//ryu kondrup
//rkondrup@andrew.cmu.edu
//section d
//project-05-wallpaper
//rectangle width is 120 pixels
var rectHalf = 60;
function setup() {
createCanvas(480, 480);
background(155, 213, 198);
}
function draw() {
//horizontal odd-numbered rows
for (x = 0; x < 10; x ++ ) {
for (y = 0; y < 10; y ++) {
shrimp(x*2*rectHalf, y*4*rectHalf);
}
}
//horizontal even-numbered rows
for (x = 0; x < 10; x ++ ) {
for (y = 0; y < 10; y ++) {
shrimp(x*2*rectHalf-rectHalf, y*4*rectHalf+2*rectHalf);
}
}
noLoop();
}
function shrimp(x, y) {
push();
translate(x, y);
darkestRed = color(200, 64, 62);
darkRed = color(251, 104, 102);
medRed = color(251, 134, 132);
white = color(255, 252, 215);
lightBlue = color(213, 233, 198);
blue = color(155, 213, 198);
/* //temporary box
fill(blue);
rect(0, 0, 2*rectHalf, 2*rectHalf);
*/
//background water blue
strokeWeight(4);
fill(blue);
noStroke();
//left arc
fill(medRed);
stroke(white);
arc(rectHalf, rectHalf,
2*rectHalf, 2*rectHalf,
PI/2, 3*PI/2);
//triangle head
fill(darkRed)
triangle(rectHalf, 0,
2*rectHalf, 0,
rectHalf, rectHalf);
//small arc inside
fill(blue);
arc(rectHalf, rectHalf+20,
40, 40,
PI/2, 3*PI/2);
//eye
stroke(white);
fill(darkestRed);
ellipse(23 + rectHalf, 15, 15);
//tail polygon
stroke(white)
fill(darkRed);
beginShape();
vertex(rectHalf, rectHalf + 40);
vertex(2*rectHalf, rectHalf);
vertex(2*rectHalf, 2*rectHalf);
vertex(rectHalf, 2*rectHalf);
endShape(CLOSE); //still broken
pop();
}
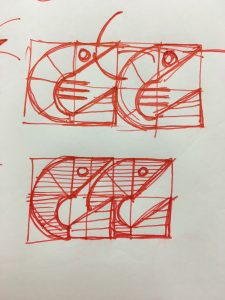
For this design I wanted to create something simple with mellow colors. In making this, I created a single tile and repeated it in staggered rows. I considered overlapping the tiles but visually the overlaps did not seem comfortable so I left them in a snug edge-to-edge arrangement.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)