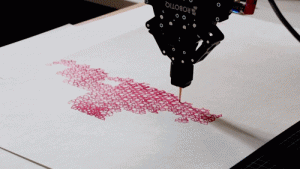
Turbulence by Dr.Woohoo is a collection of paintings drawn with robot arm using the algorithm of Perlin Noise effect. Perlin Noise effect is usually used for generating randomness in films when creating water effects in sceneries, however, Woohoo used it to instruct the robot to repeatedly draw a hexagon shape. With this algorithm, Dr.Woohoo created a delicate and organic art piece.
Dr.Woohoo as an artist combines various fields of his interest such as 3d printing and robotics to create interesting artwork that is delicate and organic. Although he used water color for the Turbulence, he is known for incorporating mediums in various methods to create his art piece. He not only pushes himself to integrate different fields but also desires to break through the traditional idea of art and introduces innovative styles to produce art. This for me is inspirational because he proves that art is not something that has an outline. For him, using the same medium does not mean the same. Depending on how he uses the medium it can turn into shoes with a wonderful pattern or a beautiful painting.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)

