//Scarlet Tong
//sntong@andrew.cmu.edu
//Section A
// Project 5: Wallpaper
//x and y coordinates the tip of the tear drops
var x = 0;
var y = 0;
// scale
var Large = 25;
var Medium = Large-1;
var Small = Large-5;
// for loop coordinates
var transY = 0;
var transX = 30;
function setup() {
createCanvas(480, 480);
background (243,117,117);//hot pink!
}
function draw() {
//array the pattern on the odd rows
for (var transY = 0; transY < width; transY+= Large*6+15) {
for (var transX = 0; transX < width+30; transX+= Large*2+10) {
pattern(transX,transY);
}
}
// array the pattern for even rows and offset them so they fill the gap
for (var transY = -Large*3-8; transY < width; transY+= Large*6+15) {
for (var transX = Large+5; transX < width; transX+= Large*2+10) {
pattern(transX,transY);
}
}
}
function pattern(transX,transY){
stroke(255);
strokeWeight(1);
//deep blue tear drop, aka large drop
push();
translate(transX,transY);
fill(48,78,109);
beginShape();
curveVertex(x,y);
curveVertex(x,y);
curveVertex(Large,Large*3);
curveVertex(x,Large*4);
curveVertex(x-Large, y+Large*3);
curveVertex(x,y);
curveVertex(x,y);
endShape();
pop();
//pale orange tear drop, medium drop
push();
translate(transX,transY+Large*6);
fill(237,168,131);
angleMode(DEGREES);
rotate(180);
beginShape();
curveVertex(x,y);
curveVertex(x,y);
curveVertex(Medium,Medium*3);
curveVertex(x,Medium*4);
curveVertex(x-Medium, y+Medium*3);
curveVertex(x,y);
curveVertex(x,y);
endShape();
// teal tear drop, small drop
fill(43,188,177);
beginShape();
curveVertex(x,y+10);
curveVertex(x,y+10);
curveVertex(Small,Small*3+10);
curveVertex(x,Small*4+10);
curveVertex(x-Small, y+Small*3+10);
curveVertex(x,y+10);
curveVertex(x,y+10);
endShape();
//yellow circle
fill(253,185,74);
ellipse(x,Small*5,Large,Large);
//small dark blue circle on the tip of the shape
fill(48,78,109);
ellipse(0,0,10,10);
pop();
}
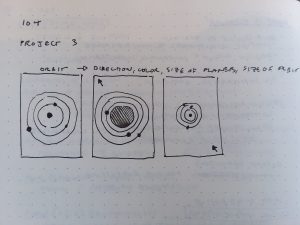
I wanted to play around with rotation for this project and was inspired by stylized/ simplified representations of the solar system (or atoms). I did a few quick sketches of how I wanted the drawing to change as the mouse moved, and from there figured out how I was going to implement the design.

I think the trickiest part of this was figuring out how to change the size of all of the components with the movements of the mouse without making them too large or too small.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)