//JooHee Kim
//Section E
//jooheek@andrew.cmu.edu
//Project-04
function setup() {
createCanvas(400, 300);
}
function draw() {
background(0);
//color variables so that it can change to mouseX & Y
var sRColor = mouseX;
var sGColor = mouseY;
var sBColor = 255;
//x1,y1 is for the left 2 curves when mouse is at 0, 300
var x1StepSize = 30;
var y1StepSize = 20;
//x2, y2 for stationary right 2 curves when mouse is at 0, 300
var x2StepSize = 15;
var y2StepSize = 25;
//x&y position is the same for both curves
var xposition = mouseX;
var yposition = mouseY;
for (var i = 0; i <= 30; i ++) {
//variables that constrain x1&y1 position to canvas size
var cx = constrain(xposition, 0, 400);
var cy = constrain(yposition, 0, 300);
strokeWeight(0.75);
stroke(sRColor, sGColor, sBColor);
//curve at top left corner when mouse is at 0, 300
//i*4/3 because height and width of canvas is different
line(cx, y1StepSize*i, x1StepSize*i*4/3, cy);
//curve at bottom left corner when mouse is at 0, 300
line(cx, height - y1StepSize*i, x1StepSize*i*4/3, height - cy);
//curve at top right corner when mouse is at 0, 300
stroke(sRColor - 100, sGColor - 100, sBColor-100);
line(x2StepSize*i*4/3, height - cy, width - cx, y2StepSize*i/2);
//curve at bottom right corner when mouse is at 0, 300
line(x2StepSize*i*4/3, cy, width - cx, height - y2StepSize*i/2);
}
}
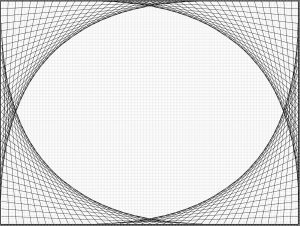
I started by creating a simple composition on Illustrator just to understand how the coordinates work in string art curves. From there, I decided on the intervals of the lines to have some variation in the curves. I also wanted it to make it interactive with the mouse, so I made x&y positions and the color of the lines to be dependent of the lines. Although the code for this project was fairly short and simple, I thought it was pretty complicated when I was trying to understand the concept.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)