//maddy cha
//section e
//mecha@andrew.cmu.edu
//project-06
function setup() {
createCanvas(480,480);
angleMode(DEGREES);
}
function draw() {
var h = hour();
var m = minute();
var s = second();
var w = width/10;
var h2 = height/3
background(142,185,196);
//body
noStroke();
fill(256,256,256,120);
rect(100,80,330,340,40,40,40,40);
//changes from 24 hour to 12 hour clock
if(h == 0){
h = 12;
} else if(h > 12 & h < 24){
h-=12;
} else{
h = hour();
}
//calls function that uses minutes to determine how many eyelashes to draw
minuteLashes();
for(var i = 0; i < 12 ; i++){
//allows for two rows of eyes
if(i < 6){
fill(256);
noStroke();
arc(w*(i+3),h2,30,15,0,180);
arc(w*(i+3),h2,30,15,180,360);
//eye will turn red corresponding to hour
if(i == h-1){
fill(255,map(m,0,60,0,120),map(m,0,60,0,120));
} else
fill(142,185,196);
//blue iris (top row)
ellipse(w*(i+3),h2,15,15);
//pupil (top row)
fill(20);
ellipse(w*(i+3),h2,10,10);
} else{
fill(256);
noStroke();
arc(w*(i-3),h2+30,30,15,0,180);
arc(w*(i-3),h2+30,30,15,180,360);
//eye will turn red corresponding to hour
if(i == h-1){
fill(255,100,100);
} else
//blue iris (bottom row)
fill(142,185,196);
ellipse(w*(i-3),h2+30,15,15);
//pupil (bottom row)
fill(20);
ellipse(w*(i-3),h2+30,10,10);
}
//drooping eyelinds
if(s >= 55 || s <= 5){
if(i<6){
fill(100,150,160);
arc(w*(i+3),h2,30,15,180,360);
} else{
fill(100,150,160);
arc(w*(i-3),h2+30,30,15,180,360);
}
}
//blinks every minute
if(s == 0){
fill(100,150,160);
if(i < 6){
arc(w*(i+3),h2,30,15,0,180);
arc(w*(i+3),h2,30,15,180,360);
} else{
arc(w*(i-3),h2+30,30,15,0,180);
arc(w*(i-3),h2+30,30,15,180,360);
}
}
}
}
function minuteLashes(){
var s = second();
//minute tally marks
for(var j = 0; j <= s; j++){
//draws five lashes per eye based on seconds
if(j!=0 & j<=5){
stroke(100,150,160);
strokeWeight(2);
line(128+5*j,145, 128+5*j,160);
}
if(j >5 & j<=10){
line(152+5*j,145, 152+5*j,160);
}
if(j >10 & j<=15){
line(174+5*j,145, 174+5*j,160);
}
if(j >15 & j<=20){
line(198+5*j,145, 198+5*j,160);
}
if(j >20 & j<=25){
line(221+5*j,145, 221+5*j,160);
}
if(j >25 & j<=30){
line(244+5*j,145, 244+5*j,160);
}
if(j >30 & j<=35){
line(128+5*(j-30),175, 128+5*(j-30),190);
}
if(j >35 & j<=40){
line(152+5*(j-30),175, 152+5*(j-30),190);
}
if(j >40 & j<=45){
line(174+5*(j-30),175, 174+5*(j-30),190);
}
if(j >45 & j<=50){
line(198+5*(j-30),175, 198+5*(j-30),190);
}
if(j >50 & j<=55){
line(221+5*(j-30),175, 221+5*(j-30),190);
}
if(j >55 & j<=60){
line(244+5*(j-30),175, 244+5*(j-30),190);
}
}
mouth();
}
function mouth(){
var m = minute();
noStroke();
fill(255,map(m,0,60,0,120),map(m,0,60,0,120));
rect(150,220,230,map(m,0,60,20,180),90,90,40,40);
noStroke();
fill(255);
}
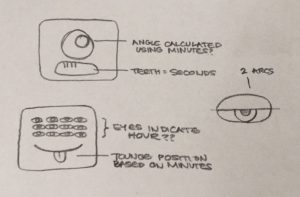
For this project, I decided to use hours, minutes, and seconds of the current time in order to create a graphic picture. I started by sketching out a monster that I could use to show the passage of time.

While I messed around with a couple different coded designs, I went with using eyes to indicate the hour, mouth size to indicate minutes, and eyelashes to indicate seconds. One of the eyes turns red corresponding to the current hour, and the monster blinks every minute (his eyelids appear 5 seconds before and after he blinks). He gains a new eyelash every second, and the size of his mouth is dependent on the current minute.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)