
//Robert Managad
//Section E
//rmanagad@andrew.cmu.edu
//Project-04
var ellipX1 = 0; //x variable of outer ellipses
var ellipX2 = -82; // x variable of inner ellipses
var ellipY1 = -88; // y variable of outer ellipses
var ellipY2 = 0; // y value of inner ellipses
function setup() {
createCanvas(300, 400);
}
function draw() {
background(255);
noStroke();
for (var i = 0; i < 24; i++) { // creates 24 iterations of ellipses and lines
drawCircle1(i); // created a function below for drawing each ellipse
}
//parabolic organism in the center
var startpointX = 100; // initial outer constraints
var endpointX = 200;
var dotX1 = lerp(startpointX, endpointX, .125);
var dotX2 = lerp(startpointX, endpointX, .25);
var dotX3 = lerp(startpointX, endpointX, .375);
var dotX4 = lerp(startpointX, endpointX, .625);
var dotX5 = lerp(startpointX, endpointX, .75);
var dotX6 = lerp(startpointX, endpointX, .875);
var startpointY = 150 // initial outer constraints
var endpointY = 245
var dotY1 = lerp(startpointY, endpointY, .125);
var dotY2 = lerp(startpointY, endpointY, .25);
var dotY3 = lerp(startpointY, endpointY, .375);
var dotY4 = lerp(startpointY, endpointY, .625);
var dotY5 = lerp(startpointY, endpointY, .75);
var dotY6 = lerp(startpointY, endpointY, .875);
var yconver = constrain(mouseY, 150, 245); // modifies shape of organism based on mouse position
var xconver = constrain(mouseX, 100, 200);
//application of variables
stroke(0);
strokeWeight(2);
line(dotX1, yconver, xconver, dotY3);
line(dotX2, yconver, xconver, dotY2);
line(dotX3, yconver, xconver, dotY1);
line(dotX4, yconver, xconver, dotY1);
line(dotX5, yconver, xconver, dotY2);
line(dotX6, yconver, xconver, dotY3);
line(dotX1, yconver, xconver, dotY4);
line(dotX2, yconver, xconver, dotY5);
line(dotX3, yconver, xconver, dotY6);
line(dotX4, yconver, xconver, dotY6);
line(dotX5, yconver, xconver, dotY5);
line(dotX6, yconver, xconver, dotY4);
}
function drawCircle1(dotcount) {
push();
translate(width/2, height/2); // translation to center of canvas
rotate(radians(dotcount * 15)); // rotates about the center -- 24 count of ellipses.
rotate(mouseY);
fill(0)
ellipse(ellipX1, ellipY1, 8, 8);
pop();
push();
translate(width/2, height/2);
rotate(radians(dotcount * 15));
rotate(mouseY);
fill(0)
ellipse(ellipX2, ellipY2, 4.75, 4.75);
pop();
push();
translate(width/2, height/2);
rotate(radians(dotcount * 15));
rotate(mouseY);
stroke(0);
strokeWeight(2);
line(ellipX1, ellipY1, ellipX2, ellipY2); // lines follow ellipses.
pop();
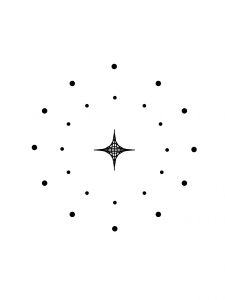
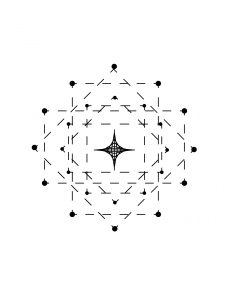
}I was inspired by the form and movement of birds during the initial ideation phase of my project, as well as animal nests. In thinking about these two concepts, I developed an interactive mouse-based string work that changes the “form” of the organism inside of the parabolic nest. As always, I used Illustrator to determine my composition (and widths, heights, coordinates) prior to starting the code.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)