//Rachel Park
//Section B @ 10:30 AM
//rsp1@andrew.cmu.edu
//Project-02-VariableFace
function setup() {
createCanvas(480,640);
}
//variables for the face
var eyesize = 20; //a
var facewidth = 155; //b
var faceheight = 125; //c
var earwidth = 30;
var earheight = 60;
var antwidth = 20;
var armswidth = 20;
var armsheight = 20;
var armheight = 20;
var handsheight = 440;
var handswidth = 155/3;
var bodywidth = d/2-20;
var d = 480; //bodysize
var e = 180; //medium gray fill color
var f = 138; //dark gray fill color
function draw() {
background(212,249,246);
//robot face
var faceX = width/2
var faceY = height/3
rectMode(CENTER);
noStroke();
fill(e);
rect(faceX,faceY,facewidth,faceheight,10);
fill(220);
rect(faceX,faceY,facewidth-20,faceheight/2,10);
//ear things
var earX = width/3
var earY = height/3
noStroke();
fill(f);
rect(earX-10,earY,earwidth,earheight,5);
noStroke();
fill(f);
rect(width/2+90,earY,earwidth,earheight,5);
//antennae
var antY = height/6
noStroke();
fill(f);
rect(width/2,antY+20,antwidth/2,antwidth*2+10,10);
noStroke();
fill(255,41,41);
ellipse(width/2,antY-10,antwidth,antwidth,10);
//eyes
var eyeLX = width/2-38.75;
var eyeRX = width/2+38.75;
var eyeY = height/3
noStroke();
fill(255);
ellipse(eyeLX,eyeY,eyesize*2,eyesize*2);
ellipse(eyeRX,eyeY,eyesize*2,eyesize*2);
fill(203,35,35);
ellipse(eyeLX,eyeY,eyesize+10,eyesize+10);
ellipse(eyeRX,eyeY,eyesize+10,eyesize+10);
//arms joints
var armsY = height/2
fill(f);
ellipse(width/4,armsY,armswidth,armsheight);
ellipse(width-120,armsY,armswidth,armsheight);
//legs & feet
var legsX = width/2
var legsY = height-125-35
var legsYX = height-125+35
fill(f);
rect(legsX+60,legsY,40,100);
rect(legsX-60,legsY,40,100);
fill(203,35,35);
rect(legsX+60,legsYX,80,40);
rect(legsX-60,legsYX,80,40);
//body
var bodyX = width/2
var bodyY = height/2+40
var bodywidth = d/2-20
var bodyheight = d/3
noStroke();
fill(e);
rect(bodyX,bodyY,bodywidth,bodyheight,10);
//arms down
fill(180);
rect(width/5+5,armheight+340,21,125,5);
rect(width-100,armheight+340,21,125,5);
//hands down
fill(203,35,35);
arc(width/4-20,armheight+420,155/3,155/3,3*PI/4,PI/4,PIE);
arc(width/2+155-15,armheight+420,155/3,155/3,3*PI/4,PI/4,PIE);
}
function mousePressed(){
armheight = random([10,30]);
armswidth = random([20,30]);
eyesize = random(10,20);
facewidth = random(155,160);
faceheight = random(125,150);
earwidth = random(30,55);
earheight = random(25,60);
antwidth = random(20,30);
bodywidth = random([220,210]);
}
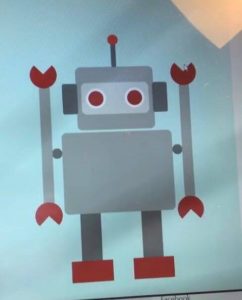
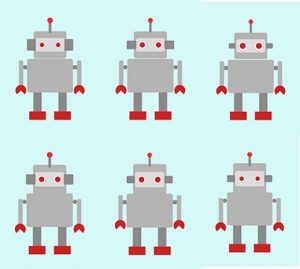
For my project, I wanted to make a visual of a small robot because I honestly that it was fun to change up of the possible movements of the figure along with the various facial feature sizes. I had an okay time creating the graphics within the code, but eventually got stuck on the actual functions that were used to make the arms and facial features vary in sizes and locations on the canvas. Overall, I thought that this was a very interesting project and thought that it was a good way to continue to practice the skills that we have learned thus far.


My process included a lot of trial and error. Initially, I wanted the arms of the robot to translate upwards, making it look like it was waving its arms like a “hurrah!”, but eventually I came up with a code with slight changes to the image itself, making the robot look like it’s shrugging instead.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)