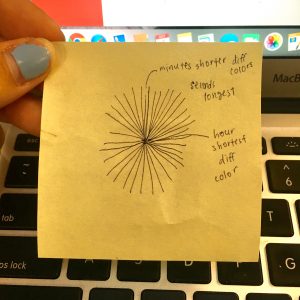
For this abstract clock assignment, I used the base of my extra credit regular clock code and altered it a bit. I wanted it to resemble a bit of a flower (which is hopefully indicative through the colors as well). My sketch up made it seem really complex, but when I actually started to code it, it seemed to work out pretty well. I wanted everything to stay until it made a full circle and since it’s a 24 hour clock, the seconds is the clearest indicator of it constantly disappearing and reappearing.
//Serina Liu
//Section C
//serinal@andrew.cmu.edu
//Project 06
function setup() {
createCanvas(480, 480);
angleMode (DEGREES);
}
function draw() {
background(255, 240, 245);
var H = hour();
var M = minute();
var S = second();
fill (230,230,250);
noStroke();
ellipse (240, 240, 350, 350);
for(var s = 0; s < S; s++) { //seconds hand
push();
translate (240, 240);
rotate(6*s); //60 seconds
strokeWeight (2);
stroke (128, 0, 128); //dark purple
line(0, 0, 0, -150);
pop();
}
for(var m =0; m<M; m++){ //minutes hand
push();
translate (240, 240);
rotate(6*m); //60 minutes
strokeWeight (4);
stroke (221, 160, 221); //plum
line(0, 0, 0, -100);
pop();
}
for (var h=0; h<H; h++){ //hour hand
push();
translate (240, 240);
rotate(15*h) //24 hour clock
strokeWeight (5);
stroke(256); //white
line(0, 0, 0, -50);
pop();
}
}

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)