function setup() {
createCanvas(450, 450);
ellipseMode(CENTER);
angleMode(DEGREES);
}
function draw() {
background(255, 227, 238);
noStroke();
//orange position variables
var orangeX = 0;
var orangeY = 50;
//start of loops for oranges
for (orangeY = 0; orangeY < 500; orangeY += 115) {
for (orangeX = 0; orangeX < 500; orangeX += 115) {
//shadow of oranges
fill(191, 128, 153);
ellipse(orangeX + 5, orangeY + 5, 70, 70);
//if-else that makes orange slices at every even increment
//and whole oranges at every odd increment
if ((orangeX+1)%2 == 0) {
//outer orange peel circle
fill(249, 201, 65);
ellipse(orangeX, orangeY, 70, 70);
//inner lighter orange peel circle
fill(249, 234, 175);
ellipse(orangeX, orangeY, 60, 60);
//inner orange slice sections
fill(249, 201, 65);
arc(orangeX, orangeY, 50, 50, 7, 72);
fill(249, 201, 65);
arc(orangeX, orangeY, 50, 50, 79, 144);
fill(249, 201, 65);
arc(orangeX, orangeY, 50, 50, 151, 216);
fill(249, 201, 65);
arc(orangeX, orangeY, 50, 50, 223, 288);
fill(249, 201, 65);
arc(orangeX, orangeY, 50, 50, 295, 360);
} else {
//whole orange peel
fill(249, 201, 65);
ellipse(orangeX, orangeY, 70, 70);
//orange shine circles
fill(249, 225, 130);
ellipse(orangeX + 23, orangeY - 10, 10, 10);
fill(249, 225, 130);
ellipse(orangeX + 15, orangeY - 20, 5, 5);
//orange leaf
fill(99, 187, 83);
ellipse(orangeX - 10, orangeY - 35, 15, 8);
}
}
}
//cherry variable positions set to be in middle of each orange increment
var cherryX = 57;
var cherryY = 57;
//start of for loops for cherries
//same increment but starts at the middle of orange increment
for (cherryY = 57; cherryY < 500; cherryY += 115) {
for (cherryX = 57; cherryX < 500; cherryX += 115) {
//stem shadows
stroke(211, 148, 173);
strokeWeight(3);
noFill();
//right stem shadow
arc(cherryX + 18, cherryY + 8, 60, 60, 180, 250);
//left stem shadow
arc(cherryX + 38, cherryY - 22, 70, 70, 123, 170);
//stems
//right stem
stroke(99, 187, 83);
arc(cherryX + 15, cherryY + 5, 60, 60, 180, 250);
//left stem
arc(cherryX + 35, cherryY - 25, 70, 70, 123, 170);
//leaf shadow
noStroke();
fill(211, 148, 173);
ellipse(cherryX + 13, cherryY - 18, 20, 10);
//leaf
fill(99, 187, 83);
ellipse(cherryX + 10, cherryY - 21, 20, 10);
//cherries
//right cherry shadow
fill(211, 148, 173);
ellipse(cherryX + 18, cherryY + 18, 20, 20);
//left cherry shadow
fill(211, 148, 173);
ellipse(cherryX -12, cherryY + 18, 20, 20);
//right cherry
fill(239, 58, 71);
ellipse(cherryX + 15, cherryY + 15, 20, 20);
//left cherry
fill(239, 58, 71);
ellipse(cherryX - 15, cherryY + 15, 20, 20);
//left cherry shine
fill(249, 125, 135);
ellipse(cherryX + 18, cherryY + 10, 5, 5);
//right cherry shine
fill(249, 125, 135);
ellipse(cherryX - 12, cherryY + 10, 5, 5);
}
}
}
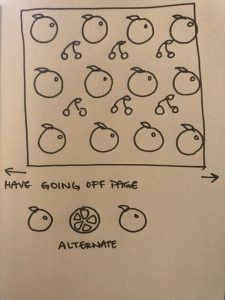
I started by looking at inspiration from the Internet and found cute fruit wallpapers that I really liked, so I decided to do some kind of wallpaper with oranges. But, I realized that just oranges seemed too bland and wanted to add some other fruit that would compliment it, so I chose the cherry. I also wanted to have some kind of element alternate, so I made the whole orange and sliced orange alternate.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)