//Michelle Janco
//Section B
//mjanco@andrew.cmu.edu
//Project-05-Wallpaper
function setup() {
createCanvas(400, 320);
}
function draw() {
background(0);
drawGrid();
noLoop();
}
function drawGrid() {
stroke(170, 80, 100);
strokeWeight(2);
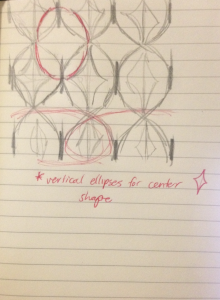
//vertical ellipses - green
for (var y = -1; y < height; y += 80) {
for (var x = 50; x < width+50; x += 100) {
fill(74,250,160,90);
ellipse(x, y, 100, 200);
}
}
//horizontal ellipses - yellow
for (var y = 0; y < height+50; y += 80) {
for (var x = 50; x < width+50; x += 100) {
fill(240,200,60, 90);
ellipse(x, y, 200, 100);
}
}
//rectangles
noStroke();
for (var y = 0; y < height+50; y += 80) {
for (var x = 50; x < width+50; x += 100) {
fill(200,91,66 , 90);
rect(x-5, y-10, 10, 20);
}
}
}
For this project I just wanted to use a simple geometric print using a color scheme that I like. I found that I could create new shapes by layering familiar ones, and altering the opacity of my colors.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)