//Meredith Newman
//Section A
//mjnewman@andrew.cmu.edu
//Project-02-Variable Face
//snout components
var nostril = 50;
var snoutWidth = 200;
var snoutHeight = 150;
//eye components
var eyeSize = 50;
var white = 70;
var eyeDist = 300;
//ear components
var earX = 90;
var earY = 35;
//colors
var colorR = 232;
var colorG = 103;
var colorB = 183;
function setup() {
createCanvas(640, 480);
}
function draw() {
background(colorR, colorG, colorB);
noStroke();
//snout
fill(colorB, colorG, colorR);
ellipse(width / 2, height * 0.60, snoutWidth, snoutHeight);
//nose holes
var noseLX = width / 2 - snoutWidth * 0.25;
var noseRX = width / 2 + snoutWidth * 0.25;
fill(colorG, colorR, colorG);
ellipse(noseLX, height * 0.60, nostril, nostril);
ellipse(noseRX, height * 0.60, nostril, nostril);
//whites behind eyes
var eyeLX = width / 2 - eyeDist / 2;
var eyeRX = width / 2 + eyeDist / 2;
fill(255);
ellipse(eyeLX, height * 0.30, white, white);
ellipse(eyeRX, height * 0.30, white, white);
//eyes
var eyeLX = width / 2 - eyeDist / 2;
var eyeRX = width / 2 + eyeDist / 2;
fill(colorG, colorR, colorG);
ellipse(eyeLX, height * 0.30, eyeSize, eyeSize);
ellipse(eyeRX, height * 0.30, eyeSize, eyeSize);
//ears
fill(colorR - 30, colorG - 30, colorB - 30);
//left
triangle(earX, earY, earX + 60, earY + 40, earX - 20, earY + 80);
//right
triangle(earX + 460, earY, earX + 400, earY + 40, earX + 480, earY + 80);
//oink text
textSize(60);
text("oink", 50, 450);
fill(0, 102, 153);
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges. For example,
// 'faceWidth' gets a random value between 75 and 150.
colorR = random(1,255);
colorG = random(1,255);
colorB = random(1,255);
eyeSize = random(30,50);
eyeDist = random(250,300);
earX = random(90,110)
earY = random(25,35);
snoutWidth = random(75, 150);
snoutHeight = random(75, 100);
nostril = random(10, 30);
}
For the project this week, I could definitely tell the prompts are becoming much more complicated. The random functions required a lot more trial and error than the previous assignments. But the recurrent theme across the two projects is that it’s hard to determine what to do creatively. I want it to be interesting enough for me to make as well as for people to use, but still keep in mind the constraints I have as a novice coder.
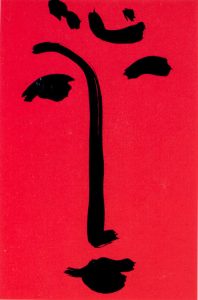
I chose to approach this project with the principle of gestalt in mind. I wanted to try to use as few elements as possible to suggest the face of a pig. I drew inspiration from some sketches Henri Matisse did that show the general visual of a face (below).


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)