This week, I’ll be looking at two games that focus on multiplayer asymmetric cooperation: We Were Here — released by Total Mayhem Games in 2017–, and Keep Talking and Nobody Explodes — released by Steel Crate Games in 2015. The reason as to why I’m looking at these projects is because I want to make a multiplayer asymmetric cooperation game for my final project. What these games have in common is that there are essentially two roles that different players take on before the game starts, and the role of one player is to help the other player complete tasks by providing them with information.
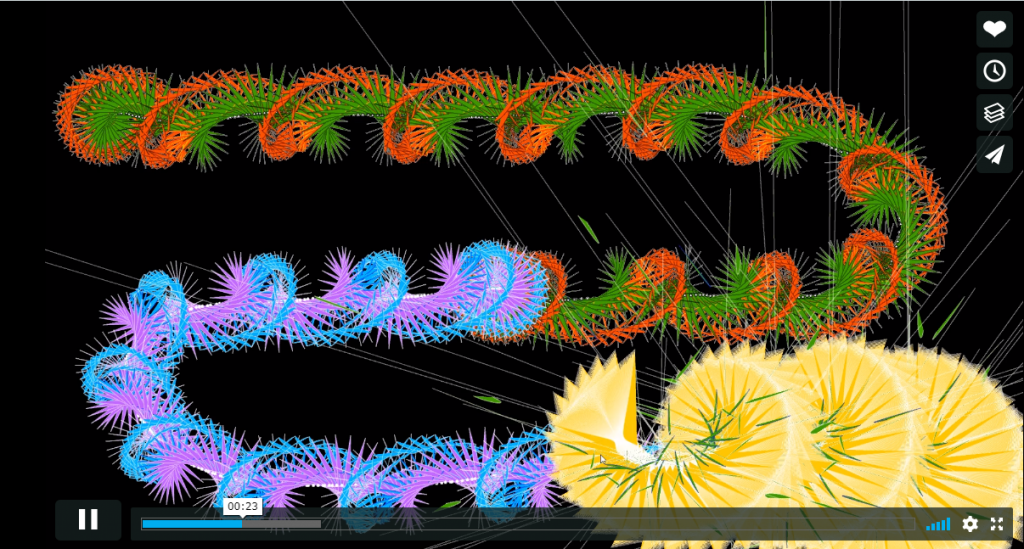
In We Were Here, each player is a character in different sections of an arctic castle, and one player travels from room to room encountering new puzzles that they need the help of the other player, who travels from room to room looking for clues, to solve.
Example of a clue one player needs to relay to the other
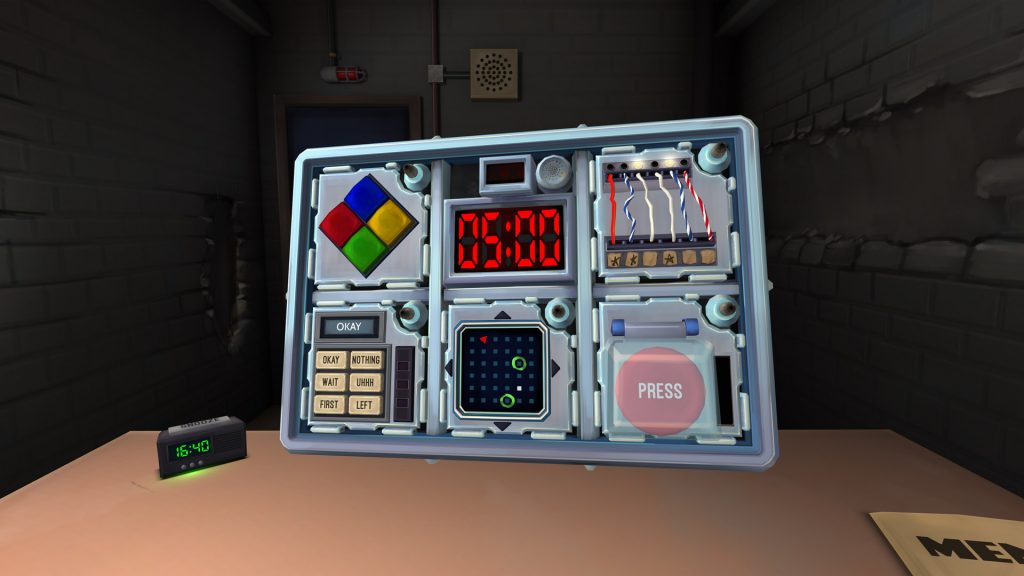
In Keep Talking and Nobody Explodes, one player is tasked with disarming a bomb while the other player is given a bomb-defusal manual that has the information needed to disarm it.
Example of a bomb with different modules that must be defused
In both projects, one player is generally in danger while the other gives information to save that player; however, I think there may be a missed opportunity where both players simultaneously fulfill both roles, one where they must solve tasks as well as one where they must provide info to their partner.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)