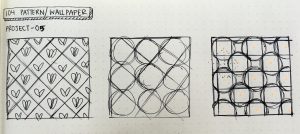
Before beginning to code my wallpaper, I looked around online for inspiration. A lot of the online patterns I found incorporated organic and complex shapes. For my wallpaper, I wanted to focus on the use of for loops and repetition of simple shapes. I made a few rough sketches to help visualize what I needed to code.

I decided to use the last thumbnail sketch as a basis for my actual coded wallpaper design. After coding the shapes, I then went and played around with different colors.
function setup() {
createCanvas(480, 480);
background(121, 128, 113);
//creating circular pattern
var cdiam = width/5; //diameter of circles
var spacex = 3 * cdiam / 4; //space between in x direction
var spacey = 4 * cdiam / 3; //space between in y direction
var ox = (width - (spacex * 6))/2; //x position
var oy1 = (height - (spacey * 3))/2; //y position for every odd column
var oy2 = oy1 - 2 * cdiam / 3; //y position for every other column
for(var x = 0; x < 7; x++){
var posx = ox + x * spacex; //x position consistent
if(x % 2 == 1){
for(var y = 0; y < 4; y++){ //4 circles
fill(210, 213, 221);
strokeWeight(10);
stroke(153, 154, 198);
var posy1 = oy1 + y * spacey; //y position of odd columns
ellipse(posx, posy1, cdiam, cdiam);
}
} else {
for(var y = 0; y < 5; y++){ //5 circles
fill(184, 186, 207);
strokeWeight(10);
stroke(153, 154, 198);
var posy2 = oy2 + y * spacey; //y position of even columns
ellipse(posx, posy2, cdiam, cdiam);
}
}
}
//creating line pattern
var lineox = ox + spacex/2; //original x position of lines
var lineoy = oy1 - spacey/4; //original y position of lines
for(var xline = 0; xline < 6; xline++){ // 6 vertical lines
strokeWeight(5);
stroke(232, 235, 228);
var posVline = lineox + spacex * xline; // position of vertical lines
line(posVline, 0, posVline, height);
}
for(var yline = 0; yline < 8; yline++){ // 8 horizontal lines
strokeWeight(5);
stroke(232, 235, 228);
var posHline = lineoy + spacey/2 * yline; //position of horizontal lines
line(0, posHline, width, posHline);
}
//creatings dots
for(var dotsx = 0; dotsx < 6; dotsx++){
for(var dotsy = 0; dotsy < 8; dotsy++){
var posxdots = lineox + spacex * dotsx; //position of dots in x direction
var posydots = lineoy + spacey/2 * dotsy; //position of dots in y direction
noStroke();
fill(121, 128, 113);
ellipse(posxdots, posydots, 15, 15);
}
}
noLoop();
}
function draw(){
}![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)