//Robert Managad
//Section E
//rmanagad@andrew.cmu.edu
//Project 02 - Section E
//body dimensions
var bodX = 241.2;
bodY = 500;
bodW = 145.8;
bodH = 218.7;
curve1 = 15;
curve2 = 15;
curve3 = 15;
curve4 = 15;
//eye dimensions
var eyeW = 25.5;
eyeH = 8.1;
var eyeLX = 200.7;
var eyeRX = 283.9;
var eyeY = 454;
var nosecurve1 = 15;
nosecurve2 = 15;
nosecurve3 = 15;
nosecurve4 = 15;
//nose dimensions
var noseW = 42;
var noseH = 34;
var noseX = 242.3;
var noseY = 486;
var noseW2 = 22;
noseH2 = 13;
noseX2 = 242;
noseY2 = 502;
//ear dimensions
var earLX1 = 185.4;
earLY1 = 393;
earLX2 = 196.4;
earLY2 = 374;
earLX3 = 207.5;
var earRX1 = 273.6;
earRX2 = 284.6;
earRY2 = 374;
earRX3 = 295.2;
//ground dimensions
var darkgroundW = 199.1;
darkgroundH = 71.8;
darkgroundX = 240.1;
darkgroundY = 410.8;
var midgroundW = 136.6;
midgroundH = 73.8;
var midgroundLX = 153.3;
var midgroundRX = 330.3;
midgroundY = 399.2;
var lightgroundW = 138.9;
lightgroundH = 53.235;
var lightgroundRX = 310.6;
var lightgroundLX = 174.1;
lightgroundY = 373.7;
//colors
var darkgroundR = 74;
var darkgroundG = 74;
var darkgroundB = 63;
var midgroundR = 121;
var midgroundG = 122;
var midgroundB = 97;
var lightgroundR = 155;
var lightgroundG = 154;
var lightgroundB = 124;
var bodycolorR = 234;
var bodycolorG = 229;
var bodycolorB = 209;
var earcolorR = 239;
var earcolorG = 119;
var earcolorB = 99;
function setup() {
createCanvas(480, 640);
}
function draw(){
background (245, 245, 240)
rectMode(CENTER);
//lightground in the back
noStroke();
fill(lightgroundR, lightgroundG, lightgroundB);
rect(lightgroundLX, lightgroundY, lightgroundW, lightgroundH, curve1, curve2, curve3, curve4);
rect(lightgroundRX, lightgroundY, lightgroundW, lightgroundH, curve1, curve2, curve3, curve4);
//if else statements were added to simulate the motion of the dog...
//popping its head above the ground.
//ears
noStroke();
fill(earcolorR, earcolorG, earcolorB);
triangle(earLX1, earLY1, earLX2, earLY2, earLX3, earLY1);
triangle(earRX1, earLY1, earRX2, earRY2, earRX3, earLY1);
if (earLY1 > 220) {earLY1 = earLY1 - 1;
} else {earLY1 = 221}; //it will continue to rise as long as it's placement is below its original.
