//Robert Managad
//Section E
//rmanagad@andrew.cmu.edu
//Project-03
//changes in color, position, size, and angle
//contrary behaviours in rotations.
//attributes of the wave vector "big circle"
var circleHW = 200; //height and width of circle
circleColorR = 141;
circleColorG = 168;
circleColorB = 186;
circlestrokeW = 0;
//attributes of dot rings. All rotating objects follow these conventions.
var dotcircleHW = 100;
dotcircleStrokeW = 0;
dotstrokeW = 0;
dotcircle2HW = 200
dotcirclestrokeW2 = 0;
dotstrokeW2 = 0;
function setup(){
createCanvas(640, 480);
angleMode(DEGREES);
}
function draw(){
background(5);
//wave vector
noFill();
stroke(141, circleColorG, 186);
strokeWeight(circlestrokeW);
ellipse(width/2, height/2, circleHW, circleHW);
circleHW = mouseY*4; // Size of circle gets bigger as mouse moves downward by a factor of 4.
circleColorG = mouseX/3; // color of circle changes as mouse moves downward by a factor of 1/3.
circlestrokeW = mouseY/25; // strokeweight of circle changes as mouse moves downward by a factor of 1/25.
//dot circle outer
noFill();
stroke(circleColorR, 168, 186);
strokeWeight(dotcirclestrokeW2);
ellipse(width/2, height/2, dotcircle2HW, dotcircle2HW);
dotcircle2HW = mouseY*8; // size of circle gets bigger as mouse moves downward by a factor of 8
circleColorR = mouseX/3;// Red channel of circle changes as mouse moves downward by a favtor of 1/3
dotcirclestrokeW2 = mouseY/20;// strokeweight changes as mouse moves downward by factor of 20
//dots outer
fill(5);
stroke(141, circleColorG, 186);
strokeWeight(dotstrokeW2);
push(); //performing rotations only for these elements
translate(width/2, height/2);
rotate(-mouseY); //negative mouseY makes element rotate counter-clockwise.
//dotcircle is the diameter of the orbited circle, placing each dot at the edge of the circle when the other coordinate is 0.
ellipse(dotcircle2HW/2, 0, dotcircle2HW/8, dotcircle2HW/8);
dotstrokeW2 = mouseY/15;
pop();
push();
translate(width/2, height/2);
rotate(mouseY);
ellipse(dotcircle2HW/2, dotcircle2HW/2, dotcircle2HW/8, dotcircle2HW/8);
dotstrokeW2 = mouseY/15;
pop();
push();
translate(width/2, height/2);
rotate(-mouseY);
ellipse(0 - dotcircle2HW/2, 0, dotcircle2HW/8, dotcircle2HW/8);
dotstrokeW2 = mouseY/15;
pop();
push();
translate(width/2, height/2);
rotate(mouseY);
ellipse(0 - dotcircle2HW/2, 0 - dotcircle2HW/2, dotcircle2HW/8, dotcircle2HW/8);
dotstrokeW2 = mouseY/15;
pop();
push();
translate(width/2, height/2);
rotate(-mouseY);
ellipse(0, dotcircle2HW/2, dotcircle2HW/8, dotcircle2HW/8);
dotstrokeW2 = mouseY/15;
pop();
push();
translate(width/2, height/2);
rotate(-mouseY);
ellipse(0, 0 -dotcircle2HW/2, dotcircle2HW/8, dotcircle2HW/8);
dotstrokeW2 = mouseY/15;
pop();
//dot circle inner
fill(5);
stroke(circleColorR, 168, 186);
strokeWeight(dotcircleStrokeW);
ellipse(width/2, height/2, dotcircleHW, dotcircleHW);
dotcircleHW = mouseY; // Expands at slower rate than first circle.
circleColorR = mouseX/3;
dotcircleStrokeW = mouseY/45;
//dots inner
fill(5);
stroke(141, circleColorG, 186);
strokeWeight(dotstrokeW);
push(); //performing rotations only for these elements
translate(width/2, height/2);
rotate(mouseY);
ellipse(dotcircleHW/2, 0, dotcircleHW/5, dotcircleHW/5); //dotcircle is the diameter of the orbited circle.
dotstrokeW = mouseY/80;
pop();
push();
translate(width/2, height/2);
rotate(mouseY);
ellipse(0 - dotcircleHW/2, 0, dotcircleHW/5, dotcircleHW/5);
dostrokeW = mouseY/100;
pop();
push();
translate(width/2, height/2);
rotate(-mouseY);
ellipse(0 - dotcircleHW/2, 0 - dotcircleHW/2, dotcircleHW/5, dotcircleHW/5);
dostrokeW = mouseY/100;
pop();
push();
translate(width/2, height/2);
rotate(mouseY);
ellipse (0, dotcircleHW/2, dotcircleHW/5, dotcircleHW/5);
dostrokeW = mouseY/100;
pop();
push();
translate(width/2, height/2);
rotate(-mouseY);
ellipse (dotcircleHW/2, dotcircleHW/2, dotcircleHW/5, dotcircleHW/5);
dostrokeW = mouseY/100;
pop();
push();
translate(width/2, height/2);
rotate(mouseY);
ellipse (0, 0 - dotcircleHW/2, dotcircleHW/5, dotcircleHW/5);
dostrokeW = mouseY/100;
pop()
}
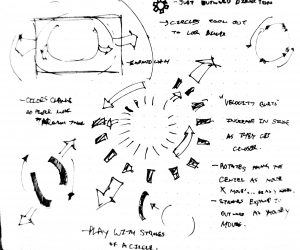
My approach to this project came from motions emulated by a ship moving through space, with waves and particles approaching the person viewing the work by expanding in size. In my sketches, I explored multiple variants of rotational elements before choosing on ellipses to maintain simplicity. As always, I used Adobe Illustrator to assist me in mapping out the composition of the work.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)