function setup() {
createCanvas(300, 400);
background(20);
//left white crossed lines
stroke(255);
var yl = height/4*3;
var ym1 = height/8*5;
for(var i=0; i < 15; i++){
line(0, yl, width/2, ym1);
yl *=0.97;
ym1 *= 1.02+mouseX;
};
//right white crossed lines
var yr = height/4*3;
var ym2 = height/8*5;
for(var i=0; i < 15; i++){
line(width, yr, width/2, ym2);
yr *=0.97;
ym2 *= 1.02;
};
//left top lines
var x1 = 0;
var y1 = height/2;
for (var i=0; i < 15; i++){
stroke(251,63,65);
line(x1, 0, 0, y1);
x1 += 15;
y1 -= 10;
};
// right top lines
var x2 = width;
var y2 = height/2
for (var i=0; i < 15; i++){
stroke(18,187,255);
line(x2, 0, width, y2)
x2 -= 15;
y2 -= 10;
};
// right bottom lines
var x3 = width;
var y3 = height/2;
for(var i=0; i < 15; i++){
stroke(255, 242, 0);
line(x3, height, width, y3)
x3 -= 15;
y3 += 10;
};
// left bottom lines
var x4 = 0;
var y4 = height/2;
for(var i=0; i < 15; i++){
stroke(0,255,217);
line(x4, height, 0, y4);
x4 += 15;
y4 += 10;
}
//upper left grey crossed triangle
var x5 = width/4;
var y5 = height/2;
stroke(100);
line(x5, y5, width/2, y5)
line(x5, y5, x5+(width/2-x5)/2, y5- sqrt(3)/2*(width/2-x5));
for(var i=0; i < 8; i++){
line(x5+5, y5, width/4+(width/2-x5)/2, y5- sqrt(3)/2*(width/2-x5));
x5 += 10;
}
//upper purple triangle
var x6 = width/4*3;
var y6 = height/2;
line(width/2, y6, x6, y6)
line(x6, y6, width/4+(width/4)/2, y5- sqrt(3)/2*width/4);
for(var i=0; i < 8; i++){
line(x6-5, y6, width/4+(width/4)/2, y5- sqrt(3)/2*width/4);
x6 -= 10;
}
//lower purple triangle
var x7 = width/4;
var y7 = height/2;
stroke(156,0,255);
for(var i=0; i < 31; i++){
line (x7, y7, width/2, height/4*3);
x7 += 5;
}
var x8 = width/4;
var y8 = height/2;
for(var i=0; i < 31; i++){
line (x8, y8, width/2, height/4);
x8 += 5;
};
}
function draw() {
}
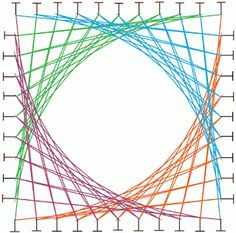
I tried to create a common usual string art pattern like this at first :
Later, I started to try to create a concrete shape in the middle of my canvas. During this project, I just had fun with combining different sequences of lines.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)