//Ashley Chan
//Section C
//ashleyc1@andrew.cmu.edu
//Project-04-String-Art
var width = 400;
var height = 300;
var x1; //x of line
var y1; //y of line
var r; //rotational angle
function setup() {
createCanvas(400, 300);
}
function draw() {
background(249, 220, 187);
x1 = 0;
y1 = 0;
r = atan(height, width);
for (var i = 0; i < 1000; i += 10) {
strokeWeight(.5);
translate(width/2, height/2);
rotate(r); //rotates lines so you can see it
stroke(233, 100, 140); //pink
line(x1 + 50, y1, 500, 1000);
line(x1, y1, 0, 500);
stroke(11, 47, 148); //navy
line(x1, y1, -100, 500);
stroke(0, 255, 252); //teal
line(x1, y1, i + 200, 500);
}
}
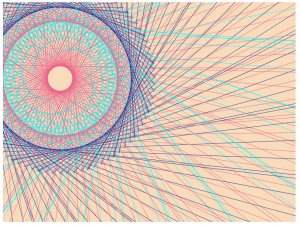
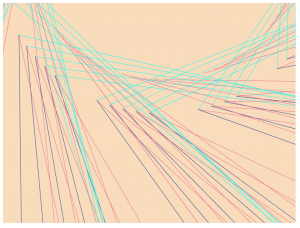
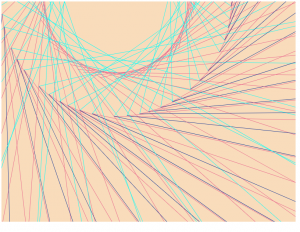
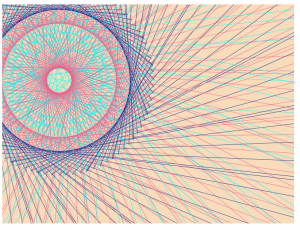
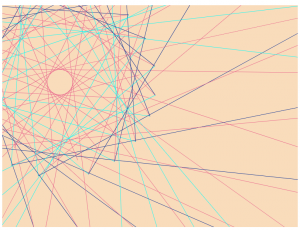
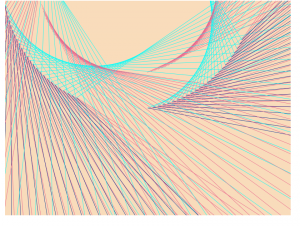
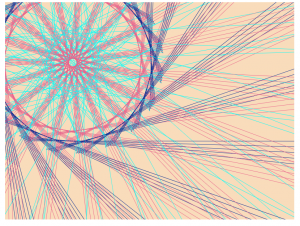
Initially, I wanted to draw concentric circles for this project because the string art examples I found reminded me of spirographs and the fun “complex” circles children often make with a special tool. But after I made the image I wanted, for funsies, I continued altering my values and ended up with happier accidents. Below are some of the images I got along the way but this final image was the one that I personally responded to the most because of how different it was from the other iterations.







![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)