//Erin Ryan
//eeryan@andrew.cmu.edu
//Lecture 1, Section C
//Project 02
var eyeSize = 20;
//face variables
var faceWidth = 100;
var faceHeight = 150;
var wink = 1;
//mouth variables
var mouthXone = 120;
var mouthXtwo = 140;
var mouthYone = 190;
var mouthYtwo = 190;
var mouthWidth = 10;
var mouthHeight = 10;
var mouthNumber = 1;
var rB = 40;
//body variables
var shoulderHeight = 265;
function setup() {
createCanvas(300,300);
}
function draw() {
background(255,255,210);
//phone
noStroke();
fill(193,93,101);
quad(45,140,70,150,70,212,45,200);
var eyeY = height/2;//eye height
//arm
noFill();
stroke(152,196,249);
strokeWeight(10);
beginShape();
curveVertex(50,170);
curveVertex(50,170);
curveVertex(50,180);
curveVertex(50,280);
curveVertex(100,310);
curveVertex(110,310);
endShape();
//shoulders
noStroke();
fill(50,80,109);
rect(75,shoulderHeight,170,100,25,25,25,25);
//face
stroke(152,196,249);
fill(197,255,237);
strokeWeight(5);
rect(100, 75, faceWidth, faceHeight,25,25,40,40);
var eyeLX = width / 2 - faceWidth * 0.25-10;
var eyeRX = width / 2 + faceWidth * 0.25-10;
stroke(50,80,109);
noFill();
//left eye
strokeWeight(3);
ellipse(eyeLX, eyeY, eyeSize, eyeSize);
//mouth
if(mouthNumber==1){
noStroke();
fill(193,93,101);
arc(mouthXtwo, mouthYtwo, mouthWidth, mouthHeight,0,PI);
}
if(mouthNumber==2){
stroke(193,93,101);
line(mouthXone,mouthYone,mouthXtwo,mouthYone);
}
if(mouthNumber==3){
noStroke();
fill(193,93,101);
ellipse(mouthXone,mouthYone,mouthWidth,mouthHeight);
}
//right eye
if(wink==1){
stroke(50,80,109);
line(eyeRX-5, height/2,eyeRX+5, height/2);
}
else{
noFill();
stroke(50,80,109);
ellipse(eyeRX, height / 2, eyeSize, eyeSize);
}
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges. For example,
// 'faceWidth' gets a random value between 75 and 150.
faceWidth = random(75, 150);
faceHeight = random(120, 180);
eyeSize = random(10,20);
mouthXone = random(120,130);
mouthXtwo = random(140,150);
mouthYone = random(180,190);
mouthYtwo = random(155,165);
mouthXthree = random(110,120);
mouthYthree = random(155,165)
mouthWidth = random(10,35);
mouthHeight = random(5,25);
mouthNumber = Math.floor((random()*3)+1);
wink = Math.floor((random()*3)+1);
eyeY = height/2 +(Math.floor((random()*7)+1));
shoulderHeight = random(265,230);
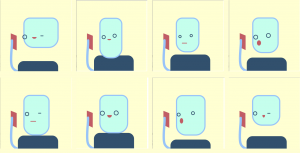
}I started off by tweaking the original template, finding slight differences like making the height of the eyes unequal, changing the radius of the curves of the face rectangle and adding strokes to different elements. I chose a color palette that I thought worked well with the simplistic faces I created, primarily desaturated primary colors.
After toying with conditionals and tweaking elements to give my faces different expressions, I decided that adding the context of a cell phone would tie my piece together. The different faces dictate how the phone is being used – are they taking a selfie? did they just read a text that irritated them?

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)