For my final project, I want to make an interactive game so for my Looking Outwards, I researched the top games on market for inspiration.
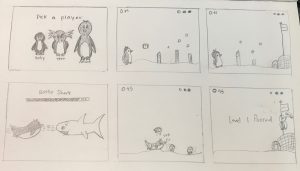
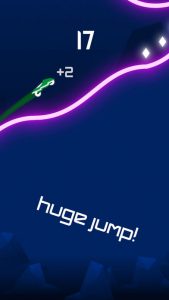
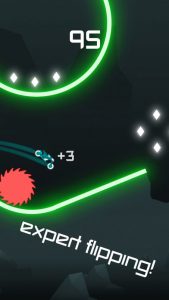
For the first project of my Looking Outwards report, I researched the game Rider. I think Rider is a great source of inspiration for my project because the obstacle changes every round, every level, and as the car moves throughout the track. The player has to face new challenges each frame. I really admire this game’s interaction with the human because it creates a frustrating, but ultimately entertaining experience. This game was released by the company, Ketchapp, in July of 2017.



Caption: Above are some screenshots from the game, Rider.
The second project I chose for my Looking Outwards is Monument Valley. Monument Valley runs a player, princess Ida, through mazes of optical illusions and “sacred geometry”, which refers to impossible objects. The player goes through the mazes and finds hidden passages while in pursuit of the map’s exit. The player must overcome moving platforms, pillars, or spontaneous bridges. Monument Valley was developed by Ustwo, a digital design firm, and was officially released in 2014. Again, I think game is an excellent source of inspiration because the landscape changes continuously and gives the user a surprise edge to face. In addition, I really admire this project’s design and visual graphics. In fact, it was awarded as the Apple Game of the Year and Design Award in 2014.



Caption: Above are screenshots from different levels in Monument Valley.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)