if (earLY2 > 201) {earLY2 = earLY2 - 1;
} else {earLY2 = 202};
if (earRY2 > 201) {earRY2 = earRY2 - 1;
} else {earRY2 = 202};
//body
noStroke ();
fill (bodycolorR, bodycolorG, bodycolorB);
rect (bodX, bodY, bodW, bodH, curve1, curve2, curve3, curve4);
if (bodY > 328) {bodY = bodY - 1;
} else {bodY = 328};
//eyes
noStroke();
fill(0);
rect (eyeLX, eyeY, eyeW, eyeH, curve1, curve2, curve3, curve4);
rect (eyeRX, eyeY, eyeW, eyeH, curve1, curve2, curve3, curve4);
if (eyeY > 281) {eyeY = eyeY - 1;
} else {eyeY = 282};
//nose
noStroke();
fill(earcolorR, earcolorG, earcolorB);
rect(noseX2, noseY2, noseW2, noseH2, curve1, curve2, curve3, curve4);
if (noseY2 > 329) {noseY2 = noseY2 - 1;
} else {noseY2 = 330};
noStroke();
fill(lightgroundR, lightgroundG, lightgroundB);
rect(noseX, noseY, noseW, noseH, curve1, curve2, curve3, curve4);
if (noseY > 313) {noseY = noseY - 1;
} else {noseY = 314};
//midground
noStroke();
fill(midgroundR, midgroundG, midgroundB);
rect(midgroundLX, midgroundY, midgroundW, midgroundH, curve1, curve2, curve3, curve4);
rect(midgroundRX, midgroundY, midgroundW, midgroundH, curve1, curve2, curve3, curve4);
//darkground in the front
noStroke();
fill(darkgroundR, darkgroundG, darkgroundB);
rect(darkgroundX, darkgroundY, darkgroundW, darkgroundH, curve1, curve2, curve3, curve4);
//invisible clipping layer
noStroke();
fill(245, 245, 240);
rect(242.4, 542.7, 240.7, 194.5)
}
//random assignment of value are within the "mousePressed" function,
//randomizing the values between a given parameter
//every time the mouse is clicked.
function mousePressed () {
bodycolorR = random(210, 240);
bodycolorG = random(210, 245);
bodycolorB = random(200, 210);
earLY1 = random(393, 393)
earLY2 = random(374, 394);
earLX1 = random(188, 190);
earLX2 = random(193, 199);
earLX3 = random(203, 210);
earRY2 = random(374, 394);
earRX1 = random(269, 276);
earRX2 = random(280, 288);
earRX3 = random(291, 299);
if (earLY1 > 220) {earLY1 = earLY1 - 5;
} else {earLY1 = 221};
if (earLY2 > 201) {earLY2 = earLY2 - 5;
} else {earLY2 = 202};
if (earRY2 > 201) {earRY2 = earRY2 - 5;
} else {earRY2 = 202};
// changed the speed of ears so they "flop" out at the top.
eyeH = random(4, 16);
eyeW = random(14, 24);
eyeLX = random(195, 210);
eyeRX = random(273, 288);
eyeY = random(453, 453);
if (eyeY > 281) {eyeY = eyeY - 15;
} else {eyeY = 282};
noseW = random(20, 45);
noseH = random(20, 35);
noseX = random(235, 248);
noseY = random(486, 486);
if (noseY > 313) {noseY = noseY - 15;
} else {noseY = 314;}
noseW2 = random(20, 24);
noseH2 = random(12, 14);
noseX2 = random(236, 246);
noseY2 = random(502, 502);
if (noseY2 > 330) {noseY2 = noseY2 - 15;
} else {noseY2 = 330};
bodW = random(130, 160);
nosecurve1 = random(5, 25);
nosecurve2 = random(15, 25);
nosecurve3 = random(15, 25);
nosecurve4 = random(15, 25);
bodY = random(500, 500);
if (bodY > 328) {bodY = bodY - 15;
} else {bodY = 328}
}
//have (variable) += dir * speed;
//if ((variable) = height/2) {dir = 0 * dir;
// }

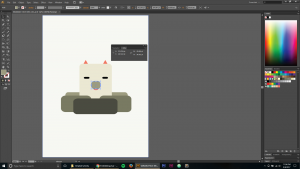
In approaching this project, I took into consideration the movement elements learned in class — how could I incorporate them into a program that randomly generated values? My first idea was to create a program that popped up an ID card, but I wanted more of a surprise element — this prompted a switch to an animal popping its head out of a hole, and I ultimately decided on keeping ambiguity behind the species as a “to-be-decided” depending on what the random function generates.

I primarily used Illustrator as aid in creating this program in order to obtain coordinate values, size values, and color values. To get the animal to animate, I used a motion technique (x = x – 1) in conjunction with conditional statements to restrict the animal from moving too high. Because I focused on keeping the body parts aligning correctly during the animation, I wasn’t able to play too much with variation in the random generation of y-coordinates — all end-animation y-coordinate-placements were the same as the original image, and I’d like to experiment later in modifying that value as well.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)