//Robert Managad
//Section E
//rmanagad@andrew.cmu.edu
//Project-01
function setup() {
createCanvas(625, 625);
background(255);
noStroke();
fill(255, 206, 109);
ellipse(314, 306, 515, 515);
angleMode(DEGREES);
}
function draw() {
//lower layer of cloud. I used both full shapes and shapes-as-masks to construct this.
var a = color(179,188,206);
noStroke();
fill(a);
ellipse(435, 411.35, 94.26, 94.26);
noStroke();
fill(a);
ellipse(228.92, 332.11, 123.5, 103.96);
noStroke();
fill(a);
rect(163.86, 342.85, 236.38, 104.88);
noStroke();
fill(a);
ellipse(168.93, 389.92, 115.62, 115.62);
noStroke();
fill(199, 208, 229);
ellipse(306.5, 244.75, 259.14, 259.14);
//middle layers with cloud covering shirt.
push()
translate(75, 75)
rotate(30.8);
noStroke();
fill(122, 123, 131);
rect(405, 51, 102.73, 118.65); //rotation was confusing to implement -- I attempted rectMode (CENTER) and translate commands to modify the pivot point so that it would rotate around the center, but I wasn't able to do that successfully. The rectangle did not rotate about its center.
pop()
rotate(0);
translate(0, 0);
noStroke();
fill(a);
ellipse(362.94, 453.78, 121.21, 77.13);
noStroke();
fill(255, 206, 109);
rect(295.69, 458.81, 163.93, 33.54);
//start of face creation
noStroke();
fill(226, 231, 244);
ellipse(436.42, 264.79, 171.31, 144.54); //head
noStroke();
fill(0);
ellipse(485.83, 259.56, 9.35, 16.90); //pupil
noStroke();
fill(255, 210, 63);
ellipse(473.97, 290.75, 18.71, 18.71); //cheek blush
noStroke();
fill(226, 231, 244);
triangle(493.36, 278.08, 510.58, 244.54, 527.8, 278.08); //nose
noStroke();
fill(156, 161, 175);
ellipse(345.88, 218.31, 59.89, 66.74);//hairbun
noStroke();
fill(0);
rect(500.84, 300.10, 9.11, 1.77);//lips
//headphones
noStroke();
fill(255);
ellipse(420.11, 268.63, 48.13, 48.13);
noStroke();
fill(255, 210, 63);
ellipse(420.11, 267.57, 32.48, 32.57);
noStroke();
fill(227, 188, 57);
rect(412.85, 201.81, 14.52, 62.11);
noStroke();
fill(227, 188, 57);
ellipse(420.11, 267.87, 19.70, 19.75);
noStroke();
fill(227, 188, 57);
ellipse(418, 195.66, 27.61, 23.94);
//top layer of cloud
noStroke();
fill(a);
rect(249.83, 440.95, 68.83, 18.18);
noStroke();
fill(255, 206, 109);
ellipse(249.83, 463.26, 31.06, 31.06);
noStroke();
fill(a);
ellipse(325.52, 453.45, 123.5, 69.75);
noStroke();
fill(a);
ellipse(354.88, 405.06, 46.62, 46.62);
}

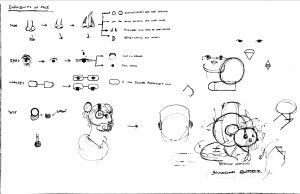
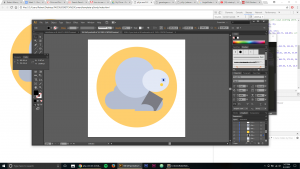
In developing my self-portrait, I started with exploring simplifications of face parts (sketch — top left) and media themes (bottom-left). I found myself listening to tracks on SoundCloud while doing this which formed the basis of my portrait (“clouds and music”, sketch — bottom right). Before working in p5js, I created a version of my sketch on illustrator to finalize the coordinates and sizes of my elements, then tracked the layering of elements to make sure I could follow it sequentially when I would write the code as seen below.

I’m satisfied with the composition and color arrangement of my portrait, however I would like to be able to make forms that use less elements — I ran over the 10-graphic-element guideline in developing masks and curves for objects in the portrait.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)