//Cora Hickoff
//Section D
//chickoff@andrew.cmu.edu
//Project-04
function setup() {
createCanvas(400, 300);
background(240, 200, 200);
}
function draw() {
//light blue strings
stroke(180, 200, 220);
strokeWeight(4);
for (var x1 = 0; x1<=300; x1+=10) {
curve(100, 100, 100+x1, 100+x1, 30+x1, 150, 200, 200);
}
//red strings
stroke(250, 80, 90);
for (var y1 = 5; y1<=215; y1+=5) {
curve (150, 15, 50+y1, 500+y1, 10+y1, 12, 50, 70);
}
//bottom white strings
stroke(255);
for (var x2 = 30; x2<= 300; x2+=9) {
curve (20, 20, 30+x2, 40+x2, 10-x2, 300, 40, 50);
}
//pink lines
stroke(220, 150, 189);
for (var x2 = 30; x2<= 300; x2+=9) {
line (0, 12+x2, 250+x2, 10+x2);
}
}
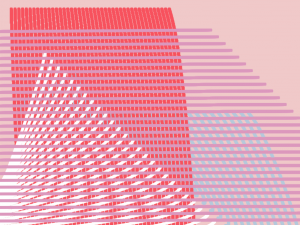
When I first started this project, I found that the thin lines and curves felt too harsh, so I added a line of code that made the stroke weight heavier and therefore make the drawing softer.
In addition, I realized that by deleting the code, “noFill();” the black in the drawing appeared and created a faded, 3D effect, which was interesting to have in a flat drawing.
Pictured below is what the drawing looks like when “noFill();” is added to the code.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)