//Yoon Young Kim
//Section E
//yoonyouk@andrew.cmu.edu
//project04-stringart
var x = 0;
var y = 10;
function setup() {
createCanvas(400, 300);
background(0);
strokeWeight(2);
for(var i = 0; i<200; i+=5){
//red line
stroke(247, 38, 81, 95);
line (6*i, height, width, height-2*i);
//yellow line
stroke(247, 219, 29, 95);
line (6*i, height, width, height-6*i);
//green line
stroke(55, 156, 121, 100);
line (0, 5*i, 5*i, 299);
//blue line
stroke(66, 126, 226, 95);
line (0, 5*i, 5*i+100, 299);
}
//CUBE
changeX = 20;
changeY = 20;
// purple line
translate(100, -25);
stroke(181, 52, 255);
strokeWeight(2);
x1 = 20;
y1 = height/2 - 25;
x2 = 70;
y2 = height/2;
for (var i = 0; i<9;i++){
line(x1 + changeX, y1, x2 + changeX, y2);
changeX += 10;
}
//magenta line
stroke(181, 39, 103);
strokeWeight(2);
x1 = -20;
y1 = 150;
x2 = -20;
y2 = height/2 + 75;
for(var i = 0; i<9;i++){
line(x1+changeX, y1, x1+changeX, y2);
changeX +=10;
}
//violent line
stroke(64, 50, 130);
strokeWeight(2);
x1 = -160;
y1 = 105;
x2 = -160;
y2 = 180;
for(var i = 0; i<5;i++){
line(x1 + changeX, y1 + changeY, x2 + changeX, y2 + changeY);
changeX += 10;
changeY += 6;
}
}
function draw() {
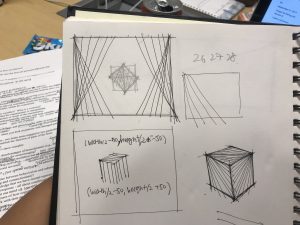
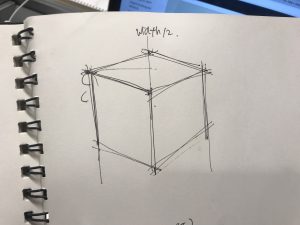
}I found this project particularly difficult because, unlike the previous projects, we cannot simply plug in different values. It was very confusing when I though I added the appropriate values. However, once I understood how to use loops I realized how much easier it is to use rather than drawing out many different lines individually.


Originally my plan was a little more complicated than the final product; however, I was still able to achieve something that looks like a cube.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)