleMode(DEGREES);
noStroke();
}
//variables for the color of the fish
var r = 222
var g = 157
var b = 207
//variables for tail and eye size
var tail1 = 60
var tail2 = 130
var eyeB = 20 //for black part of eye
var eyeW1 = 8 //for large white part of eye
var eyeW2 = 5 //for small white part of eye
function draw() {
fill(170, 220, 234);
//bubbles
ellipse(480, 20, 40, 40);
ellipse(450, 100, 50, 50);
ellipse(480, 165, 30, 30);
ellipse(440, 200, 10, 10);
//fish body
fill(r, g ,b);
ellipse(width/2, height/2, 160, 120);
//fish black eye
fill(0);
ellipse(380, 240, eyeB, eyeB);
//fish white eye
fill(255);
ellipse(377, 235, eyeW1, eyeW1); // large
ellipse(385, 245, eyeW2, eyeW2); //small
//mouth
fill(r, g, b);
ellipse(403, 238, 12, 12); //top
ellipse(403, 249, 12, 12); //bottom
//fish tails
rotate(-45);
translate(-210, -40);
ellipse(width/3, 320, tail1, tail2); //top
rotate(90);
translate(170, -400);
ellipse(width/3, 250, tail1, tail2); //bottom
}
function mousePressed() {
//when the mouse is pressed, the color changes
r = random(0, 255);
g = random(0, 255);
b = random(0, 255);
//when mouse is pressed, tail and eye size changes
tail1 = random(35, 125);
tail2 = random(90, 175);
eyeB = random(10, 35);
eyeW1 = random(3, 20);
eyeW2 = random(1, 15);
clear();
background(126, 204, 213);
}
For this project, the first thing that came to mind was a fish. I knew I wanted the color, eyes, and tail size to change, but the difficult part was getting the right proportions and the right angles. The initial shapes were pretty simple, because I figured experimenting with curves and rotate at the same time would be a little too complicated for me right now. I didn’t do any initial sketches, since the fish was only going to be a couple of ellipses. The image of the fish kept overlapping each other instead of replacing when I clicked my mouse, so I had to use the clear function to fix the problem; however, after THAT a chunk of the background was getting cleared too, so I filled in the background again at the very end to make it the way I wanted it to appear. I’m not sure if there was any other (better?) way to fix that problem, but this way seemed to work. All in all, I’m pretty proud of the final product!
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)
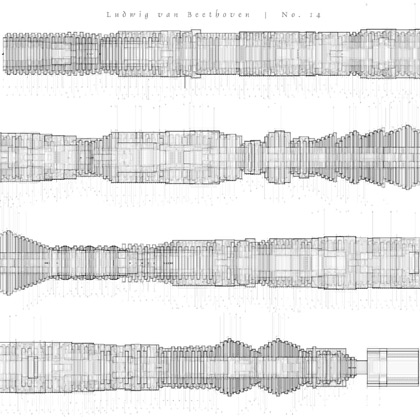
 The first movement of the sonata, rendered into four sections.
The first movement of the sonata, rendered into four sections.