var x = 0;
var y = 0;
var THeight = 54.6;
var TBase = 63;
function setup() {
createCanvas(441, 328.5);
background (253, 226, 222);
//small white triangles in the furthermost back: odd-number rows
for (var x = 0; x <= width; x += TBase) {
for (var y = 0; y < height; y += 2 * THeight) {
noFill();
stroke (255, 180);
strokeWeight (2);
triangle (x, y + THeight, x + TBase/2, y, x + TBase, y + THeight);
}
}
//small white triangles in the furthermost back: even-number rows
for (var x = 0; x <= width; x += TBase) {
for (var y = -THeight; y < height; y += 2 * THeight) {
noFill();
stroke (255, 180);
strokeWeight (2);
triangle (x - TBase/2, y + THeight, x, y, x + TBase/2, y + THeight);
}
}
//orange hexagons: first and third rows
for (var x = -TBase/2*3; x <= width; x += 2 * TBase) {
for (var y = -THeight; y < height; y += 4 * THeight) {
fill(247, 148, 29,60);
beginShape();
vertex(x + TBase/2, y);
vertex(x, y + THeight);
vertex(x + TBase/2, y + 2 * THeight);
vertex(x + TBase / 2 * 3, y + 2 * THeight);
vertex(x + 2 * TBase, y + THeight);
vertex(x + TBase / 2 * 3, y);
endShape(CLOSE);
}
}
//small white hexagons: even-number rows
for (var x = -TBase/3; x <= width; x += TBase) {
for (var y = 0; y < height; y += 2 * THeight) {
fill(255, 180);
noStroke();
beginShape();
vertex(x, y + THeight);
vertex(x + TBase/6, y + THeight/3*4);
vertex(x + TBase/2, y + THeight / 3 * 4);
vertex(x + TBase / 3 * 2, y + THeight);
vertex(x + TBase/2, y + THeight/3*2);
vertex(x + TBase/6, y + THeight / 3 * 2);
endShape(CLOSE);
}
}
//small white hexagons: odd-number rows
for (var x = -TBase/6*5; x <= width; x += TBase) {
for (var y = -THeight; y < height; y += 2 * THeight) {
fill(255, 180);
noStroke();
beginShape();
vertex(x, y + THeight);
vertex(x + TBase/6, y + THeight/3*4);
vertex(x + TBase/2, y + THeight / 3 * 4);
vertex(x + TBase / 3 * 2, y + THeight);
vertex(x + TBase/2, y + THeight/3*2);
vertex(x + TBase/6, y + THeight / 3 * 2);
endShape(CLOSE);
}
}
//orange hexagons: second and fourth rows
for (var x = -TBase/2; x <= width; x += 2 * TBase) {
for (var y = THeight; y < height; y += 4 * THeight) {
fill(247, 148, 29, 50);
beginShape();
vertex(x + TBase/2, y);
vertex(x, y + THeight);
vertex(x + TBase/2, y + 2 * THeight);
vertex(x + TBase / 2 * 3, y + 2 * THeight);
vertex(x + 2 * TBase, y + THeight);
vertex(x + TBase / 2 * 3, y);
endShape(CLOSE);
}
}
//red triangles: first and third rows
for (var x = -2 * TBase; x <= width; x += 2 * TBase) {
for (var y = 0; y < height; y += 4 * THeight) {
fill(237,28,36,40);
stroke(237, 28, 36, 90);
triangle (x + TBase/2, y + 2 * THeight, x + TBase/2*3, y, x + TBase/2*5,y + 2 * THeight);
}
}
//red triangles: second row
for (var x = -TBase; x <= width; x += 2 * TBase) {
for (var y = 2 * THeight; y < height; y += 4 * THeight) {
fill(237,28,36,40);
stroke(237, 28, 36, 90);
triangle (x + TBase/2, y + 2 * THeight, x + TBase/2*3, y, x + TBase/2*5,y + 2 * THeight);
}
}
}

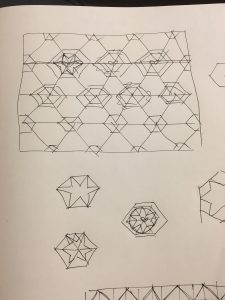
Since I wasn’t allowed to make a dynamic art for this project I decided to spice things up by increasing the complexity of the visual elements, or at least by attempting to do so.
First I drew out a pattern that uses hexagons and triangles as its primary visual elements and then transferred it into a code. While doing so, the nest for loops that I learned during the second part of the assignment came very useful.
One thing that I wish I could do was making a mirrored or a rotated array. In that way I could have created cool kaleidoscopic patterns, instead of having the same exact patterns laid out side by side.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)