//original x,y position for second leaves
var sy = -180;
var sx = 0;
//original x,y position for minute leaves
var my = -150;
var mx = 0
//original x,y position for hour petals
var hy = -70;
var hx = 0
//mark the initial frame as 0
var frameInSec = 0;
var frameInMin = 0;
var frameInHr = 0;
function setup() {
createCanvas(480, 480);
}
function draw() {
angleMode(DEGREES);
background("lightblue");
noStroke();
//translate the center to the center of the canvas
translate(width/2, height/2);
//base leaves-seconds
push();
var numS = 60-second();//the number of second leaves on the canvas
if (frameInSec != second()) {
frameInSec = second(); // to see if the frame enter a new second
sy = -180;//if it is a new second then reset the last leaf x,y to original position
sx = 0;
}
//draw a leave rotate every 6 degrees
for (var i = 0; i <= numS; i++) {
fill(100, 176, 96);
rotate(-6);
//if i smaller than the number then draw static leaves
if(i < numS){
ellipse(0,-180,20,40);
} else {
//if i is the number then the leave flies away
ellipse(sx,sy,20,40);
sy -= 3;
sx -= random(-10,3)
}
};
pop();
//middle layer leaves-minutes
push();
var numM = 60-minute();//the number of minute leaves on the canvas
if (frameInMin != minute()) {
frameInMin = minute(); // to see if the frame enter a new minute
my = -150;//if it is a new minute then reset the last leaf x,y to original position
mx = 0;
}
//draw a leave rotate every 6 degrees
for (var j = 0; j <= numM; j++) {
fill(76, 132, 73);
stroke(89,154,85)
rotate(-6);
//if i smaller than the number then draw static leaves
if(j < numM){
ellipse(0,-150,25,60);
} else {
//if i is the number then the leave flies away
ellipse(mx,my,25,60);
my -= 3;
mx -= random(-10,3)
}
};
pop();
//flower-hour
push();
var numH = 24-hour();//the number of hour petals on the canvas
if (frameInHr != hour()) {
frameInHr = hour(); // to see if the frame enter a new hour
hy = -70;//if it is a new hour then reset the petal x,y to original position
hx = 0;
}
//draw a leave rotate every 6 degrees
for (var g = 0; g <= numH; g++) {
fill(219, 181, 122);
stroke(215,167,92)
strokeWeight(3);
rotate(-15);
//if i smaller than the number then draw static leaves
if(g < numH){
ellipse(0,-70,45,150);
} else {
//if i is the number then the petal flies away
ellipse(hx,hy,45,150);
hy -= 5;
hx -= random(-5,15)
}
};
pop();
//the heart of flower
fill(113,83,37);
ellipse(0,0,50,50)
}
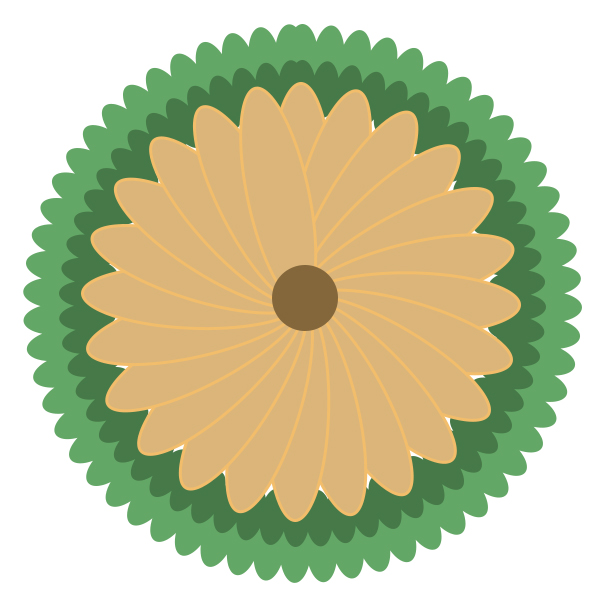
I had a thought about creating a flower and letting people watch it disappearing to learn how time passes away. Therefore, I started a sketch like below:

The outer ring leaves represent seconds, and as one second is gone, the leave is also gone. The same as the middle ring of “minute” leaves and the flower which represents the hour. After I successfully made the leaves and petals disappear according to the time, I started to think, maybe adding the animation of how the leaves and petals “fly” away can be interesting. To achieve this, I came up with an idea of drawing a new leaf or petal at the last position and adding a random number to its changing position.
I am very happy that I finally made my flower clock come true!
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)